It seems we can’t find what you’re looking for. Perhaps searching can help.
Sign Up for newsletter!
Subscribe to get the latest eBook!
Hotline







Businesses going headless aim to integrate with third-party applications or services to extend capabilities, boost performance, and enhance the flexibility of their eCommerce systems. Therefore, they have to understand eCommerce APIs or application programming interfaces.
This article will provide a brief overview of what eCommerce APIs are, how they work, the types, and roles for going headless, and the advantages gained through their integration.
Learn more: What is Headless Commerce?
eCommerce APIs are application programming interfaces (APIs) that enable external applications and systems to access and interact with the functionalities and data of an eCommerce platform.
For example, an eCommerce API allows businesses to access product information, place orders, handle payments, manage inventory, or integrate with third-party services such as shipping, analytics, email marketing, and delivery.
They operate based on a request-and-response model. When an application or system intends to access or perform a function on the eCommerce system, it sends a request to the API through an HTTP method such as GET, POST, PUT, or DELETE.
This request contains information like the URL address of the API and necessary data. Then, eCommerce APIs process the request and respond to the application or system that initiated the preceding request. This response includes an HTTP code indicating the outcome of the request (success or failure) and may contain data in formats like JSON, XML, etc.
APIs in the field of eCommerce are often published in the form of documentation known as “API documentation”. This documentation contains detailed instructions on how to establish connections and share data through the API. This helps businesses and developers understand how to use each type of API effectively.
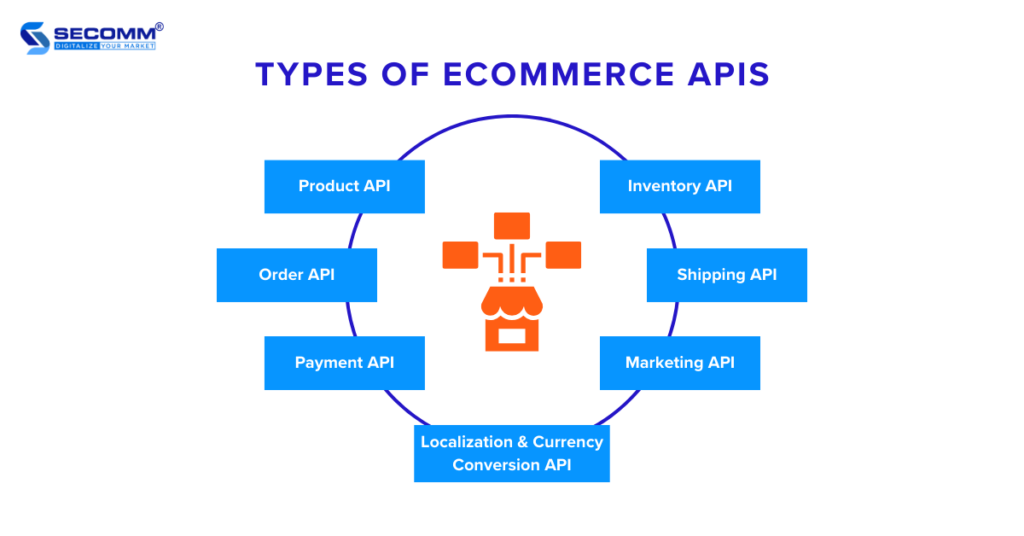
There are various types of eCommerce APIs depending on their functions and specific use cases. Some common include:

