3 Ways To Deploy Headless Commerce Using Shopify Plus








Freedom in creativity and technical flexibility have ushered eCommerce into a new era with the Headless Commerce trend. In this scenario, Shopify Plus shines with its exceptional solutions that have positioned numerous businesses at the forefront of this trend.
Learn more: Brands go Headless with Shopify Plus
The combination of Shopify Plus infrastructure and the Headless architecture opens up various ways for businesses to create unique and customizable shopping experiences for their customers. Below are three common methods for implementing Headless Commerce with Shopify Plus.
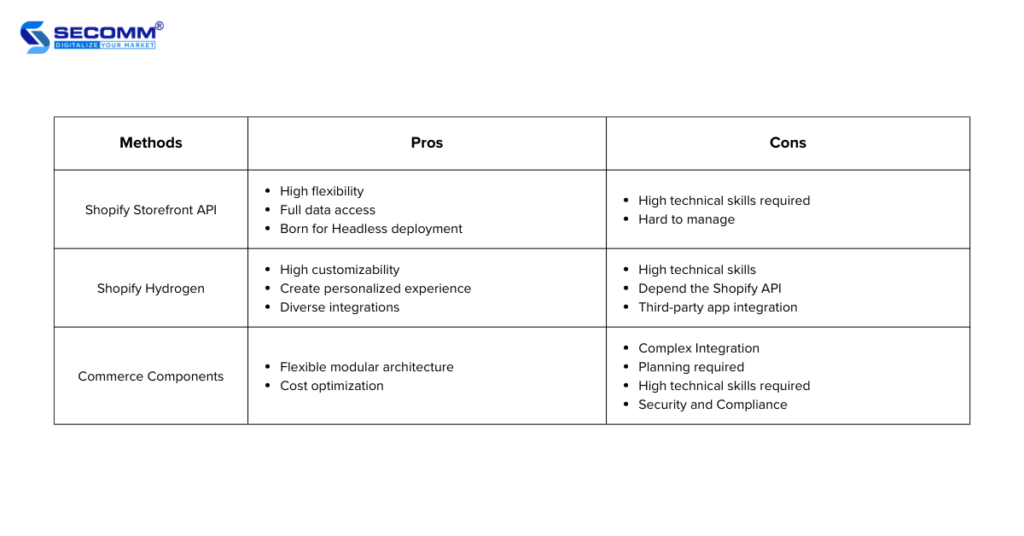
1. Method 1: Employ the Storefront API
The Shopify Storefront API is a GraphQL-based API – a query language for APIs. It enables businesses to connect the frontend of their website to the backend of Shopify, facilitating easy access to data and eCommerce functionalities. Therefore, businesses can use the Storefront API to create unique and personalized customer experiences across various digital channels.

Pros
High flexibility: The Storefront API allows you to create independent websites. Instead of adhering to the constraints of pre-built themes, you can flexibly design product pages, homepages, and shopping carts in a style that accurately reflects your brand. The Storefront API also ensures flexibility in integrating with third-party systems while easily adapting the website to embrace new design trends.
Full data access: Through the Storefront API, you can access every aspect of the Shopify Plus database, including detailed information about products, orders, and customer data. This helps manage, monitor, assess trends, and optimize eCommerce data accurately.
Born for Headless Commerce deployment: Embracing the Headless Commerce model, which decouples the frontend and backend, allows for significant flexibility in eCommerce development and operations. The Storefront API is strategically optimized to seamlessly connect Shopify Plus’ backend with diverse frontends, ensuring a cohesive user experience across various channels and devices.
Cons
High technical skills required: Deploying Headless Shopify Plus using the Storefront API is a complex process that demands in-depth knowledge of the Shopify Plus platform, programming languages, and frameworks, as well as problem-solving skills to quickly address technical requirements. Particularly, you need to understand the data structure of Shopify, including how customer data, product information, and transactions are organized and stored within the system.
Hard to manage: The flexibility of the Storefront API complicates the process of managing and maintaining the system. While the flexibility of the Storefront API allows to customize every aspect of the eCommerce website, from the homepage to the checkout process, these custom configurations need to be well-managed. When there are too many custom configurations, updates may lead to compatibility issues within the overall system.
2. Method 2: Utilize the Shopify Hydrogen solution
The Shopify Hydrogen + Oxygen solution was introduced in 2021, and designed for large enterprises implementing Headless Commerce with Shopify Plus. Specifically, Hydrogen is a React-based framework – a popular framework for building user interfaces, enabling businesses to construct unique and visually appealing storefronts.
On the other hand, Oxygen is a global hosting solution capable of storing custom content. Shopify Oxygen is backed by Shopify’s infrastructure with over 100 server locations positioned worldwide. You don’t need to worry about finding third-party hosting providers or managing technical issues.

