It seems we can’t find what you’re looking for. Perhaps searching can help.
Sign Up for newsletter!
Subscribe to get the latest eBook!
Hotline



 2
2
 3,731
3,731
 0
0
 1
1
 3
3
 11,665
11,665
 0
0
 2
2
 2
2
 11,444
11,444
 0
0
 1
1
 11
11
 11,364
11,364
 0
0
 5
5
 2
2
 11,363
11,363
 0
0
 1
1




OpenCart and Magento have consistently been pitted against each other as open-source platforms for businesses in need of building specialized eCommerce websites, particularly for enterprises and corporations.
So, which of these open-source eCommerce platforms, OpenCart or Magento, is the right fit for your business?
OpenCart is a freely developed open-source eCommerce platform designed in PHP. It’s favored for its user-friendliness and simplicity, boasting an easy-to-navigate admin dashboard that allows product management, promotions, order processing, and reporting without requiring technical expertise.

OpenCart offers two options for businesses:
As per Build With data, OpenCart has been adopted by over 400,000 websites, primarily by small to medium-sized businesses in the United States, Russia, the United Kingdom, Ukraine, and Brazil.
Related Reading: What is OpenCart? Key Pros and Cons of OpenCart
Magento (Adobe Commerce), much like OpenCart, is an open-source eCommerce platform developed using the PHP programming language. Magento stands as the ‘pinnacle’ among all open-source eCommerce platforms due to its comprehensive control and high scalability, offering a plethora of specialized features.
At present, Magento provides three primary editions, which are:

According to BuildWith, Magento supports over 160,000 websites, with significant popularity among large businesses in the United States, the United Kingdom, the Netherlands, and Germany.
Given the differences in service offerings between the paid versions of OpenCart and Magento, this SECOMM article will focus on comparing the two free versions.
Related Reading: What is Magento? Key Pros and Cons of Magento

Overall, OpenCart and Magento are both open-source platforms developed using PHP. They are both robust eCommerce platforms with powerful features and a multitude of additional utilities.
The usage costs of OpenCart and Magento are quite alike, as both offer free enterprise versions that can be downloaded and installed without any charges.
Since they are open-source platforms, both possess exceptional customization capabilities for integrating third-party add-ons.
This enables businesses to effortlessly install and manage various management systems like POS, ERP, CRM, and others within a single system.
OpenCart offers an extensive library of extensions, with approximately 13,000 extensions at your disposal. Likewise, Magento boasts a vast collection of extensions, with over 5,000 to choose from.
Both platforms enable businesses to enhance their eCommerce websites with a plethora of additional features using these extensions, eliminating the need for coding concerns.
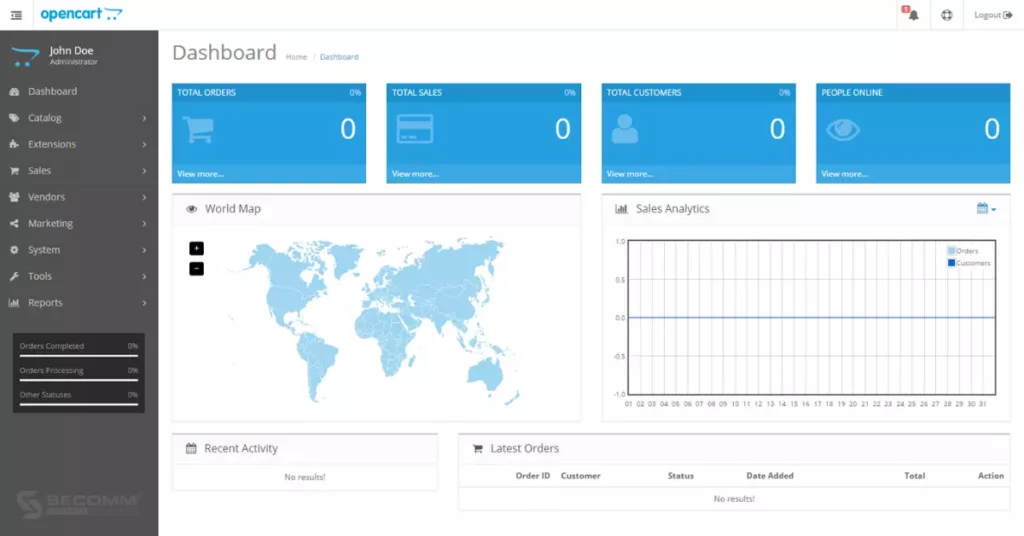
OpenCart is recognized as being more user-friendly for beginners, primarily due to its intuitive interface and straightforward installation process. However, businesses should still possess a basic level of technical knowledge related to hosting, FTP (File Transfer Protocol), security upgrades, and the like.
Within the admin dashboard, users can effortlessly navigate through sections such as ‘Catalog,’ “Extensions”, “Sales”, “System”, “Reports”, and “Help”.

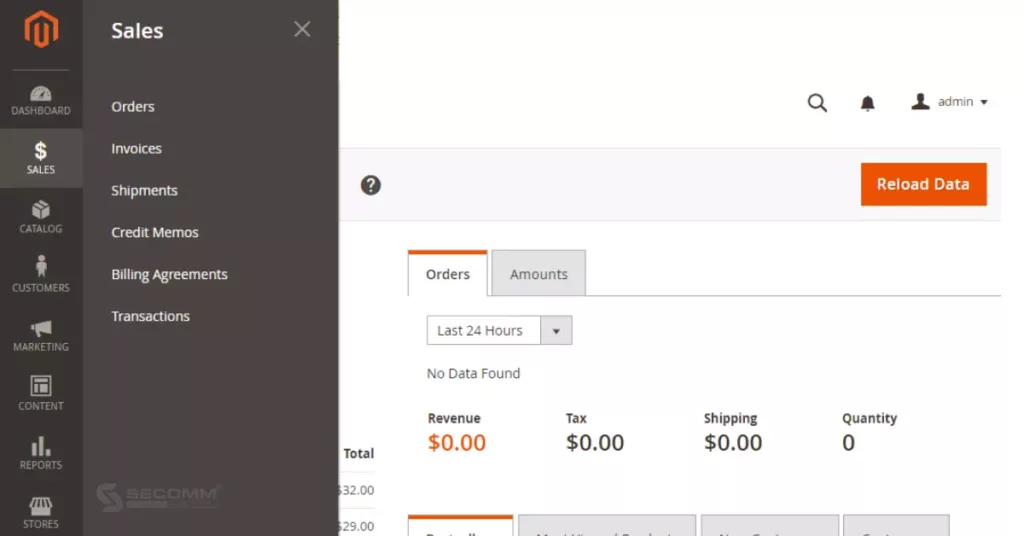
Magento isn’t a “playground” suited for beginners due to its intricate installation process, which demands a high level of technical expertise to set up.
While Magento 2 is considered more user-friendly than Magento 1, the admin dashboard still offers a multitude of options that can pose challenges for newcomers, especially when it comes to understanding Magento-specific terminology, resulting in a time-consuming learning curve.

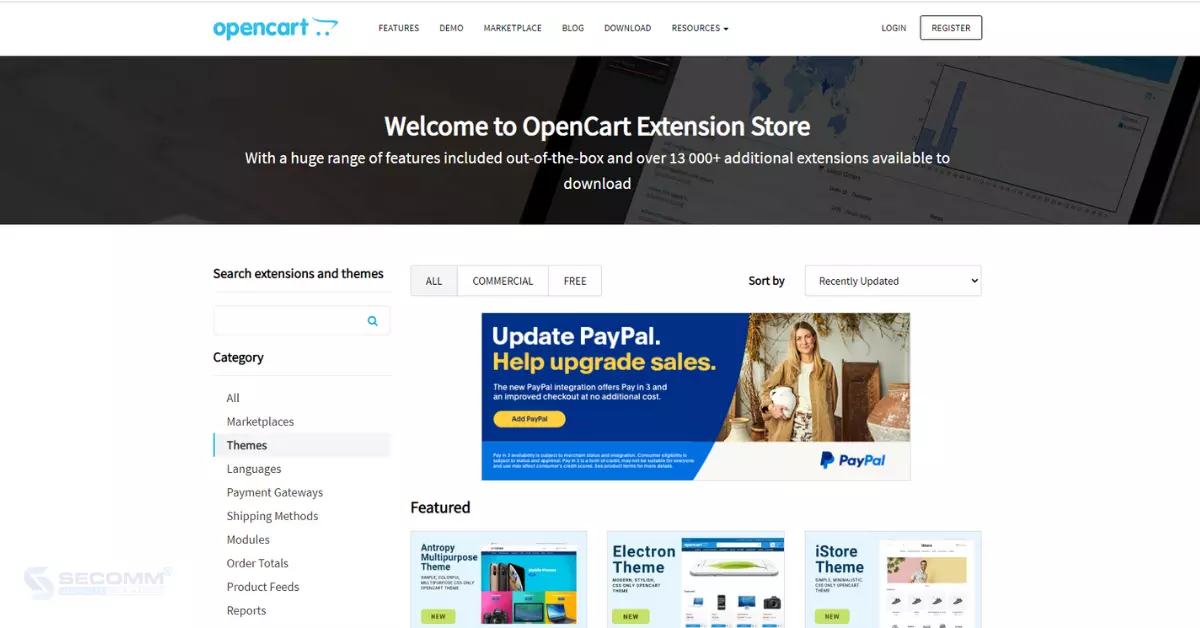
OpenCart provides around 500 themes, available in both free and paid options (ranging from $60 to $70), catering to diverse industries. This platform enables businesses to preview their website’s appearance with various themes before making a purchase. Subsequently, businesses can customize these themes according to their specific needs.

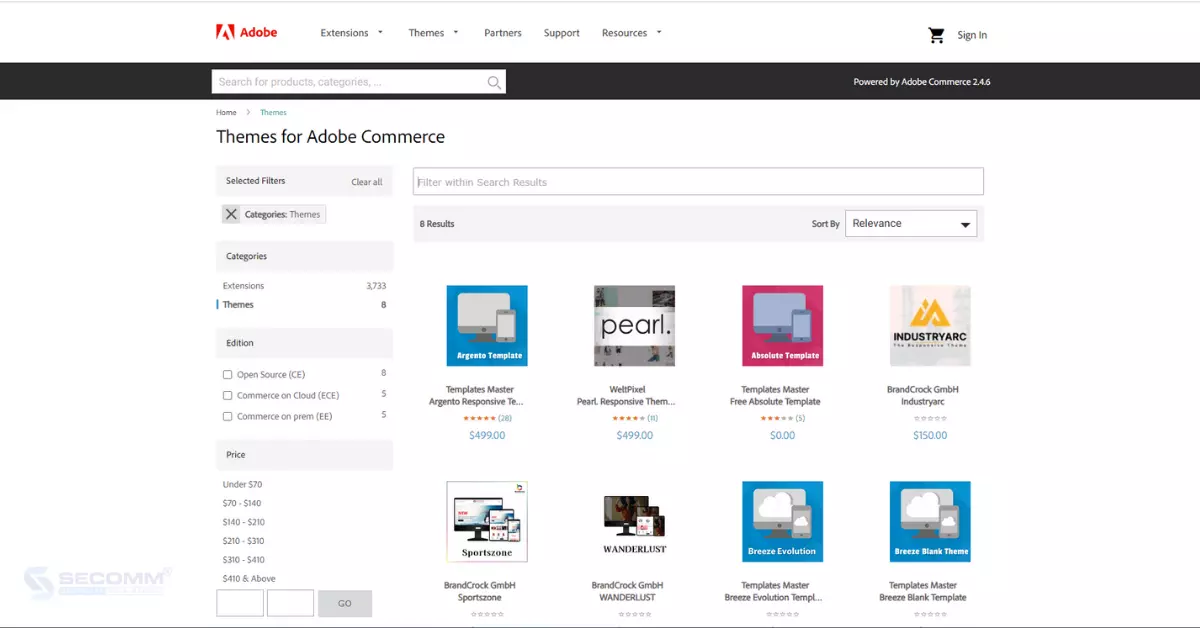
In the case of Magento, businesses have three options for creating user interfaces:
In summary, both OpenCart and Magento offer a wide selection of budget-friendly themes, but Magento allows for more extensive customization to optimize the eCommerce website’s interface.

In terms of scalability, OpenCart is suitable for small and medium-sized business websites because it can only handle a limited number of products and transactions. On the other hand, Magento is specifically designed to manage large and complex eCommerce websites, capable of handling thousands of products and daily transactions without performance issues.
When it comes to flexibility, OpenCart provides a variety of extensions and add-ons to enhance website functionality. However, its flexibility may be somewhat constrained when dealing with intricate custom requirements. In contrast, Magento offers a higher degree of flexibility, enabling businesses to customize every aspect of their website. It boasts a comprehensive system of modules and better compatibility with third-party integrations, allowing businesses to tailor and expand their website to suit their specific needs.
Overall, Magento surpasses OpenCart in terms of scalability for eCommerce websites.
OpenCart offers two types of support to its users:
Magento provides a Help Center, but its support staff primarily focuses on Adobe Commerce, which may not fully address the needs of businesses using Open Source. However, Magento boasts a global developer community of over 13,000 individuals, making it relatively straightforward to find solutions.
OpenCart doesn’t assume responsibility for the security of eCommerce websites as it operates on an open-source platform. This means that OpenCart’s code and framework are publicly available, rendering websites more susceptible to potential attacks.
In contrast, despite also being an open-source platform, Magento places a strong emphasis on security. Magento has consistently released security patches since 2015 to identify vulnerabilities. This commitment ensures that eCommerce websites built on Magento maintain a high level of security, instilling confidence in online shoppers.
Through the use of third-party tools such as Mage Report and Mage Scan, businesses can assess their security status. Additionally, Magento employs CSP (Content Security Policy), which offers a structured set of principles for restricting browser content to trusted services only. This allows browsers to determine which web tools to block and which ones to trust.
Even though both OpenCart and Magento are provided with free licenses, there is a significant difference in the development costs for eCommerce websites.

While Magento comes with a higher implementation cost than OpenCart, it offers a plethora of features for eCommerce websites. These include advanced search capabilities with Elasticsearch and OpenSearch, content editing tools that don’t require coding, support for categorizing a wider range of product types, and advanced shipping configuration, among others. In contrast, adding these features to OpenCart would necessitate the use of numerous extensions and increased storage resources to ensure efficient operation.
Considering the evaluations presented earlier, OpenCart proves to be a suitable choice for small and medium-sized enterprises (SMEs) seeking to establish their eCommerce websites. In contrast, Magento is an excellent fit for both SMEs and large corporations with specific and highly customizable eCommerce system requirements. Magento allows businesses to own a tailor-made system by either starting with a basic eCommerce website and gradually enhancing it or by creating a comprehensive system from the ground up.
With our extensive experience in implementing eCommerce solutions for clients across diverse countries, SECOMM comprehends the challenges and complexities that businesses encounter when selecting the ideal platform for constructing a professional eCommerce system.
Contact SECOMM today or call our Hotline at (02871089908) for a complimentary consultation.
 2
2
 9,231
9,231
 0
0
 1
1
Data holds significant value for eCommerce enterprises across all sizes, yet effectively managing and monitoring it is no simple task. Hence, the advent of ERP software emerges as a superior solution, enabling the amalgamation of all business data into a singular database for seamless accessibility, analysis, and oversight.
Nevertheless, to fully unlock the capabilities of ERP, businesses must opt for software equipped with features aligned with their specific business requirements. Recently, six prominent ERP software solutions are widely adopted by many eCommerce enterprises: Oracle Netsuite, Acumatica, Odoo, Sage x3, SAP S/4 HANA, and Microsoft Dynamics 365.
ERP stands for Enterprise Resource Planning, is a software solution designed to assist businesses in gathering, storing, analyzing, and overseeing all data pertaining to their business operations from diverse internal departments, all within a single database. This data encompasses:
Integrating ERP software into eCommerce operations empowers businesses to centrally manage data originating from multi-channel sales and marketing endeavors, encompassing sources like websites, social media, mobile devices, and brick-and-mortar stores.

On-premise ERP software, also referred to as ERP in-house, is installed and stored directly on the business’s servers and internal infrastructure. When utilizing on-premise ERP, the business assumes responsibility for managing hardware, IT infrastructure, software updates, and maintenance.
Cloud-based ERP software is supplied, stored, and managed by a third-party provider. This allows users to access it remotely from any device with an internet connection and is also known as Software as a Service (SaaS). In this scenario, the provider takes charge of infrastructure management, encompassing servers, storage, data backups, updates, and software maintenance.
Hybrid ERP software is a combination of both on-premise and cloud-based ERP solutions. In the hybrid ERP model, specific modules of the ERP system are stored on-premise, while others are stored in the cloud. This approach enables businesses to leverage advantages from both software models. For instance, critical data or modules can be kept on-premise for control and heightened security, whereas less critical data or modules can be hosted in the cloud for effortless accessibility and future expansion.