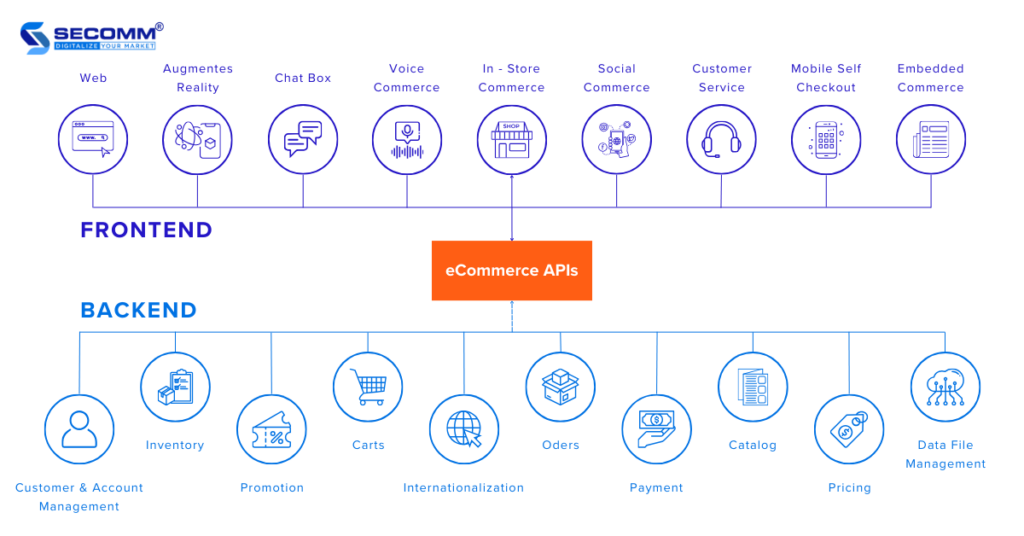
Headless is an eCommerce model that allows the separation of the user interface (frontend) and the management system (backend) of an eCommerce website. is also referred to as the “API-first” approach because the frontend and backend communicate with each other through an API layer.
Therefore, eCommerce APIs play a crucial role in connecting the frontend and backend. For instance, when a customer accesses a business’s eCommerce website and places an order, the website’s frontend can use eCommerce APIs to send requests to the backend to check product availability, calculate the order value, and create the order.
The backend can then process these requests and provide the necessary information to display to the customer.

eCommerce APIs allow the frontend to access and interact with the functions and data of the backend. They also enable the backend to integrate with third-party services and systems such as CMS, CRM, ERP, and DXP. Additionally, eCommerce APIs help businesses create various user interfaces for diverse sales channels and devices, including websites, mobile apps, voice commerce, wearables, AR/VR.
These eCommerce APIs empower businesses to go headless flexibly, providing not only a multi-channel shopping experience but also facilitating rapid and efficient expansion and development in the international market.

