It seems we can’t find what you’re looking for. Perhaps searching can help.
Sign Up for newsletter!
Subscribe to get the latest eBook!
Hotline







eCommerce is undergoing a revolution, where businesses no longer need to strictly bind to traditional eCommerce models like Monolithic Commerce. Instead, they can create distinctive and adaptable customer experiences across a variety of digital channels through a methodology known as Headless Commerce.
Headless Commerce involves the separation of the frontend and backend of an eCommerce website. This allows the backend to transmit content through APIs to diverse frontends, including websites, mobile apps, IoT, POS, and more. Headless Commerce also gives you greater flexibility in customizing frontends compared to monolithic systems.
Learn more: Monolithic, Headless, Composable or MACH artchitecture
Among the prominent eCommerce platforms today, Shopify stands out with numerous effective solutions for headless deployment. This article on Headless Shopify delves into the concept, advantages and disadvantages, and solutions, and offers insights to help determine whether it is a suitable fit for every business.
It is a way to build an eCommerce website using Shopify but separate the frontend (user interface) and backend (product management, order processing, payment system).

With this headless solution, businesses have the flexibility to use their preferred content management system (CMS) or frontend technology and then connect it to Shopify’s backend through the Storefront API.
Key features of a Headless Shopify store include:
Learn more:

Headless Shopify provides extensive customization for interface design and personalized user experiences. While the themes, including both free and premium options, boast attractive and modern designs with diverse choices for various business niches, these themes still come with constraints in terms of customization and features.
By using it, you can maximize customization for both interface design and user experience, creating a unique identity and enhancing your competitive edge.
It imposes no limitations on the type of devices or platforms that can display content. Content created and managed on the backend system can be displayed on any device or platform that the business desires.
In other words, content data from the Headless Shopify system is distributed in API format to various modern frontend technologies, such as websites, mobile apps, IoT, POS, etc. This facilitates the distribution of user-tailored content across different devices and platforms, ensuring seamless and optimized multichannel selling.
With Headless Shopify, you can customize frontend interfaces, integrate Headless CMS, and incorporate local payment systems to distribute content and provide a shopping experience tailored to users in each market. This customization includes aspects such as domain, language, currency, payment gateways, and local payment methods.
Plus, you can leverage the Shopify Markets solution, which offers a full range of features, both basic and advanced, enabling you to expand your reach globally.

Traditionally, Shopify has provided businesses with a ‘Plug-and-play’ solution, meaning that applications or utilities can be integrated into an online store and activated for easy use without the need for complex programming.
However, The headless solution provides you with advanced customization and scalability, requiring a higher level of technical expertise and complexity.
To address this challenge, you can partner with specialized developers like SECOMM for tailored guidance throughout deployment. These experts can provide insights on the recommended customizations to enhance system performance and user experience.
When deploying Headless architecture, there are three types of fees to consider: platform fees, development fees, and maintenance fees.
As deploying Headless Commerce requires high technical expertise, the development cost will be significantly higher than implementing a Monolithic Commerce model.
Moreover, going Headless with SaaS platforms such as Shopify or CMS, ERP, PIM, and CRM requires monthly payment fees, making cash flow management challenging due to the potential fluctuations in platform usage, affecting monthly expenses.
Learn more:
Throughout the evolution of eCommerce technology, Shopify has accurately anticipated and provided solutions to meet the deployment needs of businesses worldwide.
Notably, the trend of adopting Headless Commerce has been shaping the global landscape for several years, and Shopify has offered outstanding solutions for businesses to implement Headless based on its platform infrastructure.
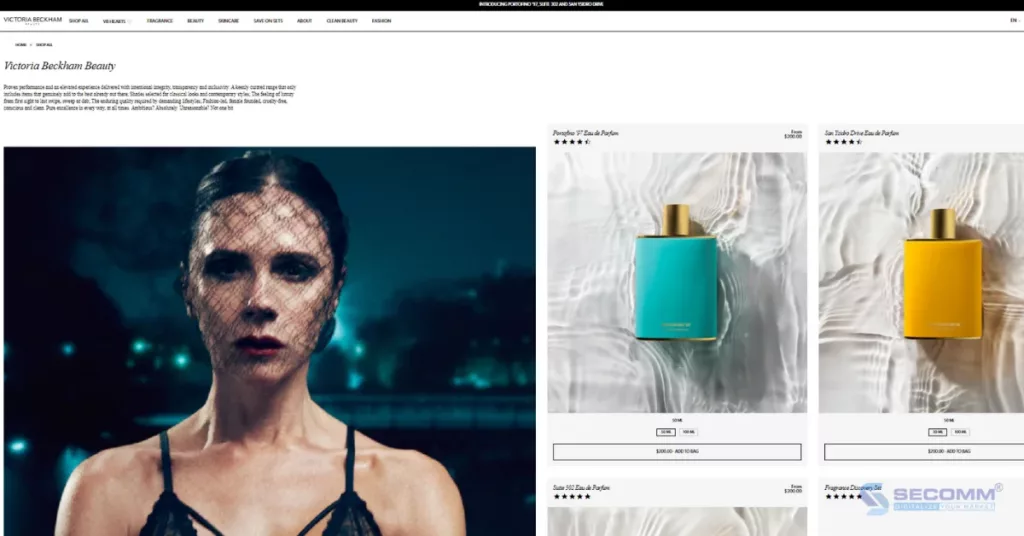
The beauty brand Victoria Beckham Beauty was launched in 2019, aiming to provide an optimal user experience across multiple global markets with high performance. To achieve this, the company deployed Headless Shopify Plus to manage products, orders, and payments.
It integrated Contentful as a Headless CMS to store and distribute content data to frontends, including the website and mobile app, through the Storefront API.