One notable advantage of ERP software is its real-time integration capability, which consolidates diverse departmental data into a unified database. This consistency streamlines data management, especially considering the substantial volume of data that eCommerce businesses accumulate daily, much of which pertains to purchasing behavior.
As a result, when integrating this data with other business information, enterprises can uncover and implement distinctive approaches to:
For instance, ERP software provides businesses with reports encompassing details about best-selling products, canceled orders, recurring customer lists, cart abandonment rates, interactions with social media posts, and more. In turn, businesses can amalgamate all this data within a shared database to gain a holistic perspective of the current landscape and swiftly make pertinent adjustments for eCommerce expansion.
eCommerce enterprises employing a variety of channels in their sales and marketing strategy will likely need to evaluate sales performance and engagement levels across each channel to gauge their efficacy. ERP software assists businesses in concurrently managing sales channels within a centralized database.
Through analyzing integrated ERP data from various channels, encompassing social media, websites, mobile apps, eCommerce platforms, and more, enterprises can understand why one sales channel surpasses others and determine which marketing campaigns yield favorable conversions and which ones require enhancement.
Insufficiently integrated business data can lead to difficulties in accessing accurate and updated information. This may compel businesses to manually input extensive data, potentially resulting in errors.
Conversely, the use of ERP can facilitate nearly impeccable automated data entry. Moreover, this software supports other automated processes, like invoice generation and marketing campaign automation, among others. This frees businesses from monotonous manual tasks, enabling them to concentrate on pivotal tasks that enhance revenue.
Oracle NetSuite serves as a cloud-based ERP solution, delivering a comprehensive set of tools for effectively managing business operations. This software empowers eCommerce enterprises to automate functions across multiple domains, including sales management, marketing, customer relations, financial control, inventory management, and more.
What sets Oracle NetSuite apart is its adaptability and scalability, catering to businesses of various scales and industries. It streamlines eCommerce workflows while enhancing operational efficiency, all facilitated by real-time insights available through a unified dashboard.

Key features of Oracle NetSuite encompass:
Pros:
Cons:
Cost: Estimated deployment costs for Oracle NetSuite can commence at $10,000. Nevertheless, this is not a fixed price and will be tailored according to each business’s specific deployment requirements.
Acumatica stands as a cloud-based ERP software designed to cater to businesses of all sizes, particularly those in rapid development. It offers adaptable cloud storage alternatives, including both public and private clouds, ensuring convenient access and secure handling of business data.

Prominent features of Acumatica including
Pros:
Cons:
Cost: Estimated costs for deploying Acumatica can range from $15,000 to $40,000 per year. However, this is not a fixed price and will be customized based on the specific deployment needs of each business.
Odoo is an open-source ERP software in a modular form that can be customized to support businesses in efficiently managing various aspects of their operations, such as customer relationship management (CRM), accounting, inventory management, and more. Odoo provides an optimal solution for businesses of all sizes and industries.

Key Features of Odoo:
Odoo offers a comprehensive set of features and modules ranging from basic to advanced, catering to all business operational needs in eCommerce. It stands out with the following features:
Pros:
Cons:
Cost: Businesses receive free usage if they utilize only a single module and there’s no restriction on the number of users. However, if a business uses two or more modules, the pricing structure is determined based on:
Sage X3 is a hybrid ERP software solution designed to meet the needs of medium-sized and large enterprises in managing and operating business activities across multiple locations or countries.

Key features of Sage X3:
Sage X3 offers a range of features from basic to advanced to support business management and operations processes, with a focus on product management, supply chain management, and financial management.
Pros:
Cons:
Cost: Estimated implementation costs for Sage ERP can commence at $128,000. However, this figure is not fixed and will be adjusted based on the unique deployment requirements of each business.
SAP S/4 HANA (High-Performance Analytic Appliance) is a leading hybrid ERP software designed for large-scale enterprises. SAP S/4 HANA is considered the next-generation comprehensive ERP solution by SAP, incorporating artificial intelligence technology. It is designed to optimize business processes, cater to specific industry requirements, and support decision-making processes. The software offers solutions in financial management, supply chain management, sales management, customer relationship management, and more.

Key Features of SAP S/4 HANA:
Pros:
Cons:
Cost: The pricing details for SAP S/4 HANA are not publicly disclosed, though businesses can access a 30-day free trial with certain feature limitations.
Microsoft Dynamics 365 software stands out as a superior hybrid ERP solution tailored for large enterprises. Depending on individual business needs, the ERP system can seamlessly integrate with diverse Microsoft applications to optimize various aspects of business operations, including sales, inventory, and financial management. Microsoft Dynamics 365 is well-equipped to provide effective support for numerous industries such as manufacturing, financial services, healthcare, eCommerce, and more.

Key Features:
Pros:
Cons:
Cost:
Businesses can avail of a free 30-day trial of Microsoft Dynamics 365. Depending on the module, the software offers two pricing categories:
Subsequent pricing is applicable solely to individuals licensed to utilize the first app.
As an example, in the Financial Management module:
For detailed pricing information on other modules, businesses can refer to Microsoft Dynamics 365’s pricing page.
The aforementioned is a summary of 6 eCommerce ERP software options tailored for large-scale businesses, showcasing their unique features and respective strengths and weaknesses.
To gain a more comprehensive insight into ERPs and to select the ERP software that best suits your business requirements, contact SECOMM or call the SECOMM Hotline (02871089908) for a free consultation.
 2
2
 10,908
10,908
 0
0
 1
1
In today’s landscape, ERP software plays a pivotal role in the efficient management and operation of eCommerce activities. Among them, Odoo ERP stands out as pre-configured management software, tailor-made for businesses for easy downloading and utilization, providing a range of solutions to support various business facets like sales, marketing, inventory, customer service, and more. The subsequent article aims to elucidate the concept of Odoo ERP and delve into its strengths and weaknesses when integrated within enterprises.
Odoo, also known as Odoo ERP and previously called OpenERP, is a versatile open-source business management software. It comes with complete integration and customization capabilities, catering to offer a comprehensive solution for overseeing diverse facets of eCommerce operations.

Among its noteworthy functionalities are sales and marketing management, customer relations, project oversight, manufacturing, inventory control, accounting, human resource administration, customer service handling, and a plethora of other applications. As a result, Odoo is adept at fulfilling the real-world business requirements of enterprises spanning all sizes and budget ranges, across many industries.
There are various editions of the Odoo software, with the most recent being Odoo 16; additionally, Odoo 17 is anticipated for release towards the end of 2023. With respect to version 16, the development team has incorporated numerous features and tools to bolster business efficiency, concurrently concentrating on refining a host of existing attributes. Odoo 16 stands as a source of pride, being the swiftest, most visually appealing, and intuitively designed version.
The Odoo management software is available in two primary editions that every business should thoroughly explore before implementation.

This version of Odoo is free for users to download and use. The Odoo Community edition offers a wide range of features and modules that support essential business operations such as sales management, marketing, customer relationship management, inventory management, accounting, and more.
The Odoo Enterprise edition is a premium, paid version with multiple editions tailored to businesses of all sizes. The Enterprise edition is designed to provide advanced features and modules that enhance operational workflows. The cost of the Odoo Enterprise edition is determined by five factors: the number of users, the number of utilized apps, hosting type, deployment services, and integration with third-party systems.

The Odoo interface boasts a simple and intuitive design, with modules logically and systematically organized. As a result, new users will quickly become proficient without investing an excessive amount of time.
Odoo offers an expansive array of features and modules, spanning from fundamental to advanced, to address all requirements for effective business management and operations. These encompass tasks such as sales management, marketing, customer support, accounting, inventory control, and manufacturing.
As businesses embark on Odoo implementation, they can initially utilize the complimentary Community edition and subsequently migrate to the paid Enterprise edition, unlocking the full spectrum of capabilities, modules, services, and progressive enhancements.
Previously, businesses used to store information and data within individual department databases, leading to challenges in accessing and sharing information across departments. With Odoo, apart from providing the necessary modules for management and operations, it also aids businesses by integrating and storing data from all departments in a unified database, facilitating quicker and more convenient management and tracking.
Besides storage and integration, Odoo also holds the advantage of presenting comprehensive information. For instance, the ability to showcase detailed and complete data assists businesses in effectively managing product inventory levels on a daily or monthly basis, encompassing future shipments that have not yet been recorded.
Moreover, businesses can better control working capital by gaining insight into their inventory status. Furthermore, the availability of all information in a unified database fosters collaboration and streamlines the accomplishment of complex tasks. This results in improved workflow processes, enabling businesses to effortlessly monitor interdepartmental processes with efficiency.
Another benefit of Odoo software pertains to its customization potential. Odoo allows users to tailor the software to their requirements without the necessity of writing code. Thanks to its intuitive and user-friendly interface, individuals without extensive programming skills can also make adjustments.
Comparatively, the cost of utilizing Odoo is quite reasonable in comparison to other ERPs. For businesses with a single function requirement, there is no charge for using Odoo, allowing for long-term usage. However, when utilizing two or more functions, businesses receive a 15-day trial period, followed by a moderately priced subscription.
Costs escalate further if the customization and programming of additional modules are aligned with the business’s direction are required. If a business possesses an internal team to perform these tasks, the development costs can be avoided. In practice, businesses will need to seek support from specialized Odoo experts.

Because of constrained resources and a vast user base, Odoo is unable to offer top-notch customer support to every client. Certain customers have found themselves dissatisfied as their concerns weren’t entirely resolved during their initial support interactions. Furthermore, the cost of Odoo training is quite substantial, rendering it unfeasible for small businesses to establish a specialized Odoo support team.
Much like other present-day ERP software, Odoo’s structure can pose difficulties during the initial setup for businesses adopting it for the first time. This can result in a time-consuming and effort-intensive process of addressing setup-related issues
While Odoo provides numerous built-in functionalities, being a universal ERP solution for diverse business models worldwide means that adapting Odoo to a particular business type or a specific country requires customization.
Odoo does offer customization options, but for highly specific or complex customization requirements, it might necessitate developers with extensive technical expertise and experience. This could potentially lead to extra costs for customization and overall maintenance.
Although Odoo can meet the deployment requirements for a variety of business scales, its performance, and scalability may raise considerations for larger enterprises with substantial transaction volumes. Hence, businesses should strategize their development and assess scalability aspects prior to choosing, ensuring effective operations.
With many years of eCommerce deployment and integration of various ERP systems for numerous global enterprises, SECOMM comprehends the challenges businesses face when implementing the Odoo ERP system.
Contact SECOMM or call the Hotline (02871089908) now to receive consultation on Odoo implementation.
 2
2
 15,307
15,307
 0
0
 1
1
In Headless eCommerce architecture, the user interface (frontend) is separated from the business logic and database (backend), operating independently and communicating with each other through Application Programming Interfaces (APIs). The backend of the eCommerce system can be linked to multiple frontends to deliver a seamless omnichannel experience for customers.
This omnichannel capability has driven many businesses to adopt Headless eCommerce to adapt to market trends and attract a large customer base across all potential channels.
However, from the planning stage to achieving the goals, it’s a long journey with several crucial steps that require dedicated efforts from businesses. Among them, selecting the right platform for Headless eCommerce development is essential. Currently, there are four prominent platforms in the market: Adobe Commerce, Shopify Plus, BigCommerce Enterprise, and Commercetools.
This article will focus on helping you as a business make the right decision by listing the selection criteria and pros and cons of each platform.
You need to ensure that the chosen platform supports the Headless architecture, allowing the separation of the frontend user interface from the backend system. The separation provides omnichannel capabilities, enabling you to deliver seamless and consistent customer experiences across all channels (e.g., websites, mobile devices, IoT devices, etc.).

APIs are crucial for integrating with various different user interfaces. Therefore, you should seek a platform with the ability to provide customizable APIs for seamless data exchange.

Next, you need to consider the scalability of the platform, especially for large-scale enterprises with extensive and complex product catalogs or significant inventory management needs. A highly scalable platform can easily adjust its size based on requirements, handle high traffic, and ensure top-notch performance even during peak shopping seasons.
The ability to integrate with third-party solutions is also crucial when selecting a platform. Third-party tools serve specific business needs and drive eCommerce efficiency. You can prioritize platforms with strong integration capabilities and compatibility with a wide range of third-party tools and services, including payment gateways, shipping, content management systems (CMS), analytics tools, and more.

Alongside performance and scalability, customization capability holds great significance for any business pursuing a platform to deploy Headless eCommerce. Evaluating the platform’s flexibility in design and user experience becomes crucial, ensuring effortless customization of frontend to meet specific business needs.
Security is of utmost importance for any eCommerce platform. When choosing, you must ensure the platform adheres to standard security measures, such as secure payment PCI DSS, SSL encryption, and more.
Data analytics and reporting play a vital role in optimizing eCommerce operations and making informed decisions. Therefore, you should seek a platform with powerful analytics and reporting capabilities to provide comprehensive insights into customer behavior, sales effectiveness, conversion rates, and other essential metrics.
Opting for a Headless eCommerce development on a platform that provides valuable support resources like developer documentation, forums, and support communities, or responsive customer service directly from the platform, can bring significant benefits. You should ensure they have access to necessary assistance throughout the entire implementation process.
Ultimately, the cost is a determining factor for any eCommerce business’s choice. These costs may encompass licensing fees, hosting, development, maintenance, or integration expenses with third-party services. You must assess these costs in relation to the platform’s capabilities, ensuring they align with your budget and long-term business goals.
By considering these criteria, you can select an appropriate Headless eCommerce platform that meets their business needs, provides a seamless customer experience, and supports their long-term growth objectives.

Magento is renowned as the world’s leading open-source eCommerce platform and currently ranks third in the market share among eCommerce platforms, following WooCommerce and Shopify
Magento has 2 editions:
Related Reading: What is PWA? 4 Key Benefits of Developing PWA
Shopify stands out as a leading SaaS eCommerce platform in the market, boasting over 3.75 million active stores in 2022.
Presently, Shopify provides two main editions:
Usage cost: Starts from $2,000/month and increases based on revenue.
Related Reading: What is Shopify Plus? The Pros and Cons of Shopify Plus
Similar to Shopify, BigCommerce is also one of the leading SaaS eCommerce platforms with notable features that help businesses establish a fast and easy online presence.
The BigCommerce Enterprise edition serves large-scale enterprises with various optimized business operation solutions. Among them, the BigCommerce Headless eCommerce solution stands out, enabling businesses to create a consistent customer experience along with many other supportive solutions that ensure quick website launch and easy customization.
Usage cost: Starts from $400/month and can go up to $20,000/month
commercetools is a pioneering platform for Headless eCommerce worldwide. Developed based on MACH principles (Microservice-based, API-first, Cloud-native, and Headless), Commercetools supports businesses in building and customizing eCommerce solutions tailored to their needs and their customers’ needs.
Usage cost: The pricing is not publicly available, and businesses need to contact Commercetools for further discussion. However, here are some reference points. The implementation cost starts from $300,000, and the licensing fee begins at $200,000 per year.
With extensive experience in advising platform selection and supporting eCommerce implementation for numerous businesses worldwide, SECOMM always emphasizes that choosing the right platform is the first step towards success.
Contact SECOMM or call directly at the hotline number (02871089908) now for a free consultation.
 11
11
 11,364
11,364
 0
0
 5
5
Previously, Traditional Content Management Systems (CMS) were the go-to solution for businesses to develop websites and establish an online presence. However, the Fourth Industrial Revolution and the rise of the Internet of Things (IoT) have brought about a redefinition of online presence.
Today, businesses worldwide compete to attract more customers from various digital channels like mobile apps, social media, and IoT devices. They can strive to deliver high-quality content across these channels to enhance the customer experience.
As a result, Headless CMS has gained popularity and replaced Traditional CMS. Headless CMS enables effective multi-channel content distribution, meeting the needs of businesses in the modern era.
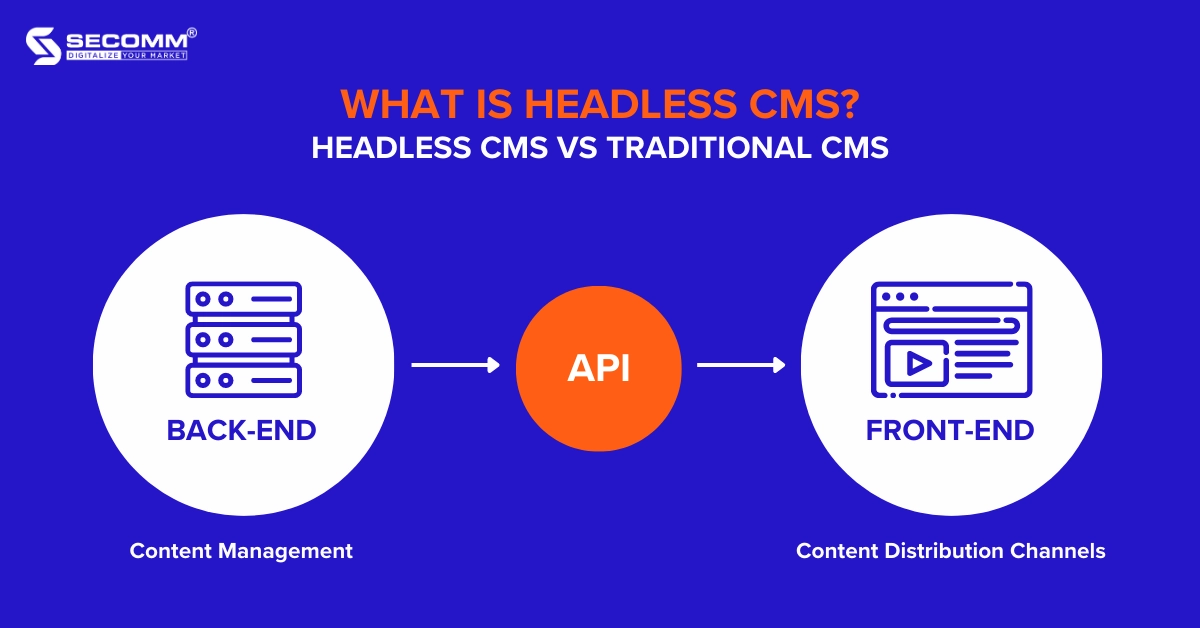
This article explains what Headless CMS is and how it differs from Traditional CMS.
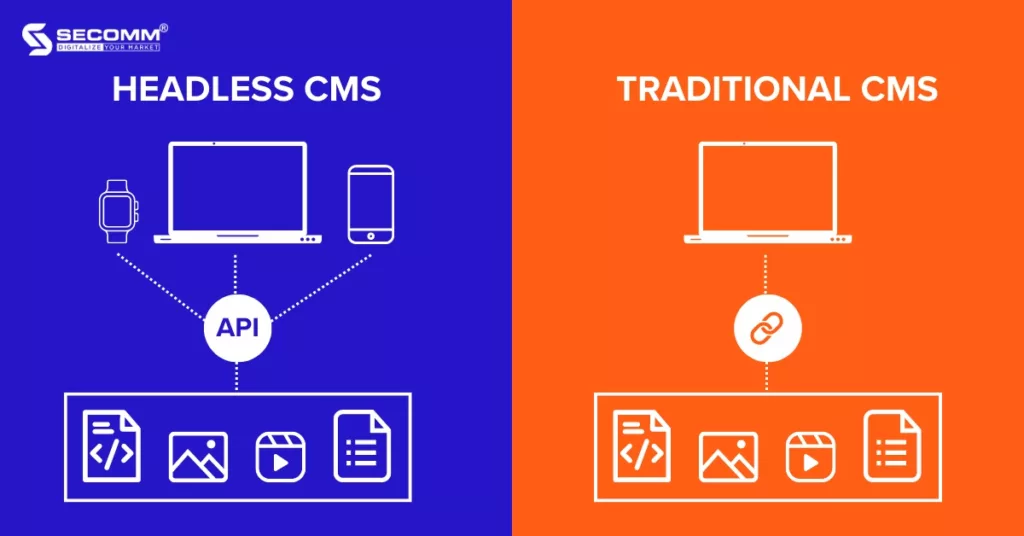
This is a content management system that separates the backend, where the content is stored (the body), from the frontend, the user interface (the head). That’s why it is called Headless.
Thanks to this separation, developers can use any technology they want for the backend without worrying about affecting the frontend. Meanwhile, marketers can create and store content once and deploy it across any digital channel because the content isn’t locked into a specific channel.
Simply because Headless CMS uses APIs to deliver a set of content across multiple channels, which is why it is sometimes referred to as an “API-first” CMS. Therefore, Headless CMS is particularly useful for implementing Omnichannel strategies to provide a consistent experience for customers.