Businesses can add new functions and features to their eCommerce websites by using available APIs or creating their own APIs. This allows businesses to easily expand the capabilities of their eCommerce systems, providing customers with an enhanced shopping experience.
Businesses can optimize the performance of their eCommerce websites by leveraging eCommerce APIs to automate business processes, minimizing potential errors. For example, a business can use APIs to synchronize data across different systems for more efficient management and operations.
Businesses have the freedom to customize their eCommerce websites according to their needs and preferences by integrating APIs to connect with third-party applications and systems. For example, businesses can use APIs to create a unique user experience, incorporating new technologies such as AI, AR/VR, and blockchain.
Third-party applications and systems, especially payment systems, often include strict security protocols. Therefore, integrating them into a business’s website through APIs enhances the security of the site. This helps safeguard business data, customer information, and payment details from the risk of theft.
APIs enable businesses to integrate with various user interfaces, allowing them to expand their business operations across multiple sales channels, including websites, mobile apps, and even social media.
The Bottom Line
Here is what you need to know about eCommerce APIs – application programming interfaces that enable various applications and systems to interact with each other efficiently within the eCommerce system. In other words, eCommerce APIs act as a bridge between the frontend and backend in the Headless model, allowing businesses to customize operations flexibly and provide customers with a unique and seamless shopping experience.
Contact SECOMM or call the hotline at 028 7108 9908 to learn more about integrating eCommerce APIs and going headless. We have a team of experienced and specialized experts to turn your business ideas into reality and accompany businesses on their eCommerce journey.
 2
2
 6,819
6,819
 0
0
 1
1
The eCommerce sector is experiencing rapid growth, with global retail sales reaching 5.7 trillion USD in 2022 and projected to hit 6.3 trillion USD in 2023, as reported by Insider Intelligence. This requires businesses to adopt more efficient and flexible eCommerce architectural solutions to meet customer demands for online shopping experiences.
However, there is no one-size-fits-all eCommerce architectural solution. Each architecture comes with its own set of advantages and disadvantages, catering to different goals and requirements. Hence, businesses must discern between eCommerce architectures to choose the most fitting one for their business model.
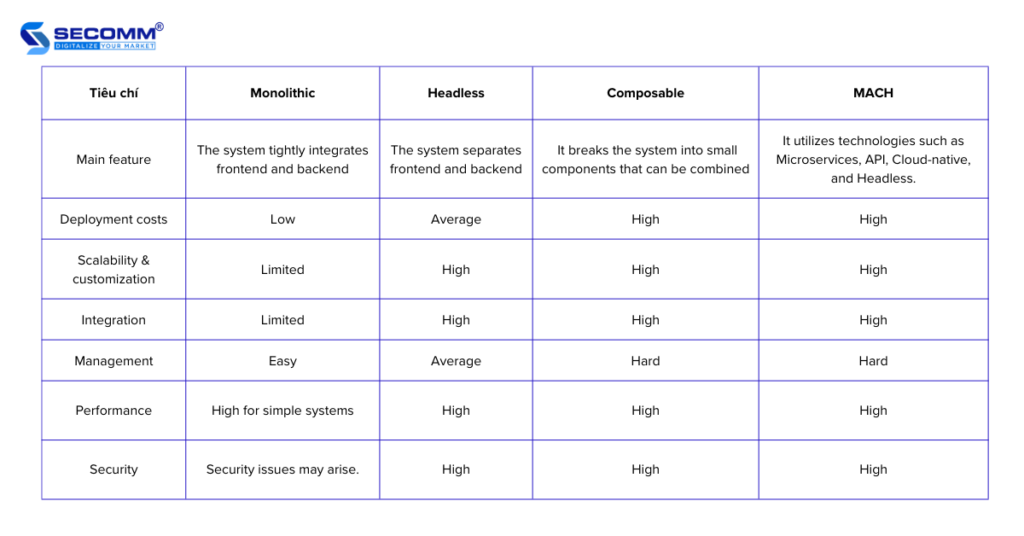
This article will introduce the four most common eCommerce architectures: Monolithic, Headless, Composable, and MACH. Also, it’ll compare and evaluate these architectures based on criteria such as cost, scalability, customization, security, and performance.
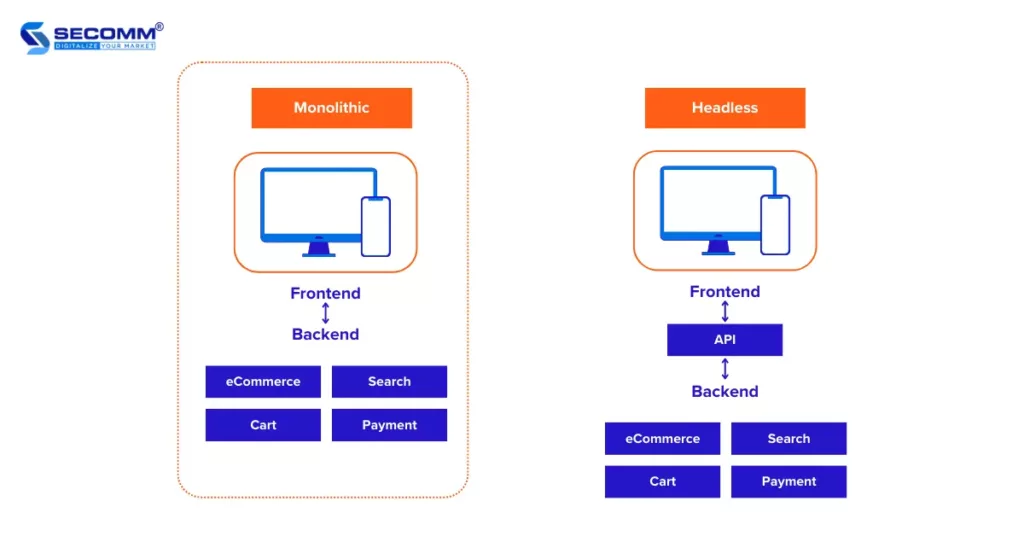
Monolithic architecture is a traditional and long-standing model in eCommerce development. In this approach, the entire eCommerce website is built as a unified application on a single source codebase.
This means that both the user interface (frontend) and business logic (backend) are combined and implemented within a comprehensive “all-in-one” system. So, modifications to specific eCommerce components may have repercussions on the overall functionality of the system.
Pros:
Cons:
The Monolithic architecture can be used in case your business is implementing a small-scale, straightforward eCommerce system, seeking a rapid market launch without immediate plans for significant future development. However, architectures like Headless or Composable would be more appropriate as the system grows and expands, requiring increased customization and scalability
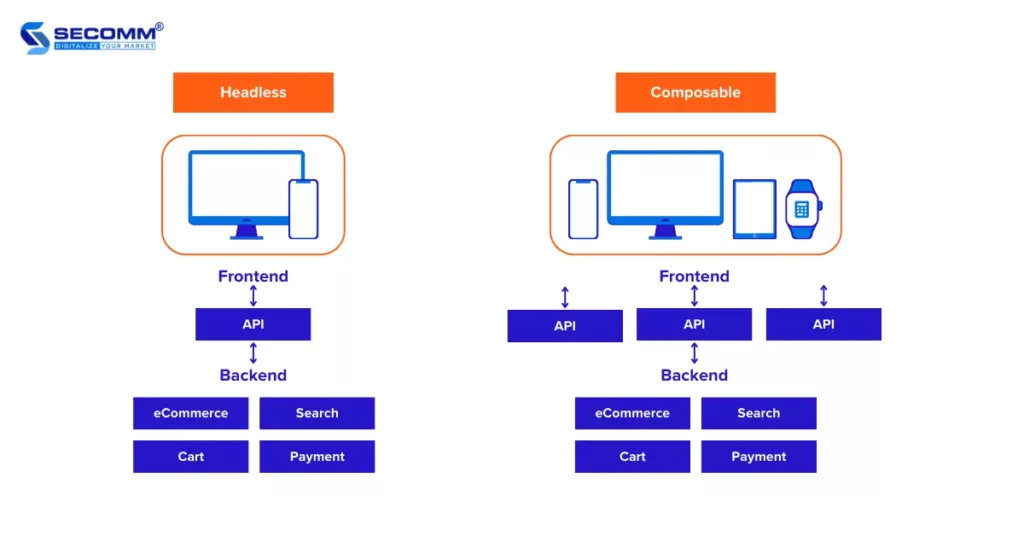
The Headless architecture is a popular architectural solution in eCommerce, where the user interface (frontend) of the eCommerce website is decoupled from the operational system (backend). The Headless architecture is often called “API-first” because the frontend and backend communicate with each other through an API layer.
Many businesses opt for the Headless Commerce model to create and customize user interfaces (frontends) to provide customers with a rich and seamless shopping experience across various channels such as websites, mobile apps, IoT, and POS. These user interfaces can connect to a single backend system through an API layer, enabling businesses to engage in multi-channel commerce and rapidly expand internationally.
Pros:
Cons:

Deploying Headless Commerce may be suitable for businesses that require flexibility to create and customize multiple user interfaces for multi-channel sales purposes and expand their business globally. In particular, businesses that demand independent development of both frontend and backend, as well as the need for integration with various third-party systems, should prioritize the Headless architecture.
If the standout feature of the Headless architecture is the separation of frontend and backend, providing scalability and flexible customization, then the Composable architecture, also known as Module-driven architecture, takes it a step further by decoupling all eCommerce components such as Search, Payment, Cart, etc.
This allows businesses to select components and package them into Packaged Business Capabilities (PBC) to create a specialized and comprehensive eCommerce website solution.
Pros:
Cons:

Composable architecture is suitable for cases where businesses undertake large projects, have high demands for flexibility and customization, need to integrate multiple services and third-party systems, as well as require complete independence between the components of the eCommerce system.
The MACH architecture is the most modern approach for building and developing highly flexible eCommerce websites. This architecture allows businesses to integrate leading technologies into a single system, incorporating Microservices-based, API-first, Cloud-native, and Headless components.
Pros:
Cons:
MACH architecture is suitable for businesses with ample budgets aiming to implement large projects based on the four MACH technologies and with high requirements for customization and scalability. It is also beneficial if they have in-house expertise or collaborate with highly specialized development teams.