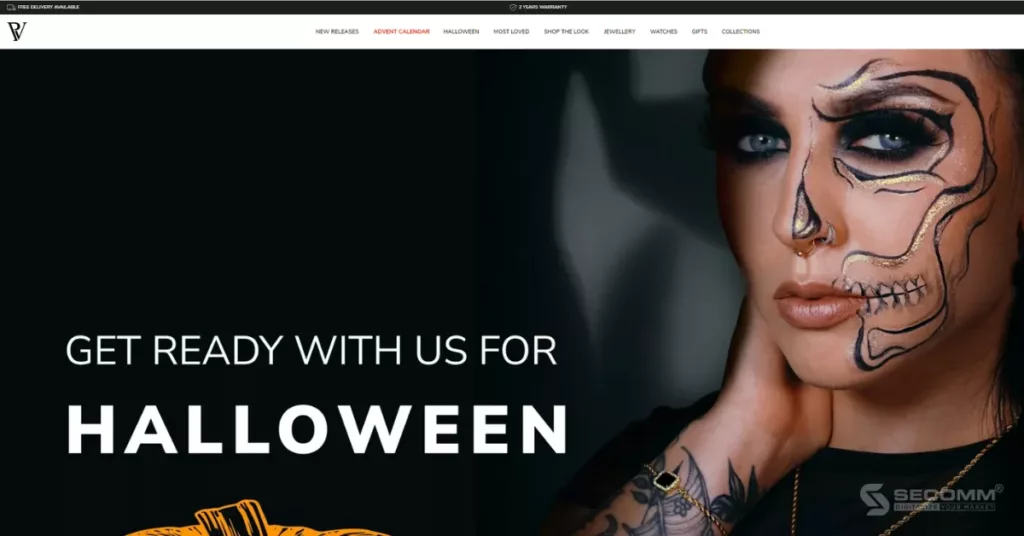
Since its establishment in 2015, Paul Valentine has become a major global jewelry brand with over 12 local stores, each with its dedicated sub-domain, to cater to diverse user demographics.
To streamline content management for these 12 stores within a centralized system, Paul Valentine has developed a Headless eCommerce website using the Vue.js framework on the Shopify Plus platform for backend management.
The Headless CMS platform, Contentful, is seamlessly integrated into the Shopify Plus backend system, enhancing the efficiency of content management and distribution across the interfaces of the 12 local stores, spanning both the website and mobile app through the Storefront API layer.