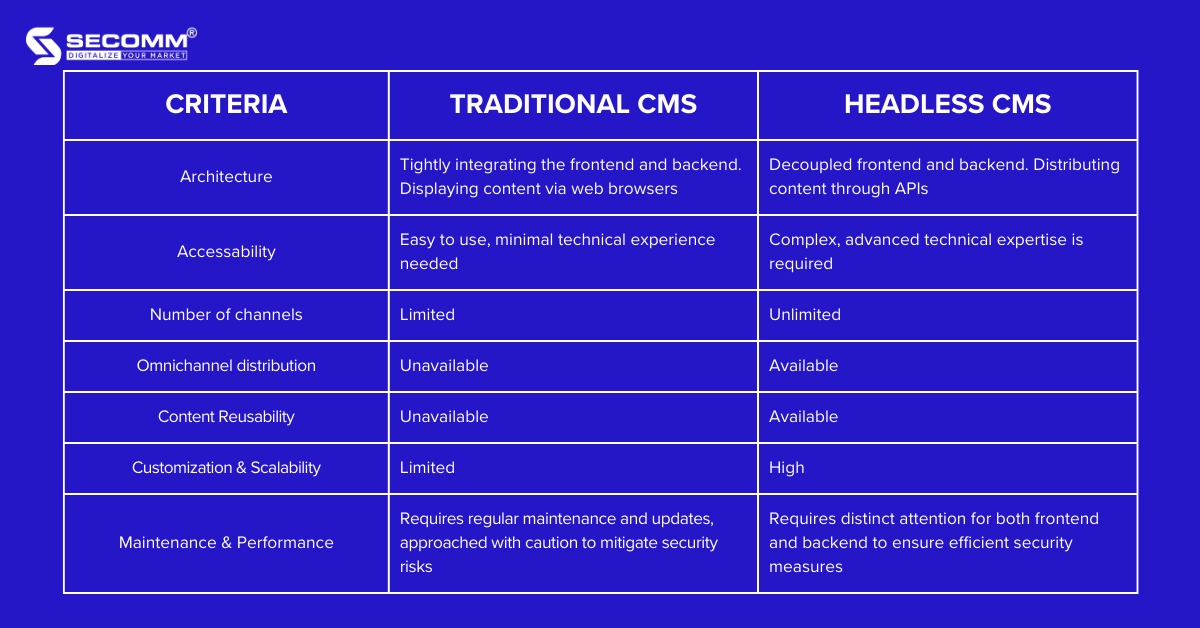
Unlike Headless CMS, Traditional CMS architecture tightly links the backend with the frontend. Traditional CMS controls content creation, storage, and display through a single channel, typically a web browser. The tight coupling of the backend and frontend results in content getting intertwined with frontend code, making it challenging to reuse content across channels and significantly impacting the Omnichannel strategy.
While Headless CMS has gained widespread popularity as a flexible solution for multi-channel content distribution, Traditional CMS still plays a significant role in the business growth journey for many companies
Hence, when making a decision on which CMS approach to adopt, you need to carefully consider their development requirements and weigh the pros and cons of both Traditional CMS and Headless CMS.






Considering the pros and cons of both Traditional CMS and Headless CMS, it is evident that small and medium-sized businesses with simpler data structures, limited technical expertise, and programming skills may find Traditional CMS a better choice.
However, the advent of Headless CMS has provided a boost for businesses seeking to thrive in the digital race and adapt to the trends of Industry 4.0. Therefore, Headless CMS is particularly suitable for medium to large enterprises that deal with substantial content volumes. With Headless CMS, businesses can effectively manage their extensive content repositories, ensuring scalability and performance even under high traffic conditions.
The structured content storage backend allows businesses to reuse content across various digital channels. Furthermore, the API-based content distribution of Headless CMS enables seamless multi-channel content delivery, effectively enhancing the reach of target customers. Additionally, the flexibility and integration capabilities of Headless CMS make it easier for businesses to integrate the latest technologies into their existing systems and maintain robust security measures.
Overall, Headless CMS provides businesses in the digital era with outstanding capabilities for efficient content management, optimized distribution, and flexible adaptation to ever-changing market trends.
With years of experience collaborating with businesses worldwide, SECOMM understands that effectively managing and distributing large volumes of content is a key goal for every eCommerce enterprise.
Contact SECOMM or call our hotline (02871089908) today to receive expert advice on effective multi-channel content distribution solutions, stand out from the competition, and adapt to the Industry 4.0 trends with Headless CMS.
 2
2
 13,695
13,695
 0
0
 1
1
The eCommerce platforms are often considered the “backbone” of any experienced business in the market. To embark on the eCommerce journey, your business needs to choose the right eCommerce platform to build your website.
In addition to Magento, WooCommerce, Shopify, Squarespace, PrestaShop, etcOpenCart become a popular choice for many international SMEs.
OpenCart is an open-source eCommerce platform based on the PHP programming language, developed by Daniel Kerr in 1998. Currently, OpenCart offers two versions: Free and Cloud Store (Paid).

For the Cloud Store version, you have three solution options to build your eCommerce website:
According to BuiltWith, there are over 2,500 websites built on this platform. Some famous brands using OpenCart include WeLoveFine, GT Omega, Arrowfile, and Kleshna.

OpenCart is a user-friendly platform, even for those without technical experience. You don’t need to invest much time in training staff to manage products, orders, customer information, or other features on the website.
Over the years, OpenCart’s marketplace has offered more than 13,000 functional modules and ready-to-use themes. You can find suitable themes for any industry along with 3rd-party extensions, payment gateways, shipping providers, marketing tools, analytics, and reporting, which enrich your journey of building an eCommerce system.
With its nature as an open-source eCommerce platform, OpenCart has the ability to be flexibly customized. Also, you can own and control the entire source code. That said, you’ll customize code components, create updates, or even develop new features within the system based on your needs.
In addition, OpenCart also has good scalability, enabling you to upgrade to multiple languages and currencies for your global expansion goals.
For eCommerce platforms like Shopify, and BigCommerce, operating on a licensing model. This means they charge fees for platform usage on a monthly/yearly basis. These platforms typically charge an average transaction fee of 1.5% to 2% per transaction. On the contrary, OpenCart’s Cloud Store version charges no fees.

OpenCart is an open-source platform built with one of the most complex programming languages — PHP. That means, to successfully develop your own eCommerce website, you should build a skilled in-house team or collaborate with an experienced agency.
Although OpenCart offers many features, it may not be sufficient for you to manage and operate your complex eCommerce website. It’s different when compared to another PHP-based open-source eCommerce platform like Adobe Commerce (also known as Magento). Adobe Commerce allows you to expand from one website to multiple websites while managing them under the same system effectively.
It’s worth noting that OpenCart doesn’t charge transaction fees and it’s affordable cost of using OpencCart’s Cloud Store compared to other platforms. However, you need to add up the expenses for integrating various extensions. Each extension typically costs a minimum of $20 per month.
But if you want to create a comprehensive eCommerce website system, you may need at least 10 extensions. As a result, when opting for OpenCart, you should be aware of the potential hidden costs associated with these extensions.
OpenCart, with its own set of pros and cons, is generally a suitable eCommerce platform for small and medium-sized enterprises (SMEs). However, large-sized businesses looking for open-source eCommerce solutions may find platforms like Magento or Shopify Plus more fitting.
Having in-depth expertise and a track record of successfully developing complex eCommerce systems on Magento, such as Laybyland (Australia, US, New Zealand), Jasnor (Australia, New Zealand), and An Nam Group (Vietnam), SECOMM understands the challenges that businesses encounter when selecting and implementing an open-source eCommerce platform.
Get in touch with SECOMM today or call directly to the hotline at 02871089908 for a free consultation on tailored solutions for your eCommerce system development needs!
 2
2
 10,767
10,767
 0
0
 1
1
Shopify Plus is a platform designed for high-growth eCommerce businesses. Over the years, Shopify Plus has been the top choice for leading global brands such as GymShark, Fashion Nova, Kylie Cosmetics, and more.
Simply because the platform successfully provides its customers with exceptional features to optimize the customer experience and enhance the effectiveness of sales and marketing strategy.
Here are the top 6 core Shopify Plus features that benefit enterprise-level brands in eCommerce website development.
Related Readings: Top 10 Most Successful Shopify Plus eCommerce Websites
For retailers targeting sales in the global market, Shopify Plus is the go-to choice platform.
The platform provides a multi-store feature that allows businesses to create up to 9 additional stores in 20 different locations apart from the main store to track inventory and fulfill orders.

Each additional store will have its own domain, design, products, and customer data which can be managed from a single Shopify Plus account. This means businesses can easily switch between stores and manage everything from a single dashboard.
Not only Shopify Plus supports businesses in building a comprehensive eCommerce website while also facilitating Omnichannel implementation. The platform also allows businesses to provide their customers with a consistent shopping experience across channels, including websites, mobile apps, online marketplaces, social media, and physical stores.

The Shopify POS feature helps seamlessly integrate sales points from online to offline. Businesses can use Shopify POS to track orders and inventory at all active sales channels.

Shopify Flow is an eCommerce automation solution encouraged by Shopify for business implementing Shopify Plus.
Shopify Flow helps businesses handle repetitive tasks such as inventory management, fraud prevention, setting up loyalty programs, and fulfillment management quickly and automatically. This allows businesses to focus more on their core operations.
With Flow, businesses can rapidly build customized eCommerce automation workflows using visual, code-free blocks called triggers, conditions, and actions.
For example, an automated workflow to add customers to a loyalty program could unfold as follows:
LaunchPad allows businesses to set up and automate the essential processes for organizing promotional events, flash sales, and product launches.
Using LaunchPad, businesses can:
If standard Shopify businesses need to leverage apps or alternative solutions, Shopify Plus businesses have access to Shopify Scripts.
This feature is exclusively available for Shopify Plus merchants and allows for personalized customer experiences at the cart and checkout stages. Businesses can use the Script Editor app to gain more control over how customers interact with their eCommerce website by creating special offers, and discounts, adding upsells, cross-sells, and customizing the checkout experience.

With Shopify Scripts‘ high level of autonomy, businesses can freely experiment to deliver unique experiences for their customers.
Three types of scripts include
Here are some examples of scripts that can be customized:
Shopify Plus meets the highest standards of online security, and all Shopify Plus businesses have SSL certificates used to encrypt sensitive information, such as credit card details.
Moreover, Shopify Plus provides two-factor authentication and account recovery features to protect websites from unauthorized access.

In particular, businesses can obtain an Extended Validation SSL certificate, which offers the highest level of protection available on Shopify Plus. In this case, a green padlock icon will be displayed in the browser’s address bar, assuring customers that the business’s website is secure to use.
Shopify Plus also offers fraud analysis tools that allow businesses to monitor their website for detecting any suspicious activities. For example, when any fraudulent orders are detected, the tool will flag them for the business to decide whether to cancel or fulfill the order.”
Shopify Plus offers a range of features to support B2B eCommerce operations, including:

Additionally, businesses can set up wholesale channels to cater to customers with bulk purchasing needs.
Those are the 6 core features of Shopify Plus that you can leverage to boost your business operations efficiency and give your customers the best shopping experience.
Contact or call directly to the SECOMM hotline (02871089908) for a free consultation.
 2
2
 9,107
9,107
 0
0
 1
1
Shopify Plus is one of the most popular eCommerce platforms tailored for large-scale enterprises experiencing rapid growth. Currently, there are more than 27000 live webstores based on this platform.
Below, we highlight 10 brands that have achieved remarkable success in captivating customers through their online shopping experience by deploying eCommerce websites using Shopify Plus.
The success of the Kylie Cosmetics brand lies on the fame and influence of Kylie Jenner on social media along with the smart business strategy that focuses on leveraging the power of eCommerce.

The brand chose to build their eCommerce website on Shopify Plus platform with a design that emphasizes simplicity, using pink and white as the main color tones. In addition, their website only displays products from the collection that they are currently promoting. This is also their core business strategy – they limit the quantity of products sold to target the customers’ FOMO mentality.
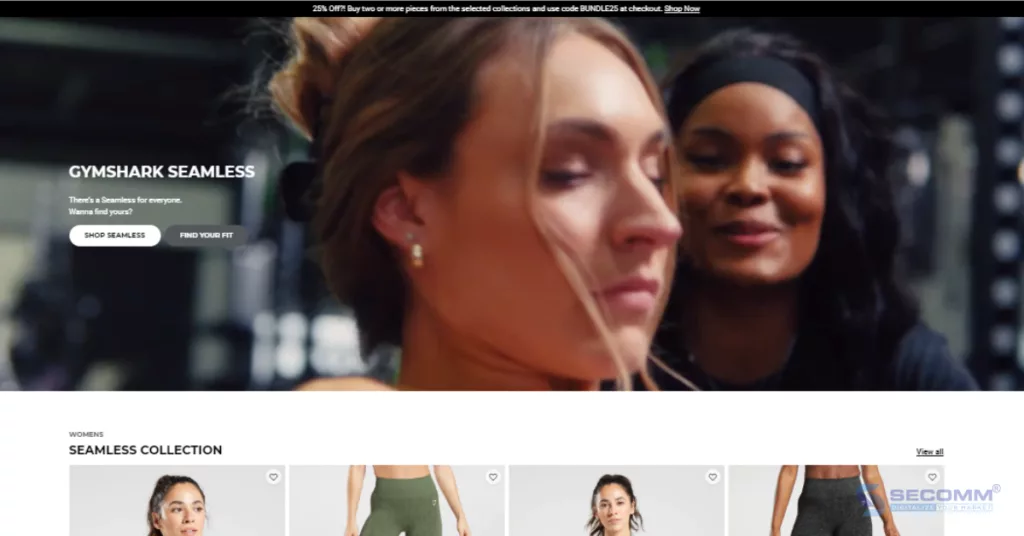
Another famous brand that deploys their Shopify Plus eCommerce website is GymShark. Established in 2012, the brand specializes in providing accessories and sportswear, with an initial value was around 1 million USA. Over the years, GymShark ultimately becomes a billion-dollar brand and makes their presence known in over 131 markets.

The GymShark website showcases an extensive product catalog for men, women, and children, offering a wide range of styles and sizes. Moreover, the brand integrates Instagram into their website to reach and engage with the growing users of this social media platform. Also, GymShark leverages their Instagram account to create outfit mix-and-match inspiration, using their own products, thereby encouraging purchases.
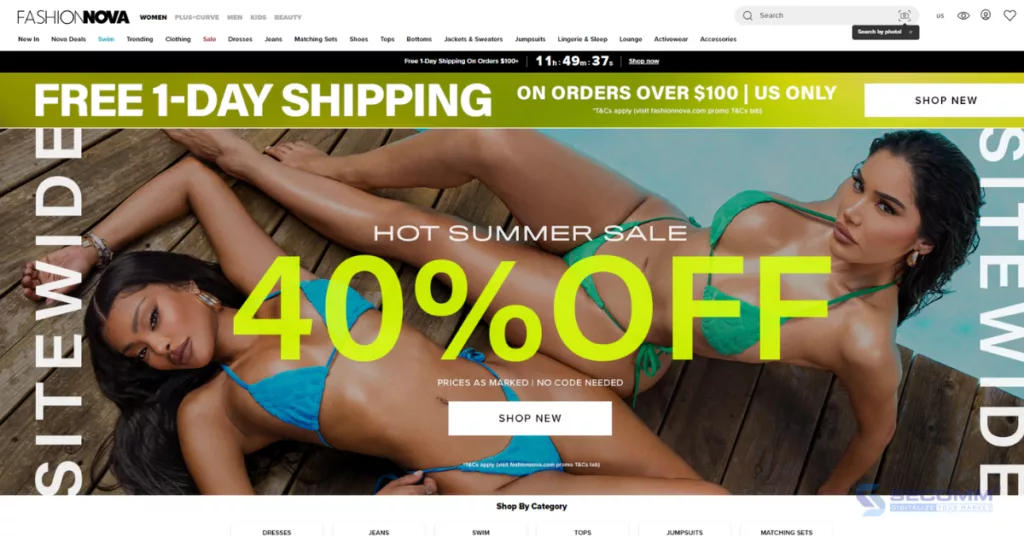
Fashion Nova is a well-known fashion brand in North America and Europe, offering a wide range of fashion products and accessories for men, women, and children, with diverse styles, colors, and sizes that conform to the US-UK. fashion standard. In 2018, Fashion Nova topped the list of the most searched fashion brands on the internet.