Pros
High customizability: Shopify Hydrogen allows you to customize the Headless website interface and implement necessary extensions. This means that merchants can use the latest technologies to build a Headless eCommerce website without worrying about impacting the system’s functionality.
Create personalized experiences: The Shopify Hydrogen solution offers high flexibility and customization, enabling you to implement Headless Commerce with this solution to easily create and deliver personalized shopping experiences for customers.
Diverse integrations: To help you create a seamless omnichannel experience, Shopify provides the capability to integrate the Headless Hydrogen website with various third-party applications such as Klaviyo, Gorgias, etc., as well as Headless CMS systems like Contentful, Sanity, Builder.io, etc.
Cons
High technical skills required: Shopify Hydrogen is a technically intensive solution and doesn’t have a drag-and-drop builder. Therefore, the process of implementing Headless Commerce with Shopify Hydrogen will demand a high level of technical expertise from the business.
Depend on Shopify API: This solution is developed exclusively for Shopify’s API. This means that the Hydrogen framework can only be used to build the Shopify website interface.
Third-party app integration: While Shopify allows you to easily integrate with 3rd-party apps and CMS, if you want to use a CMS or app for your online store that isn’t compatible with the Hydrogen framework, you’ll need to integrate it through a middleware app.
3. Method 3: Leverage the Commerce Components solution
The third method to adopt Headless Commerce with Shopify Plus is by using Shopify’s latest solution – Commerce Components. This is a modular component tech stack developed by Shopify specifically for large enterprises aiming to build Headless eCommerce websites. Shopify Commerce Components offer 30 components, encompassing core features across various business aspects such as Cart, Checkout, Data, Shipping, and more.
You can integrate these components based on deployment needs to create a customized solution for your Headless Shopify website. Since its launch, many world-leading businesses, including Mattel, JB Hifi, Glossier, Coty, Steve Madden, Spanx, and Staples, have utilized this new tech stack from Shopify.

Pros
Flexible modular architecture: Commerce Components with a modular architecture provide unlimited API connections. This means you can integrate and use an unlimited number of components, while also easily adding, removing, and customizing these components without fear of affecting the system.
Cost optimization: Commerce Components have a pricing model based on the number of components used, meaning businesses pay for exactly what they use. Additionally, the cost of Commerce Components is billed annually, making it easier for businesses to accurately predict the fees they will incur.
Cons
Complex Integration: The process of integrating multiple components can be complex and time-consuming. Businesses need to ensure that the components operate independently and seamlessly within the same system efficiently.
Planning required: To ensure the effective operation of the components on the system, you need to meticulously plan which eCommerce components will be integrated, choose suppliers, deployment solutions, and deployment stages.
High technical skills required: Building and maintaining a Headless website system using the Commerce Components solution will demand a certain level of technical expertise and knowledge of integration and technology. You can invest in developing an in-house technical team or collaborate with highly specialized agencies.
Security and Compliance: Each provider for each eCommerce component will have its security protocols and compliance rules. You must ensure compliance with these rules when integrating their components, while also ensuring that this compliance doesn’t impact the operation of the remaining components and the entire system.

Choose your best-fit Headless Commerce deployment!
On the journey of building a Headless eCommerce website with Shopify Plus, choosing the deployment method is a crucial decision to ensure system flexibility and performance while providing the optimal customer experience.
If you need detailed guidance or want to explore how Shopify Plus can support your Headless deployment strategy, please contact SECOMM or call directly at (+84)28 7108 9908 to receive advice and assistance from our experts in choosing the right Headless Shopify Plus deployment method for the business model and goals.



















































































































Comment (0)