To meet the requirement of integrating an eCommerce website and a corporate information website into a unified user experience, SECOMM has supported Vinamilk in restructuring the system with a Headless architecture. Shopify Plus manages the ‘eCommerce’ aspect, while a Headless CMS platform is utilized for storing, managing, and delivering content to user interfaces. This results in a comprehensive custom Headless Commerce + Headless CMS model.
Learn more: 15 brands deploy Headless Commerce with Shopify Plus

The answer is no.
While both the core and the Plus can implement Headless Commerce, the high flexibility of Shopify Plus makes the process easier, especially when utilizing the Headless solutions.
In essence, headless architecture is better suited for businesses with high demands for flexibility, customization, and scalability, as well as a desire for uniqueness to craft a diverse and seamless customer experience. If your business simply wishes to engage in straightforward online selling, core Shopify is sufficient.
On the other hand, for those seeking a balance between flexibility and stability, Plus is a viable option.
With a wealth of experience going headless for major enterprises like Vinamilk and Suzuverse, SECOMM boasts a highly skilled technical team with deep expertise in Shopify and the execution of Headless solutions on this platform.
Contact or call SECOMM’s hotline directly at (028 7108 9908) to receive advice on deploying Headless Shopify that is suitable for each business model. The team will also provide a detailed development roadmap divided into different stages.
 2
2
 6,800
6,800
 0
0
 1
1
Freedom in creativity and technical flexibility have ushered eCommerce into a new era with the Headless Commerce trend. In this scenario, Shopify Plus shines with its exceptional solutions that have positioned numerous businesses at the forefront of this trend.
Learn more: Brands go Headless with Shopify Plus
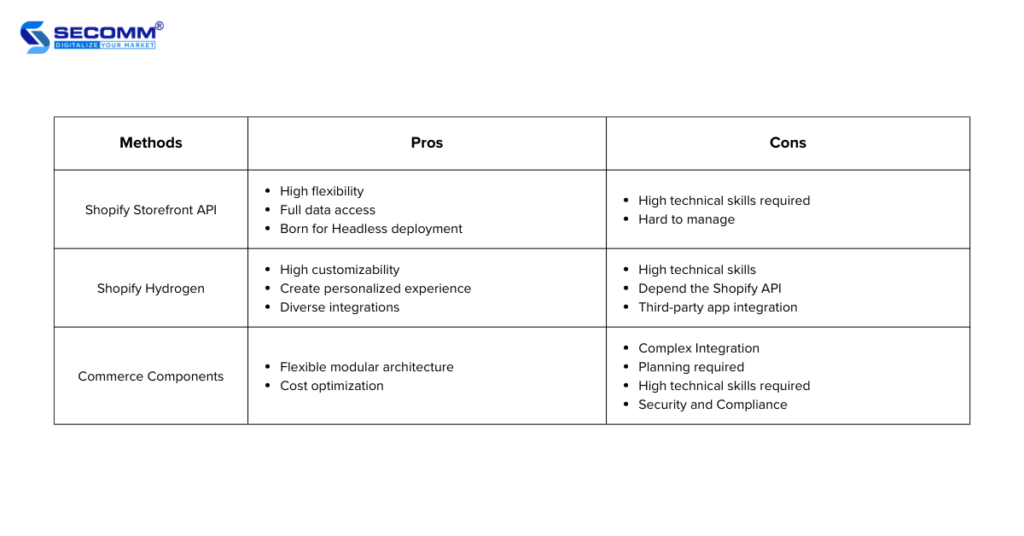
The combination of Shopify Plus infrastructure and the Headless architecture opens up various ways for businesses to create unique and customizable shopping experiences for their customers. Below are three common methods for implementing Headless Commerce with Shopify Plus.
The Shopify Storefront API is a GraphQL-based API – a query language for APIs. It enables businesses to connect the frontend of their website to the backend of Shopify, facilitating easy access to data and eCommerce functionalities. Therefore, businesses can use the Storefront API to create unique and personalized customer experiences across various digital channels.