Their eCommerce website is based on the Shopify Plus platform, enabling it to handle a massive amount of traffic, approximately 25.5 million visitors per month. The website features all the necessary functionalities with a distinct design specific to the fashion industry. Furthermore, Fashion Nova regularly releases new seasonal collections accompanied by enticing promotions to attract customers to shop on their website.
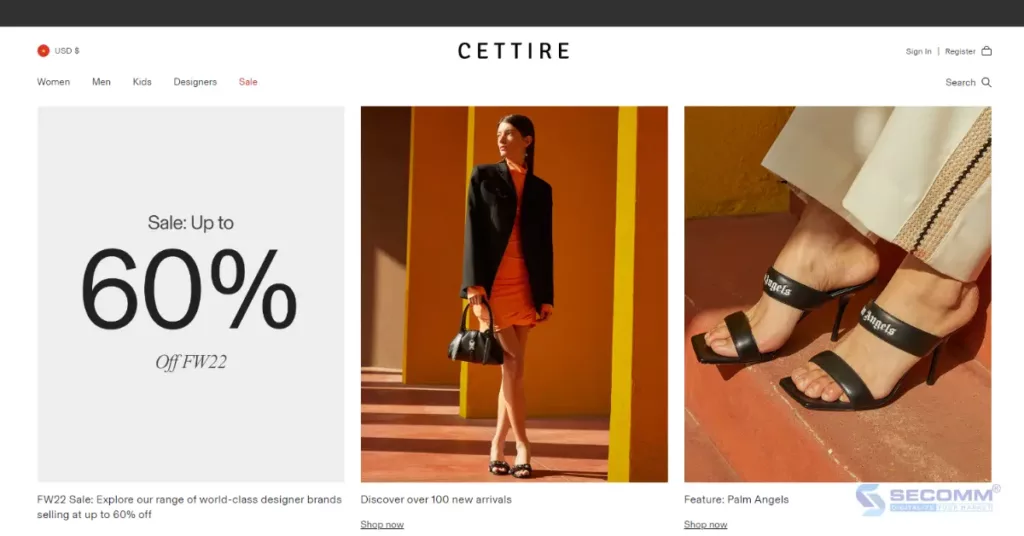
Cettire is one of the leading online retailers of luxury fashion in Australia. The brand specializes in providing clothing, footwear, and accessories from over 1300 renowned luxury brands worldwide, such as Saint Laurent, Prada, Balenciaga, Gucci, and more. In 2020, Cettire was listed on the Australian Securities Exchange (ASX), with a total revenue of 124 million AUD for the fiscal year 2021.

The brand built their eCommerce website with the Shopify Plus platform. This helps the website attract the attention of fashion enthusiasts everywhere, not only because it is a destination for online shopping of luxury fashion brands but also because of its minimalist yet modern design with captivating videos and graphics.
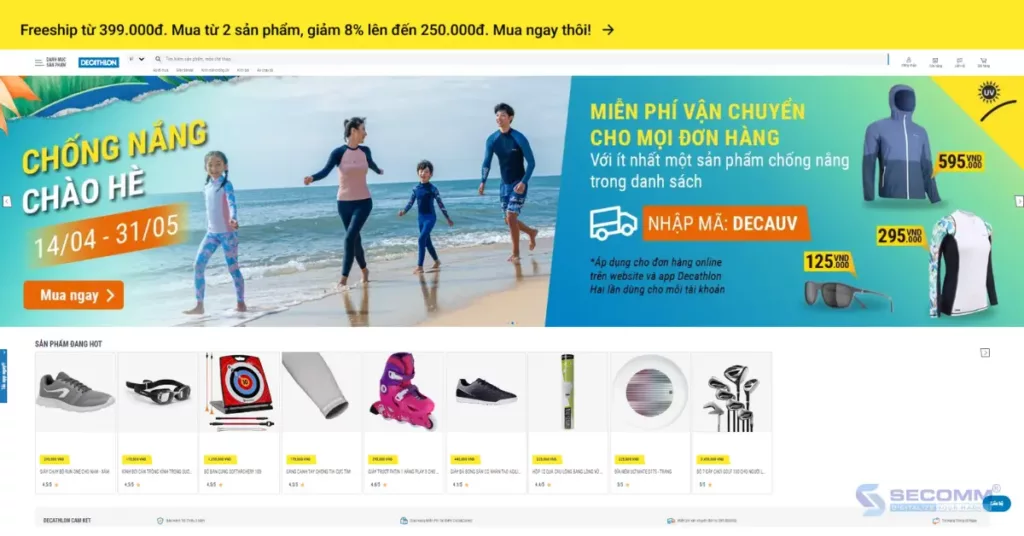
Decathlon has a vast product catalog that can meet every need for sports training, ranging from gym clothes, running shoes, swimming goggles, and camping tents, to hiking backpacks. Therefore, it’s not surprising that Decathlon chose Shopify Plus to develop its eCommerce website to leverage the platform’s flexible customization and high scalability.

To keep up with the digital transformation trend, Decathlon places special emphasis on two sales channels: the website and the app, offering attractive promotional programs exclusively for customers who make purchases through these channels. Additionally, Decathlon integrates multiple payment methods and utilizes SSL encryption to ensure a safe and efficient online shopping experience.
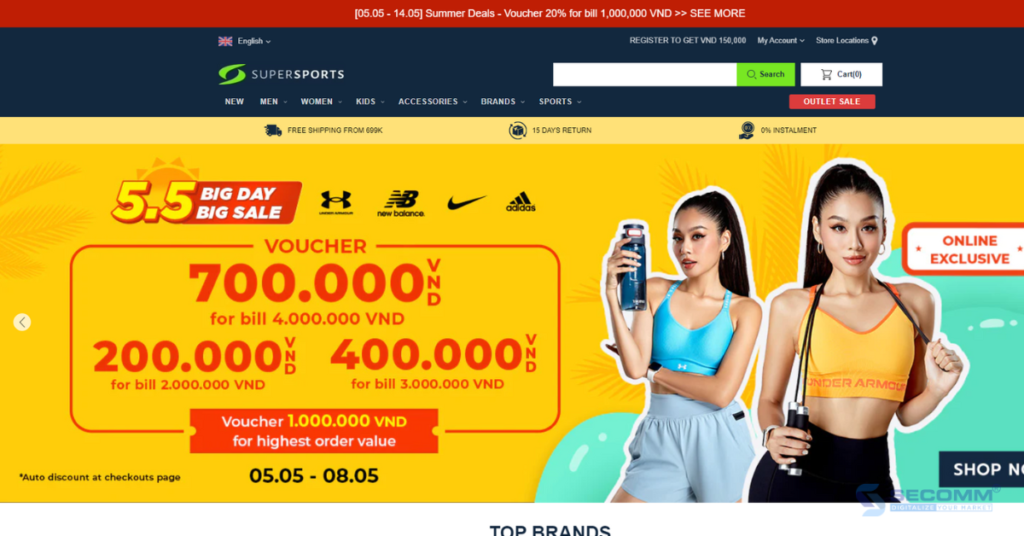
Supersports is the next sportswear and accessories brand on the list that uses Shopify Plus for its eCommerce website. It is a reliable shopping destination for genuine fashion items from major brands such as Puma, Under Armour, Fila, Crocs, Adidas, Nike, and more.

The brand regularly offers attractive promotional programs for customers shopping on their website. Also, Supersports dedicates a page on their website for customers to easily check ongoing promotional activities at their outlets. To ensure customers don’t miss out on any shopping deals, the company implements an exit popup that encourages customers to sign up and receive information about new products, special offers, and vouchers via their email.
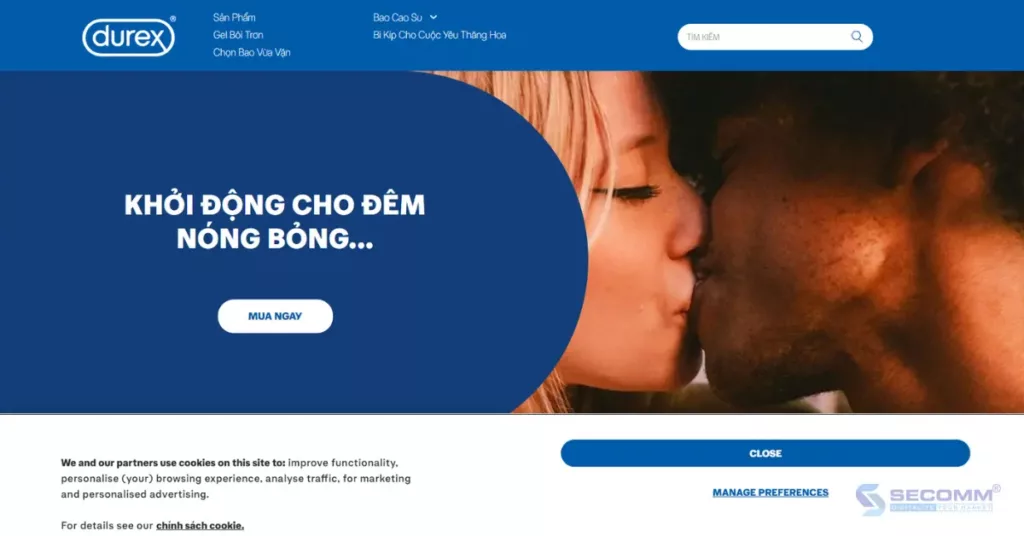
No one is unfamiliar with Durex. In addition to focusing on enhancing their presence on social media platforms, Durex has also invested in developing their eCommerce website meticulously on the Shopify Plus platform to enrich the online shopping experience for their customers.

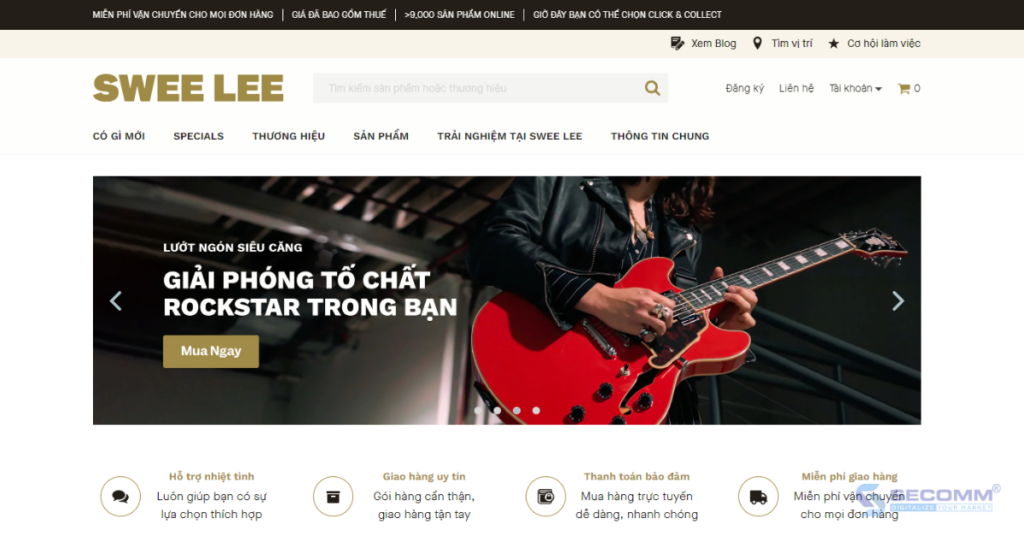
Swee Lee is one of the leading music instrument brands in Vietnam. The company’s eCommerce website is built on Shopify Plus, equipped with all the core features to operate and provide customers with the best shopping experience.

Swee Lee implements an exit popup to collect user emails for email marketing campaigns. The products available on the Swee Lee website are diverse, ranging from guitars, ukuleles, to pianos, with various attributes (e.g. models, prices, and brands).
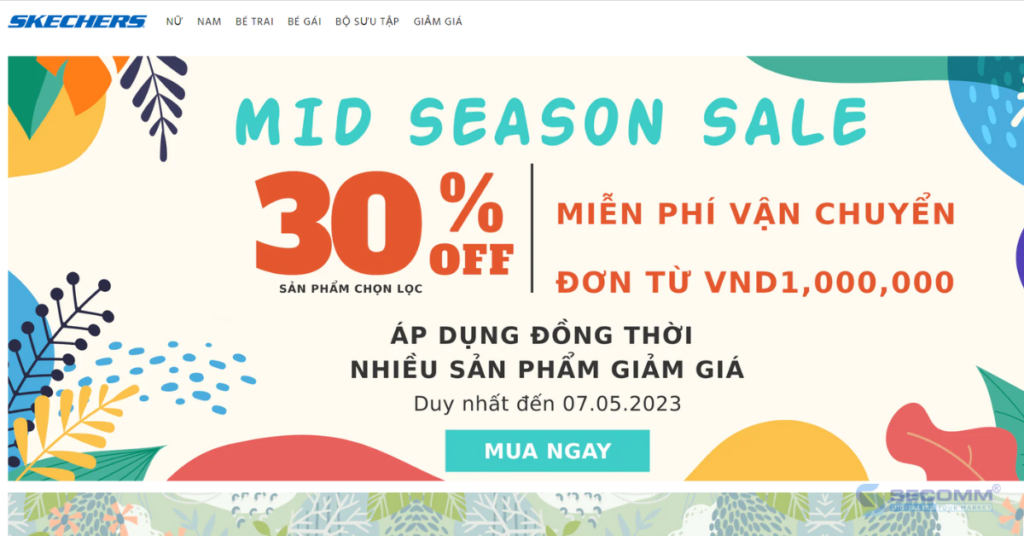
The renowned American shoe brand, Skechers, also leverages Shopify Plus to build its eCommerce website. Skechers develops high-quality and comfortable product lines that align with current fashion trends. In addition to footwear for men, women, and children, the brand is also expanding its range to include clothing and accessories.

To encourage customers to shop more on the website, Skechers Vietnam consistently launches attractive promotional programs along with various gifts and vouchers.
The website of Trollbeads, a renowned jewelry brand, is using the Shopify Plus eCommerce platform. As a pioneer in the world of exquisite gemstone jewelry, Trollbeads offers their customers luxurious and intricately crafted high-end jewelry pieces. Both men and women can customize their jewelry, including bracelets, rings, necklaces, and earrings, to suit their preferences, personalities, and individual stories.

Furthermore, on special occasions, Trollbeads showcases appropriate products on the website to facilitate easy selection for customers. Clear product images presented from multiple angles allow customers to observe the intricate design details and exquisite patterns of each jewelry item. Furthermore, the website has a dedicated section sharing the craftsmanship of artisanal handicrafts, the stories behind the gemstones, and jewelry care.
SECOMM has listed out 10 successful eCommerce websites using the Shopify Plus platform, which have conquered customers and become leaders in their respective fields.
Related article: Shopify Plus vs Adobe Commerce: Key differences 2023
With years of experience successfully implementing eCommerce solutions for clients in multiple countries, SECOMM specializes in providing consulting services with comprehensive eCommerce deployment solutions.
Contact SECOMM or call our hotline (+842871089908) today to receive free support and consultation.
 2
2
 9,445
9,445
 0
0
 1
1
commercetools is a cloud-based eCommerce platform that provides a multi-channel approach, supporting businesses to build and manage eCommerce websites, mobile applications, and other sales channels seamlessly. Moreover, commercetools is a pioneer of Headless eCommerce.
Therefore, as businesses focus on enhancing multi-channel marketing and sales efforts to meet the increasing customer shopping experience demands, commercetools becomes particularly prominent.
Here are 10 brands that have utilized the commercetools platform to actualize their revenue and customer experience goals.
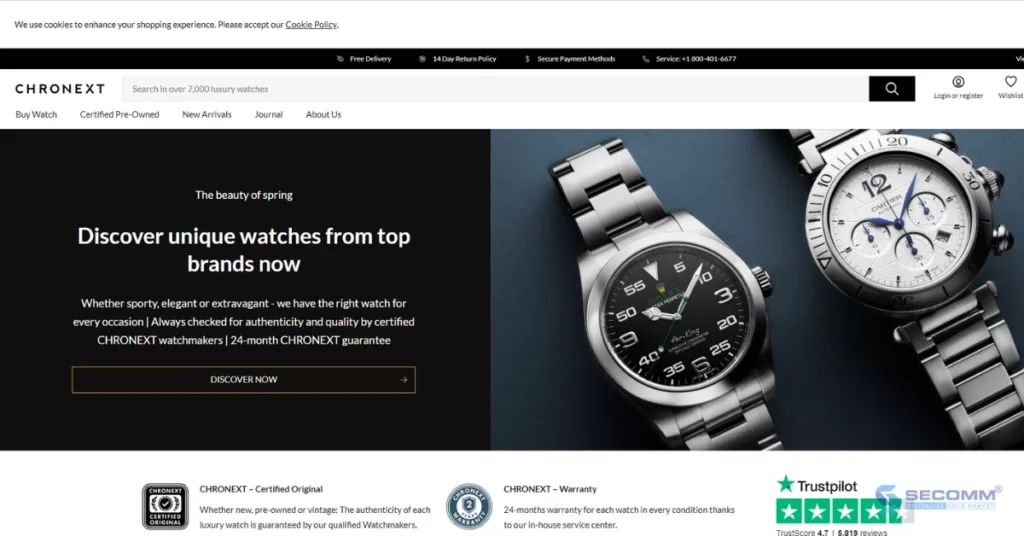
Chronext is a renowned global brand specializing in buying and selling luxury watches, boasting a collection of over 7,000 products. Offering a wide array of watches, including new, pre-owned, and classic pieces, Chronext’s expert watchmakers thoroughly inspect each watch before sale and provide a 24-month warranty.