Above is a summary of the essence of the four eCommerce website deployment architectures: Monolithic, Headless, Composable, and MACH. While Monolithic may seem outdated and has many limitations, the Composable and MACH architectures are innovative, providing more optimal and flexible development solutions, but their deployment and operation processes are complex, requiring a highly skilled development team. Therefore, Headless becomes a valuable architectural solution compared to the other three choices for implementing eCommerce websites at the current time.
Headless Commerce is the most popular solution today, with a 25% increase in demand for Headless Commerce deployment in the past two years. Implementing Headless allows businesses to create a customized and multi-channel user experience by integrating with leading tools and technologies. To effectively develop Headless Commerce, businesses need to collaborate with a development team with high skills and expertise, as well as a well-thought-out strategy.
With extensive technical experience and high expertise in the e-commerce field, SECOMM has successfully consulted and implemented Headless Commerce for leading businesses such as Vinamilk, and Suzuverse, based on one of Shopify’s three solutions:
Contact SECOMM or call directly on the hotline (02871089908) to explore how we can support businesses in maximizing the potential of Headless Commerce and enhancing competitiveness in the eCommerce market.
 2
2
 7,067
7,067
 0
0
 1
1
The 2022 Headless CMS market was valued at approximately $592.43 million and is projected to reach $672.09 million by the end of 2023. These figures come as no surprise as Headless CMS has become increasingly popular in recent years due to the numerous benefits it offers to businesses. These benefits include cost-effectiveness, the ability to distribute and repurpose content across various channels, high customization and flexibility to work with any technology or framework, a future-proof architecture that can seamlessly integrate with third-party services, and adaptability to emerging technologies.
These advantages have encouraged businesses to adopt Headless CMS to enhance their online presence. However, the first crucial step is selecting the most suitable platform from the many excellent options available.
This article will provide an overview of the top 10 leading Headless CMS platforms, highlighting their distinctive features, as well as their pros and cons, to assist businesses in making an informed choice
Sanity stands out as a cloud-based Headless CMS platform that provides businesses with a suite of tools for content creation, editing, organization, and publication. Renowned for its remarkable flexibility and impressive scalability, this platform accommodates projects of varying complexity, from straightforward to intricate. Sanity offers robust support for developers working with an array of frameworks including React, Vue, Next.js, Nust.js, Remix, Svelte, Eleventy, Gatsby, and more.
Moreover, it extends its compatibility to multiple programming languages like JavaScript, PHP, Rust, and others, enabling businesses to seamlessly integrate with diverse platforms such as Shopify, BigCommerce, Algolia, Commerce Layer, Mux, Cloudinary, Transifex, and more.

Sanity offers four solution packages for businesses to choose from:

Storyblok is a leading API-first Headless CMS that prioritizes businesses’ ability to effortlessly generate, oversee, and disseminate content across multiple platforms. This software offers a user-friendly interface, empowering content marketers to efficiently oversee and adapt content without demanding extensive technical proficiency. Storyblok also aids developers through various APIs like GraphQL, Management API, and Content Delivery API, and is compatible with frameworks such as React, Vue.js, Angular, Nuxt.js, Next.js, and Gatsby.

Storyblok offers a variety of solution packages for businesses, including:

Contentful stands out as an API-first Headless CMS, prized for its adaptability and remarkable scalability. It enables businesses to effortlessly craft, oversee, and distribute content across diverse channels and devices, encompassing websites, applications, IoT gadgets, and beyond. Contentful boasts a rich assortment of APIs, such as REST, GraphQL, Content Management API, Content Delivery API, and Content Preview API, among others.

Contentful currently offers three solution packages:

Strapi is an open-source JavaScript-based Headless CMS celebrated for its robust customization and expansive capabilities. Strapi provides developers with a wide array of APIs, including REST, GraphQL, Entity Service, Query Engine APIs, and more. Furthermore, it seamlessly integrates with popular frameworks such as Vue.js, Angular, React, Next.js, Eleventy, Svelte, and more.
Notably, Strapi boasts a user-friendly interface, empowering content marketers to swiftly create, edit, and publish content without the need for extensive programming skills. This reduces reliance on developers. Additionally, Strapi shines with its Omnichannel capabilities, enabling content dissemination across diverse channels, including websites, apps, and IoT devices.

Strapi offers four solution packages for businesses to choose from:
Self-hosted (self-hosted by the business)
Cloud (hosted by Strapi)