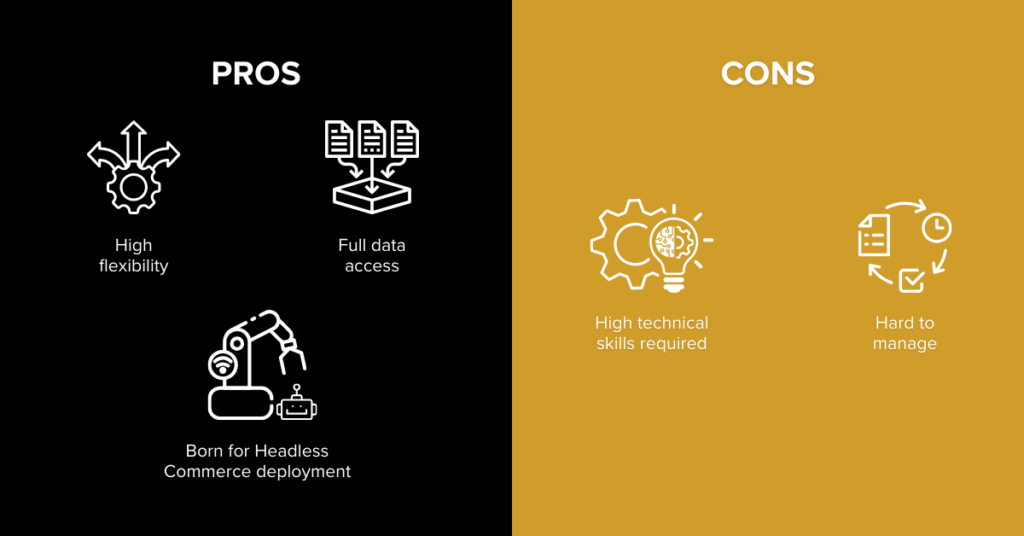
High flexibility: The Storefront API allows you to create independent websites. Instead of adhering to the constraints of pre-built themes, you can flexibly design product pages, homepages, and shopping carts in a style that accurately reflects your brand. The Storefront API also ensures flexibility in integrating with third-party systems while easily adapting the website to embrace new design trends.
Full data access: Through the Storefront API, you can access every aspect of the Shopify Plus database, including detailed information about products, orders, and customer data. This helps manage, monitor, assess trends, and optimize eCommerce data accurately.
Born for Headless Commerce deployment: Embracing the Headless Commerce model, which decouples the frontend and backend, allows for significant flexibility in eCommerce development and operations. The Storefront API is strategically optimized to seamlessly connect Shopify Plus’ backend with diverse frontends, ensuring a cohesive user experience across various channels and devices.
High technical skills required: Deploying Headless Shopify Plus using the Storefront API is a complex process that demands in-depth knowledge of the Shopify Plus platform, programming languages, and frameworks, as well as problem-solving skills to quickly address technical requirements. Particularly, you need to understand the data structure of Shopify, including how customer data, product information, and transactions are organized and stored within the system.
Hard to manage: The flexibility of the Storefront API complicates the process of managing and maintaining the system. While the flexibility of the Storefront API allows to customize every aspect of the eCommerce website, from the homepage to the checkout process, these custom configurations need to be well-managed. When there are too many custom configurations, updates may lead to compatibility issues within the overall system.
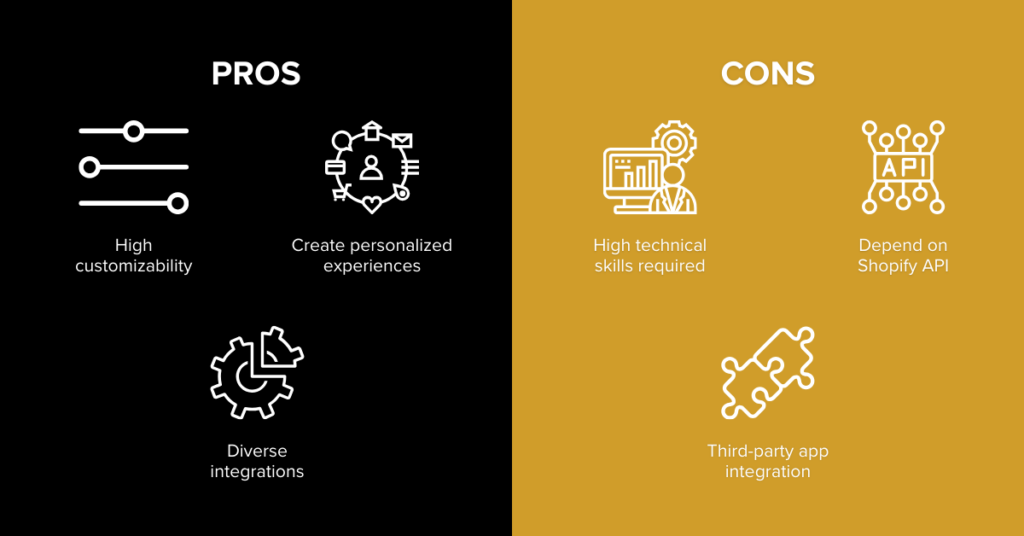
The Shopify Hydrogen + Oxygen solution was introduced in 2021, and designed for large enterprises implementing Headless Commerce with Shopify Plus. Specifically, Hydrogen is a React-based framework – a popular framework for building user interfaces, enabling businesses to construct unique and visually appealing storefronts.
On the other hand, Oxygen is a global hosting solution capable of storing custom content. Shopify Oxygen is backed by Shopify’s infrastructure with over 100 server locations positioned worldwide. You don’t need to worry about finding third-party hosting providers or managing technical issues.