Chronext has implemented an eCommerce website using commercetools, contributing to a 300% increase in page loading speed, a 40% boost in SEO ranking, and a 10% increase in conversion rate. As a result, Chronext has achieved a solid reputation in the luxury watch industry, becoming a trusted destination for watch enthusiasts
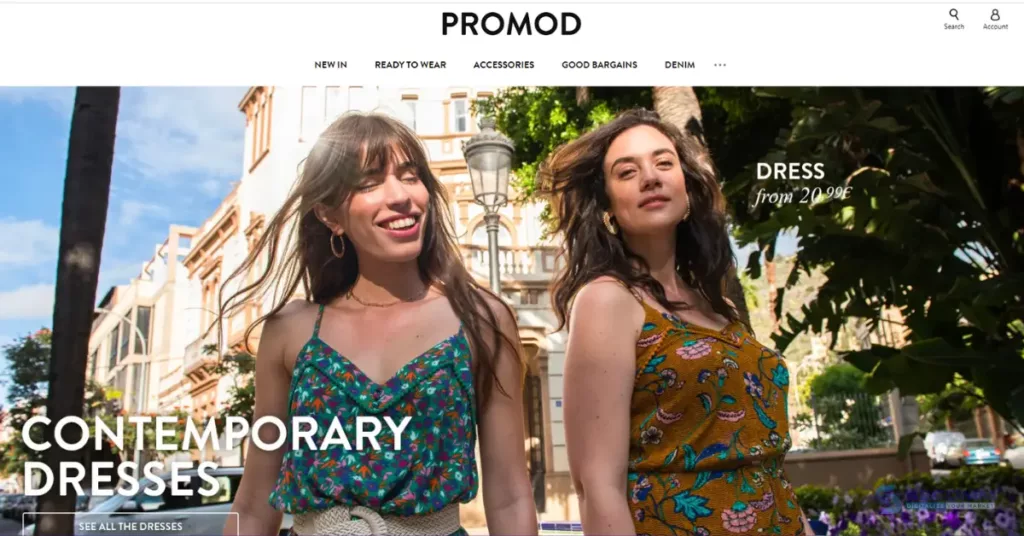
Promod is a French brand established in 1975, specializing in providing ready-to-wear fashion for women. This brand is currently present in France, Belgium, Luxembourg, Switzerland, and Malta.

Promod has utilized commercetools to develop an exceptional eCommerce website, aiming to achieve the expected revenue level and deliver a seamless shopping experience for customers.
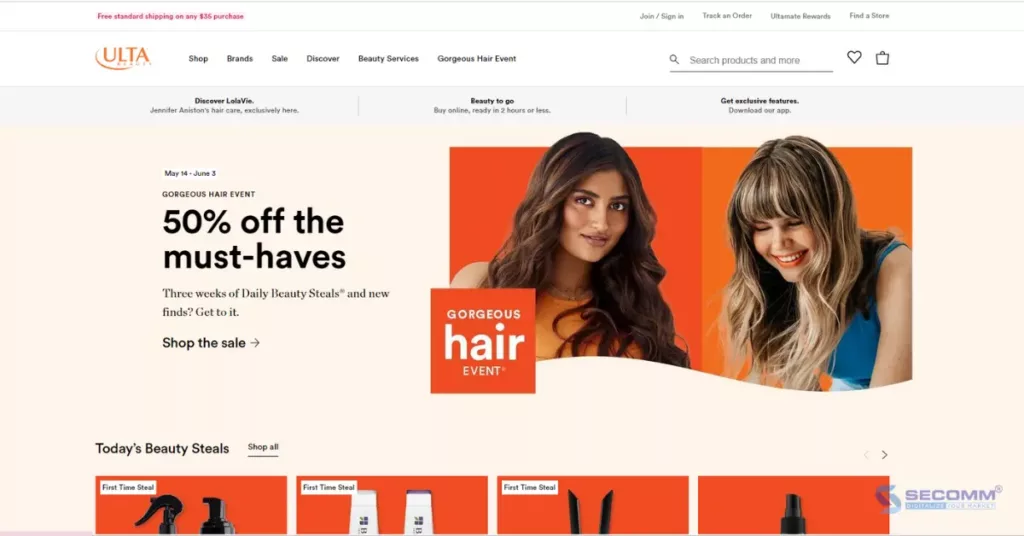
Since opening its first store in 1990, Ulta Beauty has evolved into the largest cosmetics retailer in the United States and a premier beauty destination for cosmetics enthusiasts. The brand offers over 25,000 products from around 500 beauty brands, including its own Ulta Beauty Collection with attractive pricing.

With the need for rapid-scale expansion and the flexibility to implement changes to the platform, Ulta Beauty chose commercetools for its Headless eCommerce solution. In 2022, Ulta Beauty officially launched an entirely new eCommerce website, enabling the brand to manage an extensive product portfolio with over 1.3 million SKUs. This upgrade enhanced the shopping experience with features like the Buy Online, Pickup In-Store (BOPIS) solution.
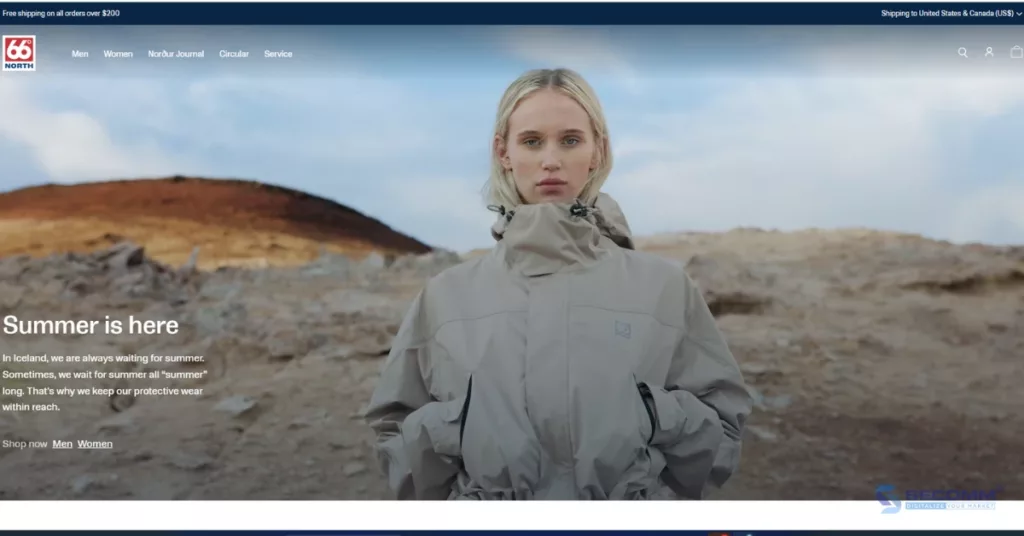
Since 1928, 66°North has been providing protective clothing for Iceland’s rescue teams, and this successful collaboration has driven the company to continue developing outdoor clothing and accessories with diverse designs. Today, 66°North has become a leading global brand in producing protective workwear suitable for all outdoor activities.

The 66°North website employs commercetools to transition from a monolithic model to a more flexible microservices-based system, tailored to the specific needs of 66°North. This collaboration has led to a 35% increase in average order value, a 75% repeat purchase rate, and a 50% increase in transactions per minute for the 66°North eCommerce website.
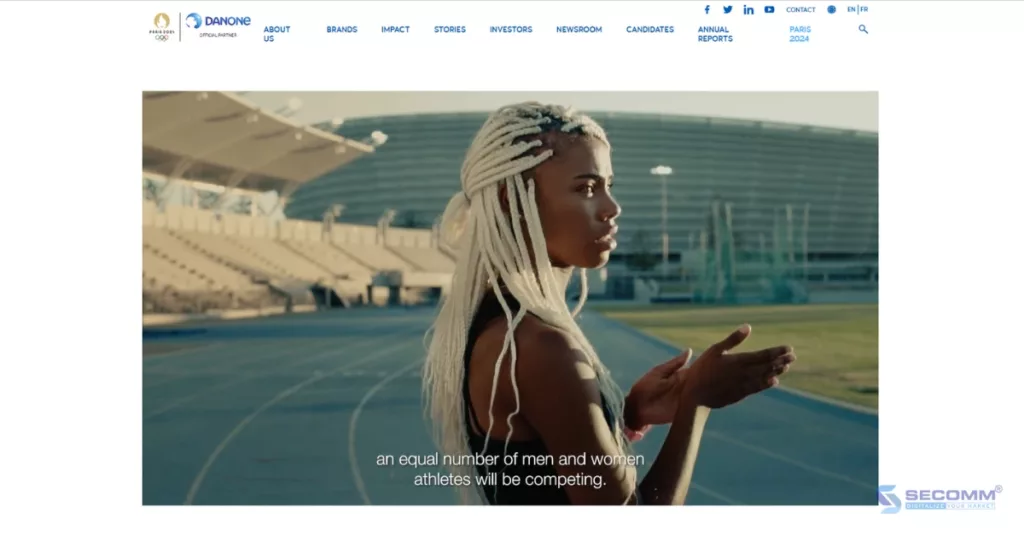
Danone is a leading global food and beverage company operating in four main business areas including Dairy and Plant-Based Products, Waters, and Nutritional Products for infants and patients. Danone currently sells products in over 120 markets.

During the crisis period of the Covid-19 pandemic, Danone accelerated its Direct-to-Consumer (D2C) eCommerce strategy and transitioned to a MACH model using commercetools to address shortages of infant formula in Europe. This move also aimed to adapt to sudden supply chain changes and local consumer demands. The addition of cart functionality to the brand websites helped customers access products more swiftly. Furthermore, this strategy allowed the company to expand its web capacity without encountering issues due to the sudden increase in access traffic.
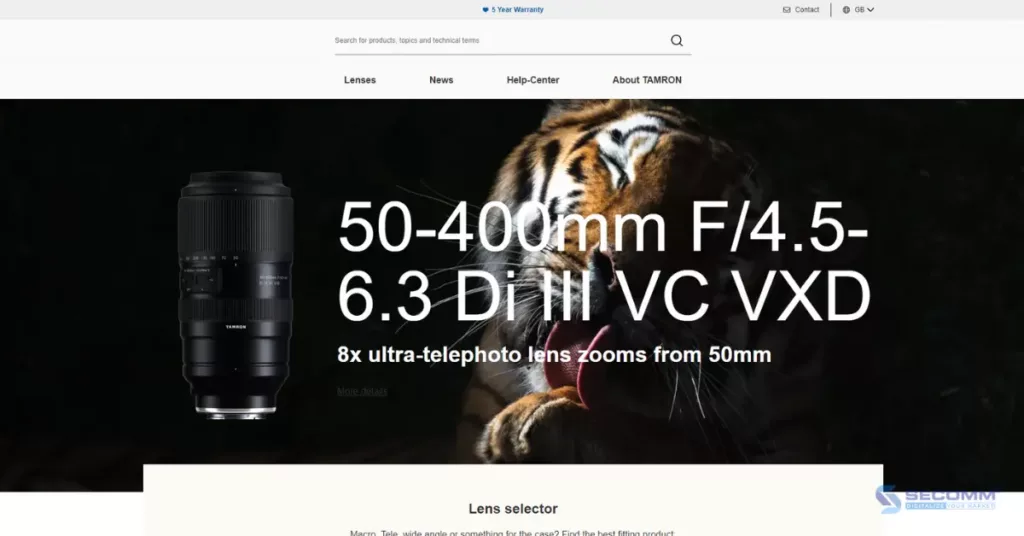
Anyone with a passion for photography is likely familiar with Tamron – a global leader headquartered in Japan. This company specializes in supplying camera lenses of varying focal lengths, catering to all types of cameras. Their products are distributed through a network of partners, local agents, and online platforms such as Amazon.

As part of their strategy to explore new markets, the company embraced Headless eCommerce through the utilization of commercetools on their subsidiary’s online store in Europe, operating under the name Tamron Europe and based in Germany. The beauty of Headless eCommerce lies in its ability to decouple the user interface (frontend) from the underlying data storage (backend), allowing Tamron Europe to construct and personalize their online store to meet both present and future requirements.
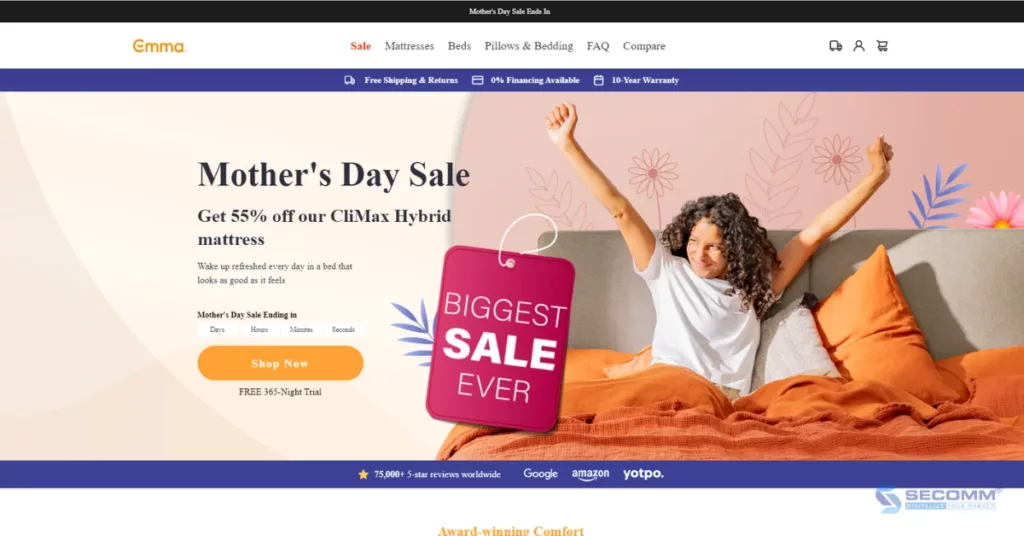
With over 2 million mattresses sold and revenue exceeding 645 million euros in 2021, Emma The Sleep Company has become one of the fastest-growing sleep brands in the world.

Emma chose to partner with commercetools to develop a large-scale eCommerce platform to accommodate high traffic volumes. To encourage customer shopping on the website, the company introduced various attractive sales policies such as 0% financing, free shipping, free returns, and a 365-day trial period. Additionally, Emma’s eCommerce website is integrated with Instagram to interact more with customers by encouraging them to share images of their product experiences and tag Emma. As a result, the brand has attracted a considerable number of potential customers.
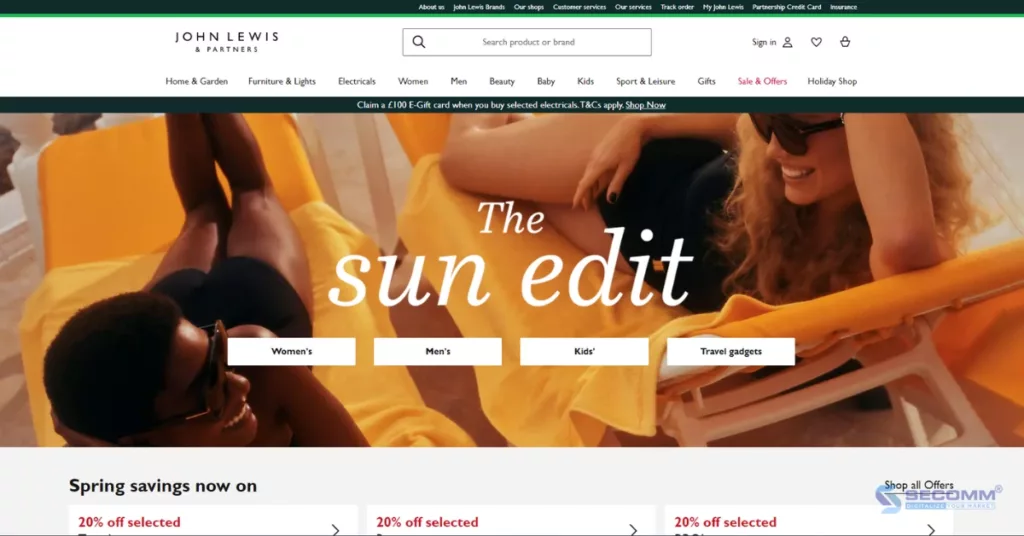
John Lewis & Partners (formerly known as John Lewis) is a renowned British retail brand with a rich history spanning over 150 years. The brand has utilized commercetools to aim towards the goal of transitioning from its legacy eCommerce platform to a microservices-led cloud service and flexible API-first approach.