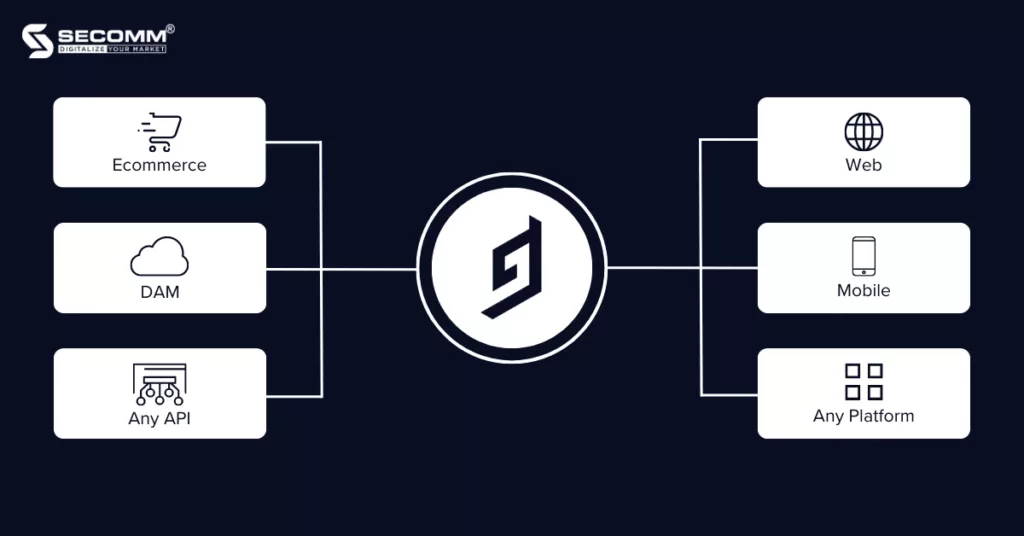
Hygraph is a federated content platform that enables the integration of content data from various sources and backends into a single storage repository through a GraphQL API without the need to move or create multiple copies of that content.

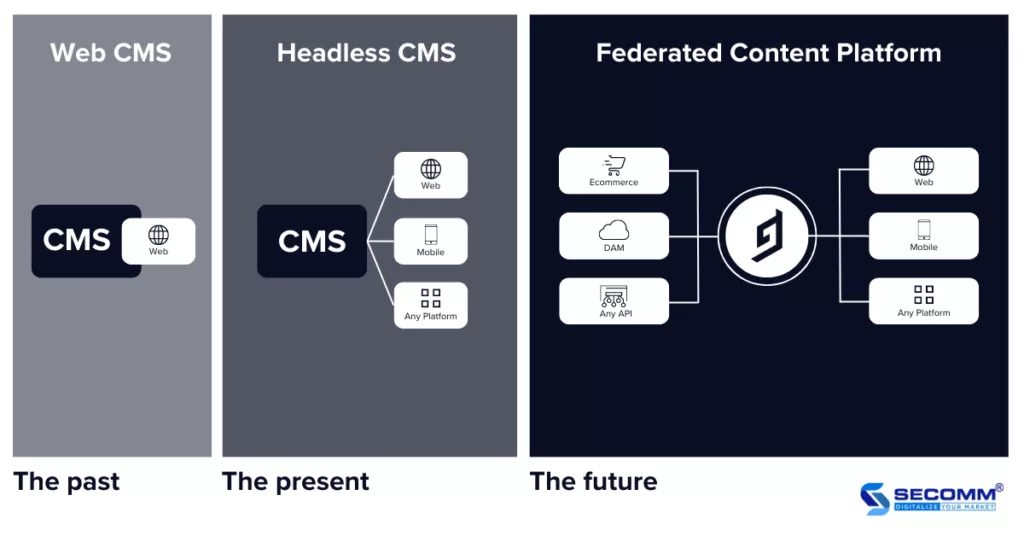
Headless CMS vs Federated Content Platform
user interface, enabling the distribution of content across various digital channels. However, in line with technological advancements, CMS providers are attempting to consolidate all content data within the CMS itself, creating what is known as a Content Hub, from which they distribute content.
Nonetheless, this approach has its drawbacks as it necessitates continuous data synchronization, which may not always ensure data accuracy when delivered to diverse channels. In such scenarios, a Federated Content Platform offers a pragmatic solution by integrating and storing content and data from any third-party system via GraphQL API or REST API, subsequently distributing the original data to multiple channels.

Looking at the scenario with Hygraph, it serves as a central hub for integrating and storing data from various sources. Acting as an API gateway, any changes made to the original data are first updated within Hygraph and then distributed to one or more front-end platforms. Users of Hygraph can access this updated data from multiple sources but are unable to make direct edits, preventing the proliferation of multiple data versions.
Hygraph offers three main solution packages for businesses:
Brands that use Hygraph include Samsung, Shure, Booking.com, Philips, Telenor, Ashley, Dr. Oetker, Neat, Dmarket, Flybondi.com, etc.
To learn more about Headless CMS and choose the right deployment platform, please contact SECOMM or call our hotline at (028) 7108 9908 for a free consultation.
 2
2
 11,705
11,705
 0
0
 1
1Subscribe to get the latest eBook!
Hotline