High customizability: Shopify Hydrogen allows you to customize the Headless website interface and implement necessary extensions. This means that merchants can use the latest technologies to build a Headless eCommerce website without worrying about impacting the system’s functionality.
Create personalized experiences: The Shopify Hydrogen solution offers high flexibility and customization, enabling you to implement Headless Commerce with this solution to easily create and deliver personalized shopping experiences for customers.
Diverse integrations: To help you create a seamless omnichannel experience, Shopify provides the capability to integrate the Headless Hydrogen website with various third-party applications such as Klaviyo, Gorgias, etc., as well as Headless CMS systems like Contentful, Sanity, Builder.io, etc.
High technical skills required: Shopify Hydrogen is a technically intensive solution and doesn’t have a drag-and-drop builder. Therefore, the process of implementing Headless Commerce with Shopify Hydrogen will demand a high level of technical expertise from the business.
Depend on Shopify API: This solution is developed exclusively for Shopify’s API. This means that the Hydrogen framework can only be used to build the Shopify website interface.
Third-party app integration: While Shopify allows you to easily integrate with 3rd-party apps and CMS, if you want to use a CMS or app for your online store that isn’t compatible with the Hydrogen framework, you’ll need to integrate it through a middleware app.
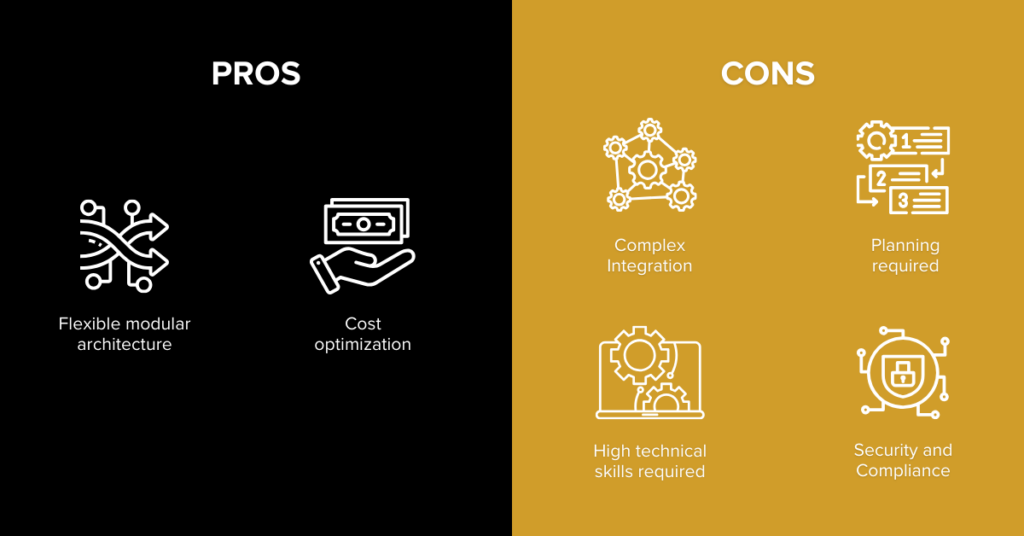
The third method to adopt Headless Commerce with Shopify Plus is by using Shopify’s latest solution – Commerce Components. This is a modular component tech stack developed by Shopify specifically for large enterprises aiming to build Headless eCommerce websites. Shopify Commerce Components offer 30 components, encompassing core features across various business aspects such as Cart, Checkout, Data, Shipping, and more.
You can integrate these components based on deployment needs to create a customized solution for your Headless Shopify website. Since its launch, many world-leading businesses, including Mattel, JB Hifi, Glossier, Coty, Steve Madden, Spanx, and Staples, have utilized this new tech stack from Shopify.