The new John Lewis website offers a wide range of high-quality products, including clothing, household appliances, electronics, and beauty products. John Lewis provides a seamless shopping experience from offline stores to the app and eCommerce website. Through quality products, excellent customer care, and optimized payment policies, John Lewis has gradually established itself as a leading and trustworthy retail brand in the United Kingdom, catering to the diverse multi-channel shopping experiences of its customers.
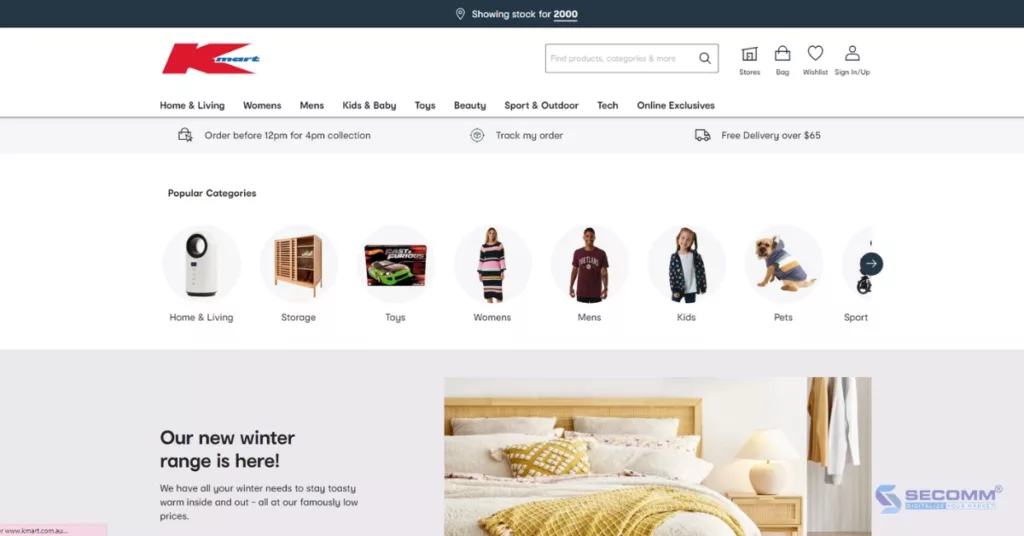
Kmart is a renowned discount retail store chain in Australia, founded in 1969. To date, Kmart has over 200 stores across Australia and New Zealand, recognized as one of the most profitable discount retail chains in the land down under.

Kmart has undergone a transformation to a cloud-based platform – commercetools, leveraging serverless capabilities with a microservices architecture. By embracing this new technology, Kmart can flexibly customize and expand its eCommerce website to provide the best online shopping experience for customers, while also driving its digital transformation strategy.
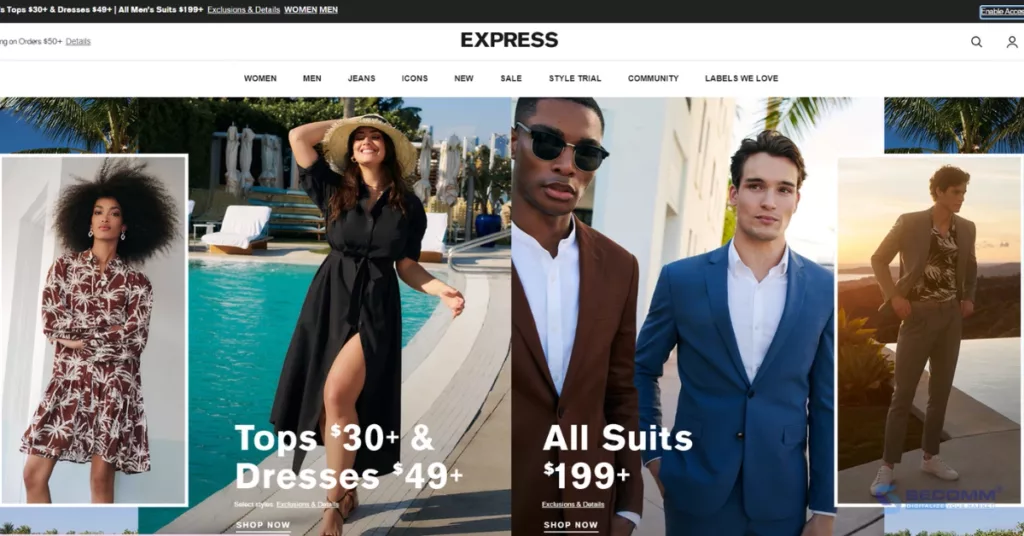
Express is one of the world’s most renowned fashion brands, specializing in clothing and accessories for both men and women across various segments. Recognizing that the monolithic platform posed challenges to its growth, Express turned to Commercetools for a flexible, agile, and highly scalable eCommerce solution to adapt to market trends and the ever-changing shopping preferences of customers.

With a focus on stylish fashion products, Express’s website is designed with a minimalist yet modern and elegant aesthetic. Alongside a diverse range of promotional programs, Express offers customers multiple payment solutions to enhance their shopping experience, such as Buy Now, Pay Later (BNPL), Buy Online, Pick Up In Store (BOPIS), and Express credit card.
Above are 10 businesses that have developed eCommerce websites with commercetools and achieved success in both branding and revenue. This success has become a source of inspiration for other businesses seeking solutions to elevate their business operations and enhance their competitive edge in the market.
With extensive experience deploying eCommerce solutions for clients in various countries, SECOMM understands the difficulties and challenges that businesses face during the implementation process.
Contact SECOMM today or call our hotline number (02871089908) directly for a free consultation.
 2
2
 14,528
14,528
 0
0
 1
1
Selecting the right platform to build an eCommerce website is always the first and foremost step in entering the billion-dollar market of online business.
According to Builtwith, there are more than 200 eCommerce platforms for building websites, with popular ones like Magento, WooCommerce, Shopify, and Wix leading the pack. Among them, there is one platform that many enterprise-level businesses favor, and that is Commercetools.
Since September 2021, Commercetools has raised a total of $308.1 million through six rounds of funding. In 2022, the platform achieved a net revenue milestone of $39.1 million, demonstrating its growth potential in the eCommerce industry.
This is a cloud-based eCommerce platform built on MACH architecture (Microservices-based, API-first, Cloud-native, Headless), allowing you to tailor your eCommerce experience to fit the exact needs of your business and customers.
Beyond this, Commercetools is the creator of Headless Commerce solution, which enables you to customize and intercharge the backend and frontend without affecting each other.
Due to years of investment in eCommerce technology, it has been recognized as a ‘Leading platform’ by reputable consulting firms such as Gartner Magic Quadrant, Forrester B2C Commerce Solutions Wave™, and IDC MarketScape: Headless Digital Commerce.
Some well-known brands that are using the platform include Audi, BMW, Volkswagen, Qantas, and more

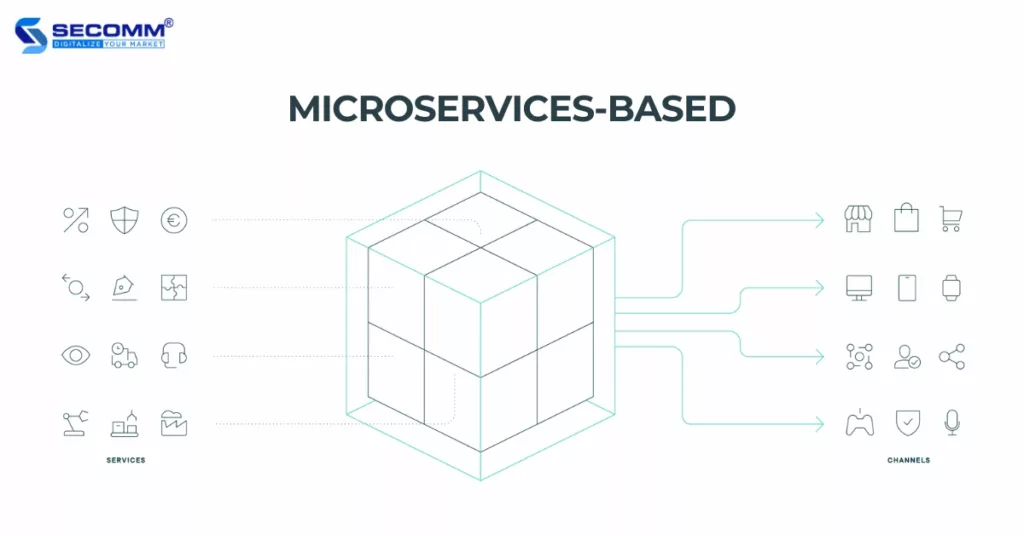
Microservices-based is a software development architecture where applications are divided into smaller and independent components. In an eCommerce system, each microservice takes responsibility for a specific function and can undergo independent development, deployment, and management, separate from other microservices.
The Microservices-based architecture enhances flexibility and scalability, enabling developers and admins to easily maintain and update system components without affecting other parts.
This approach allows Commercetools to deploy frontend and backend components independently, resulting in faster, more reliable, and responsive performance compared to traditional approaches.

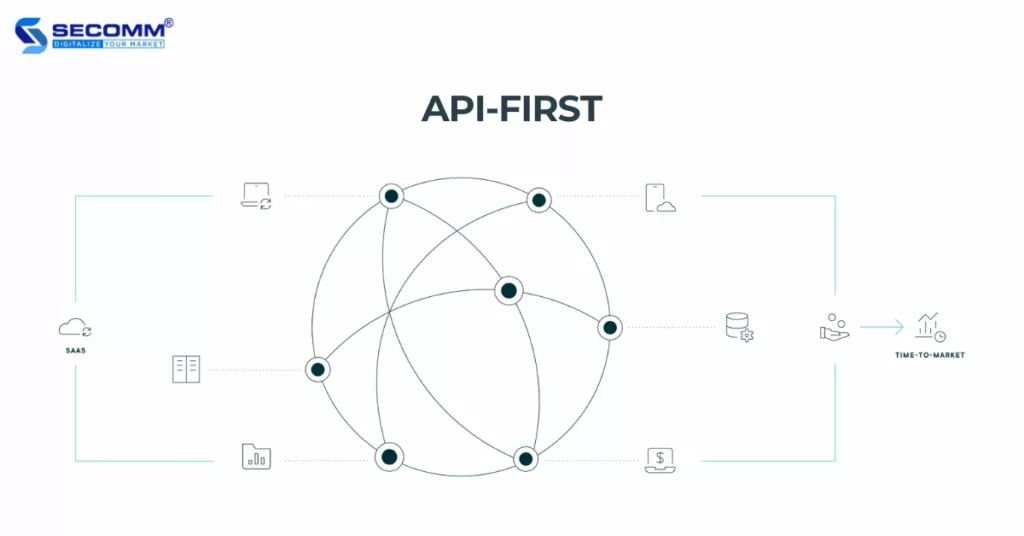
API-first is a software design approach that focuses on building Application Programming Interfaces (APIs) before developing an eCommerce system. Instead of developing the system first and then building corresponding APIs, API-first requires developers to define the necessary APIs upfront and then use these APIs to develop the entire eCommerce system.
This approach enhances system flexibility and scalability, reduces development time and ensures the compatibility and interaction between various functionalities.

Currently, Commercetools provides over 300 separate APIs that you can use to build your eCommerce website.
Cloud-native is a development and deployment architecture designed to leverage the cloud features such as flexibility, availability, security, and automation.
This architecture typically involves using distributed applications, microservices, automation and integrating extensions to achieve high readiness and scalability.

Commercetools leverage a cloud-native approach hosted on Google Cloud and Amazon Web Services (AWS), both well-known brands are widely used in certified data centers across Europe, the US, and APAC (Asia-Pacific).
Headless Commerce is an architecture where the user interface (UI) and the backend are decoupled and operate independently. In headless architecture, the UI is designed solely to focus on displaying content and interacting with users, while the backend is responsible for handling business logic, data storage, and providing APIs to interact with other applications.
The architecture provides high flexibility and scalability, allowing developers and admins to focus on a specific part of the system without having to change the entire architecture. It also enhances the application diversity and compatibility, as different UI software can be used to display content for users.
As a pioneer in Headless Commerce technology, Commercetools offers an open and decoupled environment that enables unlimited customization across all eCommerce channels.


Commercetools has its ability to be flexible with the API architecture, making it compatible with any system and app. This allows you to easily integrate and expand your eCommerce system according to your specific needs.
Commercetools supports Omnichannel including eCommerce websites, mobile apps, eCommerce marketplaces, social platforms, brick-and-mortar stores and more. This enables you to reach customers across multiple channels, boosting your conversion rates and revenue.
Because Commercetools is built on MACH architecture, it has an ability to flexibly scale by adding or removing distinct functions as needed. This facilitates easy adaptation to the ever-changing market trends.
Commercetools provides you with a personalization feature to improve your customer experience. This way, you can segment your customers based on their behaviors and preference, then offer them personalized promotions or product recommendations.

Commercetools is a highly customizable eCommerce platform, which requires a team of technical-skilled developers to deploy and maintain the eCommerce system.
Moreover, Commercetools is a relatively new platform compared to other popular ones like Shopify, Magento, WooCommerce, and more, so there may be fewer experienced agencies and developers available for you to choose from.
The cost of using Commercetools is quite high and will depend on your business’s total revenue, along with the development cost and the cost of integrating third-party plugins or apps.
If your business has a maximum annual revenue of around 100,000,000 USD, you would have to pay approximately 120,000 USD as an annual licensing fee for using Commercetools.
Commercetools is a platform that extensively applies advanced technologies to help businesses build highly complex eCommerce websites. However, it is primarily suitable for enterprise-level businesses, with substantial budgets to implement their specialized systems.
Related article: Top 10 eCommerce Websites Using Commercetools Platform
With years of experience implementing eCommerce solutions for various businesses around the world such as Changi Airport Group (Singapore), Laybyland (Australia), Vinamilk (Vietnam), Jasnor (Australia), My Market (Hong Kong), and more. SECOMM understands the potential of Commercetools for improving business operations, as well as the impediment involved in the development process.
Contact or call directly our hotline (+842871089908) to the SECOMM hotline for a free consultation.
 2
2
 11,444
11,444
 0
0
 1
1
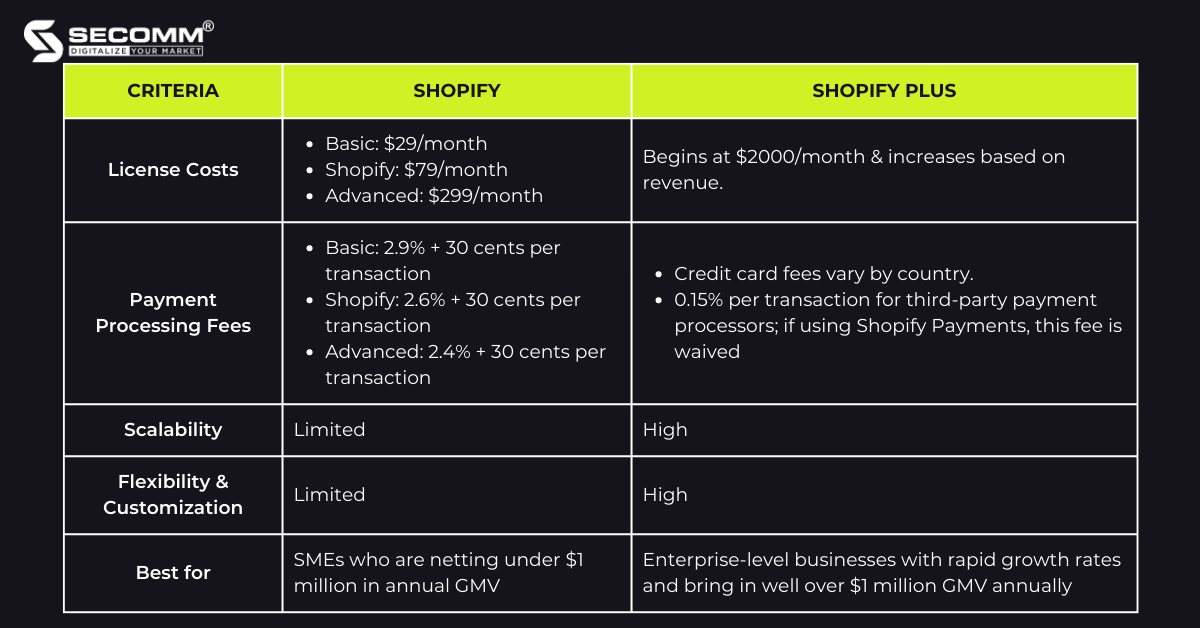
Shopify represents a trustworthy name in eCommerce development and is the choice of many SMEs. However, for enterprise-level businesses with rapid growth, the standard Shopify plans may not meet their needs sufficiently, in addition to incurring high operational and website maintenance costs. Therefore, Shopify Plus emerged to address these aforementioned issues.
Introduced in 2014, Shopify Plus is an enterprise-level eCommerce platform provided by Shopify. Shopify Plus is designed for large businesses with an annual GMV exceeding $1 million and high growth rates.

Simply put, Shopify is for SMEs, while Shopify Plus is designed for mid to large-sized enterprises. Some notable global companies implementing Shopify Plus include Gymshark, Kylie Cosmetics, Redbull, Fashion Nova, Fenty Beauty, and more. In Vietnam, leading brands such as Durex Vietnam, Skechers Vietnam, Trollbeads Vietnam, Supersports, Swee Lee, and others have chosen Shopify Plus.


Due to its nature as a SaaS eCommerce platform, Shopify Plus is designed to be user-friendly, allowing businesses to quickly build and operate their websites with no coding knowledge required.
Moreover, by using Shopify Plus, businesses won’t worry much about server management, security, or website updates and maintenance. The platform helps them save a significant amount of time and focus on more critical tasks such as sales, marketing, and customer service.
Shopify Plus provides top-notch customer support 24/7 and a dedicated account manager, which can help businesses address any queries through email, chat, and a hotline. It is great as large enterprises may have complex needs and require personalized support.
The built-in tools are another advantage of Shopify Plus which supports businesses in building and operating their eCommerce websites. Among them, product management, inventory tracking, payment processing, shipping, tax calculation, advanced analytics, and more are notable.
Additionally, Shopify Plus offers numerous customizable templates and apps, allowing businesses to create modern, professional, and feature-rich eCommerce websites without the technical skills required. Shopify Plus also enables businesses to easily scale as their needs change over time.
Furthermore, Shopify Plus gives businesses full access to Shopify’s exclusive programs such as the Merchant Success Program, Shopify Plus Academy, Shopify Plus Partner Program, and the Shopify Plus community on Facebook.
Unlike the standard Shopify plans, Shopify Plus has become a popular choice among large enterprises due to its high scalability. The platform can easily scale up or down depending on the business need which helps deal with increased website traffic and surges in orders during busy shopping periods.
Another significant advantage of Shopify Plus lies in its high level of customization, allowing businesses to tailor their eCommerce websites to specific needs such as customizing templates, apps, payment integration, and more. As a result, the eCommerce website is built with uniqueness and creativity, highlighting the brand image and providing customers with an excellent shopping experience. The platform’s customizability has made it a powerful tool for driving online sales and sustainable growth.
Security is a top priority for eCommerce businesses, especially for large enterprises. Shopify Plus is a PCI-compliant platform that meets the data security standards of payment cards, ensuring that all payment transactions processed through this platform are secure. All customer data is encrypted using SSL to protect sensitive information from unauthorized access. Additionally, Shopify Plus integrates a DDoS protection feature, safeguarding against dangerous attacks that can disrupt website traffic and accessibility.

Content management is not a strong suit of both Shopify and Shopify Plus compared to other platforms, especially WordPress. First is the limited blogging functionality, which makes it difficult to create and manage blog categories on the website. Moreover, if the content is a core element of the marketing strategy, this limitation should be carefully considered as it can significantly impact SEO optimization. Another limitation is the lack of control over the URL structure of product pages, which poses challenges in optimizing URLs for search engines.
Overall, while Shopify Plus provides many features for businesses to build and manage eCommerce websites, if content management is a priority, it may be worth considering other platforms that offer more advanced content management capabilities.
If businesses build their websites based on an open-source platform, the platform migration is relatively simple and they can fully own the source code and all data.
On the contrary, Shopify Plus is a SaaS platform, and the entire website system of the business is hosted on Shopify’s servers, which means ownership and control of the source code and data belonging to Shopify Plus. This means that data related to eCommerce activities on the website is tightly locked-in to Shopify’s database. This leads to two issues:
Suppose Shopify goes bankrupt or faces unforeseen risks. In that case, the entire business operations on this platform would be lost, and it would not be possible to retrieve all the latest data. However, this risk is unlikely to occur.
In the event of discontinuing the use of Shopify and switching to another platform, the business can export data to a CSV file containing information such as product details, customer accounts, inventory, orders, etc. However, the data that Shopify allows to be accessed and exported is not comprehensive but only a portion of it.
Although Shopify Plus is considered user-friendly and suitable for users with strong technical skills, large enterprises need a certain level of expertise to effectively implement eCommerce with Shopify Plus. Because it is a highly customizable platform, businesses will need to have some understanding or collaborate with experienced developers to maximize the platform’s features and capabilities.
The cost of using Shopify Plus will be based on revenue. Initially, each business will pay a minimum of $2000/month for standard setup and integration. Once the revenue reaches $800,000/month, Shopify Plus will charge the business based on revenue, at a rate of 0.25% of the monthly revenue. However, the fee will not exceed $40,000/month or $480,000/year
At first glance, this may seem like a large amount of money but for enterprise-level businesses, this pricing is reasonable because Shopify Plus provides a robust eCommerce platform that helps businesses operate more efficiently compared to standard Shopify plans.
As mentioned, the main advantage of Shopify Plus lies in its scalability and customizability but it is limited in standard Shopify plans. A growing business will need an eCommerce platform that can meet the demands of expansion and development. Shopify Plus is designed to handle high sales volumes and can support 10,000 transactions per minute. Additionally, businesses can customize their eCommerce website and leverage built-in features and tools to optimize their operations and sales.
Another advantage of Shopify Plus is that businesses do not have to pay for hosting, bug fixes, maintenance, or updates. The additional fees that businesses need to pay are transaction fees, specifically:
Credit card transaction fees that businesses have to pay to Shopify Plus will vary depending on the country but typically range from 1.5% to 2.5% per transaction.
In addition, Shopify Plus will charge a small fee of approximately 0.15% for transactions with third-party payment gateways, but this fee is waived if the business uses Shopify Payments as a payment method.
Compared to the three standard Shopify plans, the credit card transaction fees of Shopify Plus are still relatively low, with the following differences:
→ It can be seen that compared to the highest-tier standard Shopify plan – Advanced, the credit card transaction fees of Shopify Plus will save businesses 0.25%.
Now look at the transaction fees with third parties:
→ The difference in fees for transactions with third parties is evident, and Shopify Plus is a better choice.
Shopify has a vast app store with over 6000 apps developed by Shopify and third parties. In Particular, there are many apps developed specifically for Shopify Plus. Depending on each business’s needs, the cost of installing apps can range from $0 to a few hundred dollars or several thousand dollars per month.
The basic setup of the Shopify Plus platform is sufficient for businesses to operate their websites. However, to deploy more effectively and provide a better customer experience, businesses may need to install additional Shopify apps, which incur costs. Naturally, with the investment in these apps, businesses will gain equivalent benefits.
Due to its nature as a SaaS eCommerce platform, businesses will not own the source code and website data, which leads to cost disadvantages. Businesses that have reached the level of using Shopify Plus will have a demand for utilizing features, apps, and tools or integrating with third parties. In addition to the fixed monthly cost of using Shopify Plus, businesses also have to pay monthly additional fees based on their needs. This makes it difficult for enterprise-level businesses to manage their cash flow.
On the other hand, for most open-source platforms, although deployment costs are high and deployment time is long, businesses can make a one-time payment and own the source code, data, and long-term features. Therefore, using open-source platforms will help enterprise-level businesses manage their cash flow more efficiently.
Related article: Shopify Plus vs Adobe Commerce: Key Differences 2023
With many years of experience implementing eCommerce solutions for numerous businesses in different countries, SECOMM understands the potential of Shopify Plus to empower eCommerce operations as well as the challenges and difficulties they may encounter during the initial stage.
Contact SECOMM today or call our hotline (+842871089908) to receive a free consultation.
 2
2
 10,767
10,767
 1
1
 1
1
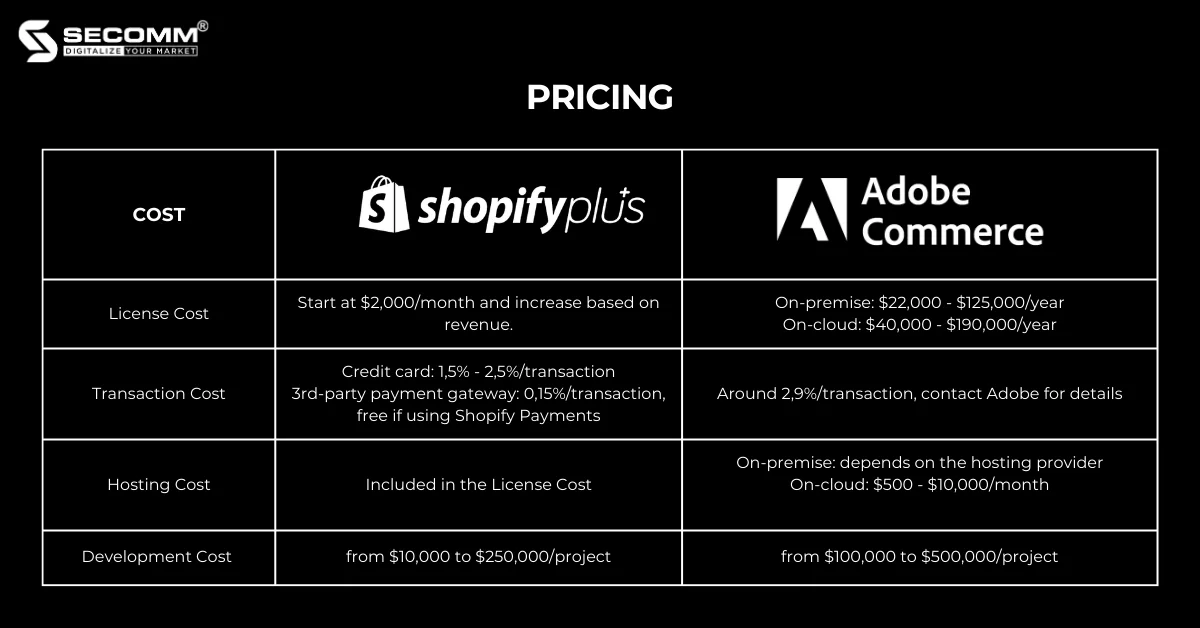
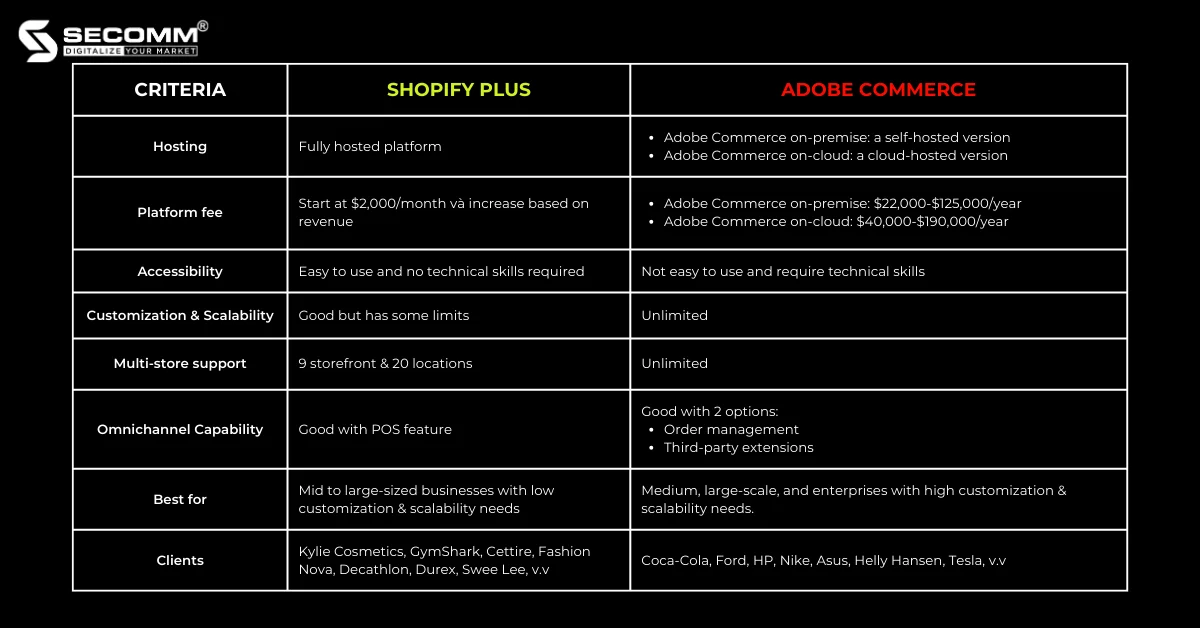
Shopify Plus and Adobe Commerce are platforms that mid to large-sized companies consider when it comes to eCommerce development due to the customizability and scalability of the two.
Still, there are some major differences between Shopify Plus and Adobe Commerce that business owners should be aware of before making a start.
Adobe Commerce (formerly Magento Commerce) is an open-source eCommerce platform for medium, large, and enterprise-level businesses with high growth rates and customization demand. Adobe Commerce offers two versions:

Both are paid-for versions, which provide unlimited website development and customization opportunities. The difference is the on-premise version doesn’t provide hosting, while the on-cloud does. In addition, the on-cloud version provides a certain level of automatic updates, so the cost is higher compared to Adobe Commerce on-premise. Therefore, you can decide based on your specific needs.
Beyond this, there’s a free version offered, Magento Open Source, which comes with many essential features.
This is considered an upgraded version of the standard Shopify plans specifically for mid to large-scale businesses with rapid growth. Due to its nature as a SaaS platform, Shopify Plus is designed to be easy to use, allowing businesses to quickly implement it without the technical skills required.

Relating Article: The Pros and Cons of Shopify Plus
Development fee: Building a website on open-source platforms typically incurs higher costs compared to SaaS platforms. Therefore, the development costs with Adobe Commerce are higher than Shopify Plus, ranging from $100,000 to $500,000 per project, but it offers more scalability and custom features.

Adobe Commerce is an open-source platform, meaning developers can access the source code and easily customize it. This allows you to create specific features and custom integrations to meet your needs.
Shopify Plus also offers high customization with a wide range of available themes, plugins, and apps. However, as a SaaS platform, Shopify Plus doesn’t have the same level of customization as Adobe Commerce.
Both platforms have scalability and can handle huge traffic and transaction volumes. However, Adobe Commerce has higher scalability than Shopify Plus, especially for businesses with large, complex product catalogs or extensive inventory management needs.
The robust Adobe Commerce platform enables businesses to scale easily, handle increased website traffic and achieve high sales volumes. Moreover, Adobe Commerce provides you with a lot of advanced features to manage product catalogs, pricing, and promotions. This way, it benefits large-scale businesses.
In general, Adobe Commerce offers higher customization and scalability compared to Shopify Plus but its development process is complex and requires technical expertise and experience. On the other hand, Shopify Plus is known for its easy-to-use platform, allowing businesses without strong technical skills to quickly deploy their websites.
The ability to support multiple stores is a crucial factor for many large-scale eCommerce businesses operating in multiple locations when choosing a platform.
Shopify Plus offers up to 9 additional stores to track inventory and fulfill orders in different locations based on the main store, with a maximum of 20 locations. This means you can manage all stores from a single dashboard that contains all user data, staff accounts, sales analytics, etc.
On the contrary, Adobe Commerce allows you to manage an unlimited number of stores on a single admin panel. You can synchronize inventory and share product catalogs among the stores. The platform also allows you to freely make changes at different levels as well as set up ranges to manage product attributes at a local or global level. These features make Adobe Commerce a popular choice for multinational corporations and global B2B, B2C retailers.
Therefore, the choice between Shopify Plus and Adobe Commerce for multi-store support depends on the business model, scale, and specific development needs.
Adobe Commerce offers two main options for implementing Omnichannel:
Shopify Plus also supports businesses to implement Omnichannel. One notable feature of Shopify Plus is its robust point-of-sale (POS) system called Shopify POS, which seamlessly integrates sales points across various channels, from online to offline.

In a nutshell, Shopify Plus is for mid to large-sized businesses with rapid growth and a demand for highly customizable and scalable solutions. However, Adobe Commerce offers even more flexibility, scalability, and customization than Shopify Plus. In fact, the more flexible and customizable platform, the more complex and costly the implementation process becomes. As a result, you should consider your business scale and development needs to make the right decision.
Contact or call the SECOMM hotline (02871089908) to get a free consultation.
 2
2
 14,359
14,359
 0
0
 1
1
According to data compiled by Statista, over 82% of retail sales take place in brick-and-mortar stores. Within that, more than 81% of customers have spent time researching products online before deciding. This demonstrates both online and offline business activities must be aligned for the optimized overall operation. That means you, as a business, need to consider implementing an O2O commerce strategy in line with your business goals and capabilities.
To establish objectives, it’s important to determine your vision for O2O commerce implementation. It represents the future look that you aim to achieve, and then you will set specific and measurable goals. You can also use SWOT to make sure you understand your strength, weakness, opportunity, and threats.

Clear objectives will keep you focused on what is important, minimize risks, and achieve O2O commerce success.
Next is to work with your team to develop O2O strategies to achieve the established objectives.
You can use performance analysis software to measure and analyze, identifying pain points and touchpoints throughout the purchasing journey. This way, you can determine which O2O model to implement and which channels are suited for the chosen model.
After choosing your business model, you will select resources to facilitate O2O commerce.

Here are 3 great ways to pool resources:
Number 1. Plan to build your in-house team for both online and offline sales channels
Pros: You can manage and shape your team to develop the business the way you want
Cons: It requires significant costs and time to recruit and train your in-house team, making your market entry to be slower than the competition.
Number 2. Collaborate with an O2O-experienced developer
Pros: You can learn a lot from your partner
Cons: It’s not easy to find trustworthy and professional partners with expertise that suits your needs.
Number 3. Facilitate the O2O commerce with an expert developer along with building the in-house team to maintain it.
Pros: You can quickly develop the O2O system and control it in the long run
Cons: It takes time to find a trustworthy vendor, as well as the costs to recruit and train your in-house team.
Those approaches can help you in effectively outlining your O2O commerce plan, encompassing aspects such as budget allocation and implementation timeline.
Typically, businesses that implement O2O strategies are those that already have an existing offline business system. However, to effectively fulfill O2O orders you must optimize your offline commerce capabilities. The optimized offline system will strengthen your O2O operations with some management software such as POS, CRM, ERP, and PIM instead of using manual management processes relying on paperwork or Microsoft Office tools (Word, Excel, OneNote, Access, etc).