Flexible modular architecture: Commerce Components with a modular architecture provide unlimited API connections. This means you can integrate and use an unlimited number of components, while also easily adding, removing, and customizing these components without fear of affecting the system.
Cost optimization: Commerce Components have a pricing model based on the number of components used, meaning businesses pay for exactly what they use. Additionally, the cost of Commerce Components is billed annually, making it easier for businesses to accurately predict the fees they will incur.
Complex Integration: The process of integrating multiple components can be complex and time-consuming. Businesses need to ensure that the components operate independently and seamlessly within the same system efficiently.
Planning required: To ensure the effective operation of the components on the system, you need to meticulously plan which eCommerce components will be integrated, choose suppliers, deployment solutions, and deployment stages.
High technical skills required: Building and maintaining a Headless website system using the Commerce Components solution will demand a certain level of technical expertise and knowledge of integration and technology. You can invest in developing an in-house technical team or collaborate with highly specialized agencies.
Security and Compliance: Each provider for each eCommerce component will have its security protocols and compliance rules. You must ensure compliance with these rules when integrating their components, while also ensuring that this compliance doesn’t impact the operation of the remaining components and the entire system.

Choose your best-fit Headless Commerce deployment!
On the journey of building a Headless eCommerce website with Shopify Plus, choosing the deployment method is a crucial decision to ensure system flexibility and performance while providing the optimal customer experience.
If you need detailed guidance or want to explore how Shopify Plus can support your Headless deployment strategy, please contact SECOMM or call directly at (+84)28 7108 9908 to receive advice and assistance from our experts in choosing the right Headless Shopify Plus deployment method for the business model and goals.
 2
2
 2,490
2,490
 0
0
 1
1
When learning the significant changes in eCommerce over the past decade, one concept that cannot be ignored is Headless Commerce. It isn’t a mere trend; rather, it presents a revolutionary solution for how businesses implement eCommerce, aiming to provide flexibility and enhanced efficiency in delivering a seamless shopping experience for customers.
The following statistics contribute to proving that Headless Commerce is one of the fastest-growing trends in eCommerce:
So, what is Headless Commerce, and why is it considered a modern and flexible approach to eCommerce deployment? Let’s explore this in the following article.
Headless Commerce is an eCommerce architecture that separates the user interface (Frontend) from the data management and functionality (Backend) of an eCommerce website. This separation allows the frontend and backend to be built entirely independently and connected through eCommerce Application Programming Interfaces (APIs).
Going Headless allows you to use any technology or tool you prefer to design and customize the user interface without being dependent on the existing eCommerce platform. You can also update and modify the backend without affecting the frontend.
Learn more: Everything to know about eCommerce APIs