POS (Point of Sale) is where the buying and selling transactions take place. A POS system combines hardware and software to create a complete transaction process. Some popular POS systems include Magestore, mPOS, VNPAY, and KiotViet.
ERP (Enterprise Resource Planning) is software that helps plan and manage all operations of a business. Some world-renowned ERPs include Odoo, Sage, TomERP, Oracle, and SAP.
CRM (Customer Relationship Management) is a software that allows you to manage information and interaction of your existing and prospective customers. CRM helps you to collect, store, and analyze customer data to improve customer interactions and enhance sales capabilities. You can use CRM tools like Salesforce, HubSpot, Zendesk, Zoho, and Pipedrive.
PIM (Product Information Management) is a system used to store and manage your business’s product information in a centralized manner. Product information includes technical specifications, descriptions, images, videos, size and color information, multilingual product descriptions, and other relevant information needed by marketers or sales staff. There are some popular PIM solutions including Pimworks, Salsify, Akeneo, and Inriver.
Depending on the current level of digitization in your offline operations, you can consider upgrading existing systems, transitioning to different platforms, or implementing additional suitable software solutions.
Typically, building the online commerce system including websites, and apps, you can choose between 2 types of platforms: SaaS and Open Source.

SaaS (Software as a Service) platform is a service delivery model where the website system is provided as software. In this model, data is stored on the provider’s server, and the platform is responsible for handling technical issues for the business.
Some popular SaaS platforms: Haravan, Shopify, and BigCommerce.
The SaaS platform is often a popular choice for startups or SMEs (Small and Medium-sized Enterprises) due to its reasonable cost and implementation time.
The Open Source platform refers to software with publicly available source code that can be used by anyone free of charge. Open-source platforms are the optimal choice for businesses to develop comprehensive websites and apps.
Some notable Open-source platforms include Magento, WooCommerce (a plugin for WordPress), and OpenCart.
The Open-source platform is the perfect choice for enterprise-level businesses requiring complex customization due to its high flexibility and scalability.
In addition, you can also build your store on popular eCommerce marketplaces such as Shopee, Lazada, Tiki, Sendo, and Amazon. Marketplaces give you a great opportunity to reach out to a wide pool of potential customers and increase sales. Moreover, using eCommerce marketplaces helps you save costs on ads, shipping, and customer relationship management (CRM).
To succeed on marketplaces, you will need optimized store pages and an effective strategy. It’s easier said than done, however, relying on eCommerce marketplaces in the long run may result in a loss of control over customers and their data. Marketplaces will have their own policies regarding customer data management and contact information making it difficult for you to directly access their customers and may lose these potential customers to your competition.
Overall, to effectively implement O2O commerce, you can choose to develop an online system alongside your offline system or proceed with it after getting the offline system done.
After choosing the platform to build the O2O e-commerce website and app, you will create the UI/UX design that aligns with your brand’s characteristics.

There are 3 recommended approaches:

After you’ve done with your design, it’s time to develop some critical functions for both eCommerce website and app implementation. Below are a few suggestions:
Testing serves as a vital undertaking to help you uncover any lurking bugs that may emerge within a website and app, all in the pursuit of aligning the entire system seamlessly with the precise demands of your business. By doing testing, you will not only grant a comprehensive overview of your project but also provide the means to evaluate targets and even proactively manage risks as you navigate the realm of eCommerce.

There are several testing methods:
In general, conducting testing based on test scenarios is an important step that helps you ensure quality and provides a solid foundation for a smooth operation.

The final step to developing the online capabilities is to complete the legal procedures to make sure your eCommerce operation is legit. You can follow the step-by-step guide in the eCommerce Management Portal.
This is a mandatory requirement set by the Vietnamese Ministry of Industry and Trade for individuals or organizations having online businesses to fulfill their obligation to register/notify within the specified timeframe.
To publish the applications on these platforms, you need to follow these steps:
By pushing the app to Google Play and the App Store, you take one closer step to mobile users.
After facilitating your O2O commerce system, it’s time to take a look at the collected data to measure its performance for further critical decisions. Several tools can be integrated into your business system such as Google Search Console, Google Analytics, Facebook Pixel, TikTok Tracking Pixel, and more.

Moreover, you can integrate BI (Business Intelligence) tools, which are intelligent management reporting systems, to gather large amounts of data from various sources and use them to make predictions. Some popular BI tools include Magento Business Intelligence, Tableau, Power BI, and Looker.
Having the analysis and reports in place, you can now develop appropriate strategies to optimize customer experience. Some popular strategies include Loyalty Program and Omnichannel.

The Loyalty Program is a marketing strategy designed to encourage customers to continue to shop associated with the program. This enriches customer shopping experience and keeps them engaged with your brand.
Omnichannel is a multichannel sales approach that focuses on providing a seamless shopping experience by marketing and selling on all channels where potential customers are present, from mobile devices, social media, and eCommerce websites to brick-and-mortar stores.
Established in 2014, SECOMM is a company specializing in providing O2O commerce solutions. Over the years, SECOMM has accumulated a vast portfolio of O2O commerce projects with large domestic and international clients such as Annam Gourmet, Trentham Estate, and much more.
Regarding O2O commerce solutions, SECOMM offers a diverse range of services to help businesses enhance their competitive capabilities and dominate the retail market in the digital age. These services include Solution Consulting, Team Development, and O2O System Development including:

Developing an O2O commerce system to provide a comprehensive experience for customers:
Deploying and integrating management tools and software to efficiently operate business activities for the enterprise.
Building and integrating platforms to support businesses in enhancing customer experience.
Integrating tools to support the analysis and reporting for the business operations.
To learn more about the O2O commerce model as well as the best solutions to conquer the retail market, please contact SECOMM today for a free consultation.
 2
2
 8,494
8,494
 0
0
 1
1
In 2021, The Vietnamese eCommerce market size reached 13.7 billion USD, which means the industry is growing rapidly and playing an important role in Vietnam’s economy.
It forces business owners to find ways to make their businesses stand out and connect with customers.
One of the effective approaches is to implement an Omnichannel eCommerce strategy. This is a marketing method aimed at providing a consistent customer experience across multiple channels. It may be confused with Multichannel eCommerce, where brands sell on various channels but provide different customer experiences on each channel. Although customers can shop on social media, eCommerce websites, physical stores, etc, their experience across these channels could not be seamless. There is also the Single-channel eCommerce model, where a brand only uses one channel for sales.
Retailers globally recognize the potential and impact of Omnichannel eCommerce on their business operations. According to Report Linker, the market for multi-channel retail platforms reached 5 billion USD in 2020 and is projected to reach 14.5 billion USD in 2027. Industry analysts and experts also emphasize that Omnichannel is the future of eCommerce and is a great way to attract customers and provide them with true value.
Here are 6 tips to help you, as a business successfully build an Omnichannel eCommerce strategy.
Tip number 1, regardless of any business strategy, you have to know who your target customers are and their shopping behavior. You can start by gathering relevant data about demographic information, purchase history, etc from various sources, including eCommerce websites, social media platforms, physical stores, etc. Then, you will analyze how they interact with the brand across different channels and create detailed buyer personas.

This helps identify effective approaches for each customer segment and tailor messages for each channel. For example, if a significant portion of your customers prefers shopping on mobile devices, you can optimize your suitable marketing campaigns alongside improving the website to attract more customers. Or, you can invest in developing mobile applications to enrich the customer shopping experience and drive conversions.
Tip number 2 is to map out the customer journey to visually understand the process that a potential customer goes through when interacting with your brand. It helps you clearly understand their needs, buying motivations, and so forth. When developing an Omnichannel eCommerce strategy, mapping the customer journey allows you to proactively provide personalized customer experiences across channels. It not only enhances cross-selling, and upselling but also improves customer intention and loyalty.
There are typically 5 stages in the customer journey: Awareness, Interest, Purchase, Retention, and Advocacy.

Here are the basic steps to create a customer journey map:
Another valuable tip is to develop a consistent brand message and image across channels. It requires you first to identify and understand the brand values, vision, and mission. For example, you can use consistent elements such as colors, fonts, etc, to help customers easily recognize your brand. Moreover, you need to train your staff on the brand message and image to ensure they understand and communicate the message properly across all channels.

This tip not only helps increase brand recognition and customer loyalty but also creates a seamless customer experience.
Next, you can incorporate social media into your Omnichannel eCommerce strategy and focus on engaging with customers on social media platforms alongside other effective marketing channels. With over 3.6 billion social media users globally, building your brand presence in these places is no longer an option but an imperative measure to effectively connect your brand with customers.

Leveraging social media enables you to engage with customers by responding to inquiries and addressing concerns through messaging or interactions on the news feed in a friendly and approachable manner. In addition, social media provides you with great space to deliver brand messages and voices to customers in a quicker and more intimate way to enhance brand awareness. You can create your own ideas and content or collaborate with influencers.
To tightly integrate social media with other channels in the Omnichannel eCommerce strategy, you can, for example, encourage users to like, comment, and share posts to receive attractive discount codes for purchases on websites or physical stores.
Tip number 5, for a seamless omnichannel experience, you need to ensure that customers can make purchases through any channel they interact with, such as eCommerce websites, marketplaces, social media platforms, and physical stores.
Additionally, to keep up with mobile commerce trends, you should optimize mobile-friendly and responsive websites as well as user-friendly mobile apps for easy navigation and usage.

Since Omnichannel eCommerce emphasizes consistent experiences across all channels, content and customer-related information such as login credentials, payment details, and shopping carts should be synchronized. This enables customers to move seamlessly between channels and devices while preserving the items in their shopping carts or without the need to spend time logging in or re-entering payment information. Moreover, you can leverage data analytics to personalize product recommendations for each customer, displaying relevant or complementary products based on their behavior and purchase history across channels to increase cross-selling and upselling opportunities.
Tip number 6 is measuring and analyzing the results of the strategy. During the implementation process, you can utilize data analysis tools such as Google Analytics, Google Tag Manager, Facebook Pixel, and others to check, track and analyze customers across all channels. It helps identify which channels generate the most traffic, level of engagement, and sales revenue, and identify areas for improvement. In addition, you can gather customer feedback to enhance and optimize your strategy. The work should be conducted to make appropriate adjustments and achieve desired results.

Contact SECOMM now for a consultation on building an Omnichannel eCommerce strategy.
 2
2
 8,568
8,568
 0
0
 1
1
Loyal customers contribute significantly to the profitability and development of eCommerce businesses. Therefore, as a business, you need to focus on strengthening relationships with customers and encouraging repeat purchases. Among the methods available, building and convincing customers to participate in Loyalty Programs is an effective strategy.
Below is the ultimate guide to successfully build and implement an eCommerce Loyalty Program.
Related Readings: Everything To Know About eCommerce Loyalty Programs
The first step of the process is to establish the goals of the eCommerce Loyalty Program, which includes identifying the objectives (e.g. increasing customer retention rates, promoting repeat purchases, attracting new customers, increasing CLV). These objectives should align with the overall development strategy and business goals.

In addition, as a business, you need to clearly define the target audience of the Loyalty Program by analyzing the demographic and psychographic characteristics of those audiences to design a suitable program that meets their expectations.
You also can research the Loyalty Programs of competitors, analyze their strengths and weaknesses, and then create your own program to differentiate your business and provide unique value to customers.

Currently, there are various types of eCommerce Loyalty Programs, but the most popular ones are point-based programs, tiered-based programs, and subscription-based programs.
This allows customers to earn points for each purchase or specific action and redeem them for rewards once they have accumulated a certain number of points. You should pay attention to the value of the rewards customers will receive and the reasonable time to redeem them to make the programs attractive.
This program encourages customers to strive for higher tiers to receive higher-value rewards and benefits. It will require customers to invest their time and money in shopping and engaging with your brand, meaning the more they spend, the more benefits they receive, and the higher their loyalty to your brand.
This Loyalty Program requires customers to register as members and pay a monthly, quarterly, or annual fee, depending on the terms of each program. Because of that, customers are more likely to commit to engaging with the brand, which is higher than other types of programs. Typically, these programs will have a trial period for customers to decide whether or not to join, and this is also an opportunity for you to convince them that the value they will receive is worth every cent.
The choice of Loyalty Program type depends on the budget, resources, and overall strategy of your business.
After choosing the right type of eCommerce Loyalty Program, you will want to select rewards that are suitable for that program. For point-based Loyalty Programs, common rewards include:
The SHEIN Bonus Point Program is a typical point-based Loyalty Program, where customers will earn 1 point for $1 spent. In addition, customers can also earn reward points by taking specific actions such as verifying their accounts, reviewing products, etc. When reaching the required number of points, customers can redeem them for discounts of up to 70%.

For the type of tiered Loyalty Program, the tiers will determine the equivalent benefits that customers will receive and require effort to maintain or upgrade. Therefore, rewards will be designed to reflect the brand’s characteristics and personalized for each customer at each specific tier. This makes the customer’s efforts worthwhile.
For example, Aldo Crew is a tiered Loyalty Program from the famous fashion brand – Aldo, with 3 main tiers: Crew, Plus, and VIP. The program offers customers attractive and personalized benefits such as special pricing, free birthday gifts, birthday discounts, 20% off handbags when purchasing shoes, exclusive privileges and surprises, and account sharing with friends.

Most membership programs are applied by leading and well-known businesses worldwide due to their credibility, product value, and high-quality service that make customers trust them to spend their money to sign up. The rewards of this type of program tend to be exclusive, only available at the brand and for registered members.
For example, customers who register for the Walmart+ membership program will receive benefits such as product discounts, shipping policies, gas service, and movie watching with Paramount+ that non-members cannot receive.

Depending on what Loyalty Program you choose, you will select rewards that are appropriate for both your customers and your business. However, you should consider the cost of each reward as well as the benefits it brings to the business before applying it to the program. Providing valuable rewards can not only increase customer retention and loyalty but also boost sales and increase the CLV.
Next, you will need software to develop, and manage eCommerce Loyalty Programs, track customer activities, and distribute rewards. The choice will be based on some factors such as ease of use, integration with eCommerce websites, and the price of the software. There are some popular Loyalty Program software on the market today, including Smile.io, Loyalty Lion, Yotpo, S Loyalty, and so forth. These softwares can be easily integrated and work effectively with eCommerce platforms such as Magento, Shopify, WooCommerce, etc.
The next step is to design the rules of the program. You need to ensure that the rules and conditions for participation are presented clearly, easy to understand, and easy to follow.
For example, the Sephora Beauty Insider program is based on a tiered system where customers earn one point for every dollar they spend, and the conditions for participation and advancement are clearly presented.

Again, with Walmart+ as an example, customers easily recognize the benefits they will receive for joining the program as a member, and the cost of $12.95/month after a 30-day trial as well.

In addition, the registration process should be easy to execute. Typically, brands will require customers to create an account on their website or fill out a registration form, or even simpler, just log in with Facebook to participate. These actions are quick and easy to execute.
For example, in the Sephora Beauty Insider program, customers can click “join now”, fill out the form, and join the Insider tier. Or, if they already have an account, they need to log in to see their points balance and tier.
For the Aldo Crew program, customers need to fill out a registration form on the website or log in with their Facebook account to start.

In addition to ensuring the clarity and understandability of the program rules, you also want to ensure that the conditions set are appropriate for customers to quickly earn rewards and maintain the attractiveness of the program, while also bringing profits to the business.
For example, the Amazon Prime membership program offers customers a 30-day free trial and a range of pricing options. The most noteworthy are the monthly payment plan at $14.99/month and the annual payment plan at $139/year. The majority of customers are likely to choose the annual payment plan ($139) to save money, which is also Amazon’s intention as the profits they earn will be higher.

To implement a Loyalty Program, you will need to integrate the program into your eCommerce website and display the point balance and rewards on the Shopping cart page.
Taking Sephora as an example again, the Profile page displays the customer’s current membership tier and current point balance.

For the success of your eCommerce Loyalty Program, you have to educate your team about the program, including participation requirements, point accumulation methods, rewards, and more.
Moreover, you want to ensure that your team knows how to answer customer questions about the program and handle any arising issues. This activity should be done regularly along with the changing of your Loyalty Program to fit market trends.
By providing effective training, your team is able to promote and manage the program accordingly. This contributes to the success of your eCommerce Loyalty Program.
When launching your Loyalty Program, you will want to make it popular so promotion is necessary. To do it effectively, you can prominently display the program on the Homepage and Navigation menu of your website. Also, you can promote the program on social media or use eye-catching graphics and compelling content for email marketing.
An Influencer marketing campaign is an effective way to increase the program’s awareness and engagement. Referral Marketing is also a commonly used marketing strategy in Loyalty Programs today, encouraging customers to refer new members to the program to expand the customer base.

Popular Loyalty Programs such as Sephora Beauty Insider, Amazon Prime, Walmart+, Aldo Crew, and eBay Plus all have referral programs. When someone signs up for the Loyalty Program through a referral link, both the referrer and the referee will receive a small bonus of $1-$10 or a discount on their next purchase.
You will need to track and measure the results of the Loyalty Program to ensure the objectives are achieved and make adjustments if necessary.
You can use KPIs like customer retention rate, repeat purchase rate, or average order value of members compared to non-members. Moreover, you can collect and analyze customer feedback and reviews on their satisfaction with the program to identify what to improve.
You also need to keep your customers engaged by regularly improving, updating, and promoting the program. At the same time, you should provide personalized rewards and experiences based on their interests and behavior to increase customer satisfaction and interaction.
In addition, you can consider building a community of members by providing online and offline events and special offers exclusively for program members. Again, Sephora does this well, they offer exclusive events for all Insider, VIB, and Rouge members in addition to other incredible experiences. This gradually creates a community of loyal Sephora customers who love beauty.

Retention isn’t about convincing customers who were going to leave to stick around. Instead, retention is about providing so much value to your existing customers that they never go anywhere else and become your strongest benefit.
Therefore, enhancing your customer experience through attractive Loyalty Programs is an effective way to increase customer retention and loyalty.
Contact SECOMM now for a free consultation on developing a comprehensive eCommerce Loyalty Program.
 2
2
 15,775
15,775
 0
0
 1
1Subscribe to get the latest eBook!
Hotline