Trước khi giải pháp Headless Commerce, hầu hết các website thương mại điện tử đều được xây dựng với kiến trúc Monolithic – tức là phần frontend và backend được liên kết chặt chẽ với nhau trong một hệ thống duy nhất. Đây là cách tiếp cận truyền thống và đơn giản, giúp doanh nghiệp dễ dàng xây dựng và quản lý website thương mại điện tử của mình.
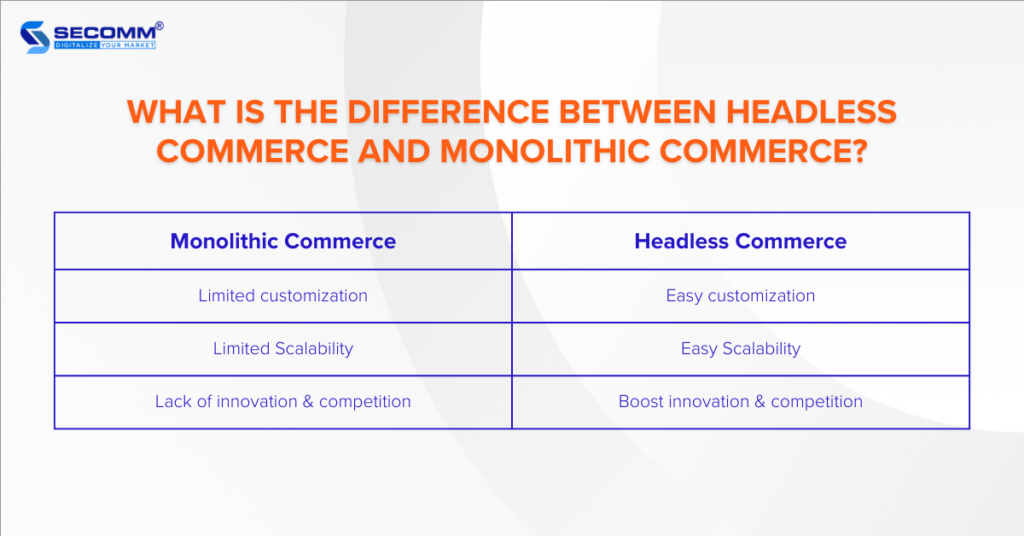
However, Monolithic Commerce comes with several limitations, especially when you aim to develop and scale your eCommerce systems. Some common issues encountered when implementing Monolithic Commerce include:
In contrast to Monolithic Commerce, Headless architecture brings several benefits when developing eCommerce. Some of these include:


The Headless Commerce model allows you to customize and create a unique user experience across various channels (website, mobile app, IoT). This not only avoids impacting the backend system but also helps you reach more potential customers and boost conversion capabilities.
You can effortlessly integrate and merge various third-party systems (CRM, CMS, ERP, DXP) into the backend using APIs. This integration enhances the efficiency of managing and executing eCommerce activities, enabling you to leverage the superior capabilities of multiple services without concerns about website compatibility or performance issues.
Through seamless integration with various systems, you can collect and consolidate customer data from various sources such as CRM, advertising campaigns, or data from previous shopping experiences.
Going Headless, you can create a customized interface based on customer data and personal information, displaying unique content, products, and messages for each customer based on their preferences, shopping behavior, and transaction history.
Deploying Headless Commerce enables you to expand your operations into international markets by adapting their activities to effectively cater to diverse markets. Specifically, you can customize the user interface, manage content, and offer distinct views for each customer segment in various markets.
Moreover, you can seamlessly integrate local options for payment, delivery, language, and currency to enhance the local customer experience.
In the Headless architecture, the frontend and backend operate independently through APIs, allowing businesses to optimize the performance of both parts. For example, you can enhance the navigation and page loading speed of frontends (website, mobile app, IoT) without heavily relying on the backend’s performance.
Similarly, you can optimize the backend to efficiently handle product requests, transactions, or inventory without impacting the page loading speed of the frontends
Headless Commerce is a highly innovative eCommerce solution. However, that doesn’t mean this solution is suitable for every business. Therefore, before deciding to implement Headless for an eCommerce website, you need to consider the following factors:
Ready to go Headless?
Over time, Headless Commerce has played a crucial role in reshaping how businesses implement eCommerce. This model provides you with many benefits in terms of customization, scalability, and delivering a multi-channel experience for customers. However, before deciding to deploy Headless, you’ll need to consider issues related to business goals, budget and resources, development needs, and the go-live timeline.
When ready to implement Headless, you’ll choose top platforms supporting Headless Commerce. One of these platforms is Shopify, a renowned SaaS platform that has introduced several solutions for businesses to deploy Headless.
With extensive technical expertise and high specialization in the eCommerce domain, SECOMM has successfully consulted and implemented Headless Commerce using one of Shopify’s three solutions for leading enterprises such as Vinamilk, Suzuverse, and more.
Contact SECOMM or call directly at the hotline (02871089908) to explore how we can support businesses in maximizing the potential of Headless Commerce and enhancing competitiveness in the eCommerce market.
 2
2
 6,941
6,941
 0
0
 1
1Subscribe to get the latest eBook!
Hotline