It seems we can’t find what you’re looking for. Perhaps searching can help.
Sign Up for newsletter!
Subscribe to get the latest eBook!
Hotline







Amidst the fierce competition in eCommerce, businesses of all sizes are striving to find breakthrough solutions to enhance customer experience and boost engagement. Among the numerous options available, PWA (Progress Web App) is considered a promising solution that can change the way users interact with an eCommerce website. Although PWA has been in the market for a while, its popularity has only recently surged in recent years.
A Progressive Web App (PWA) is a type of web application built using standard web technologies such as HTML, CSS, and JavaScript, but can provide users with a similar experience and features to a native app, including push notifications, offline availability, etc.

Native apps, what do they actually mean? They are software applications built on a specific programming language for a particular platform or operating system such as iOS or Android.
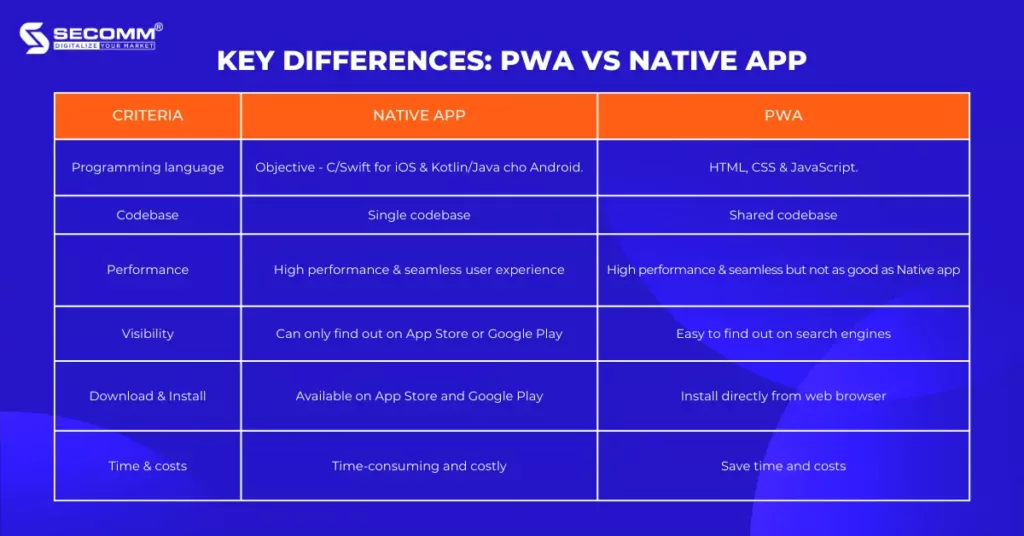
Because of the differences between the two types of applications, businesses usually rely on their needs and resources to make a suitable choice.
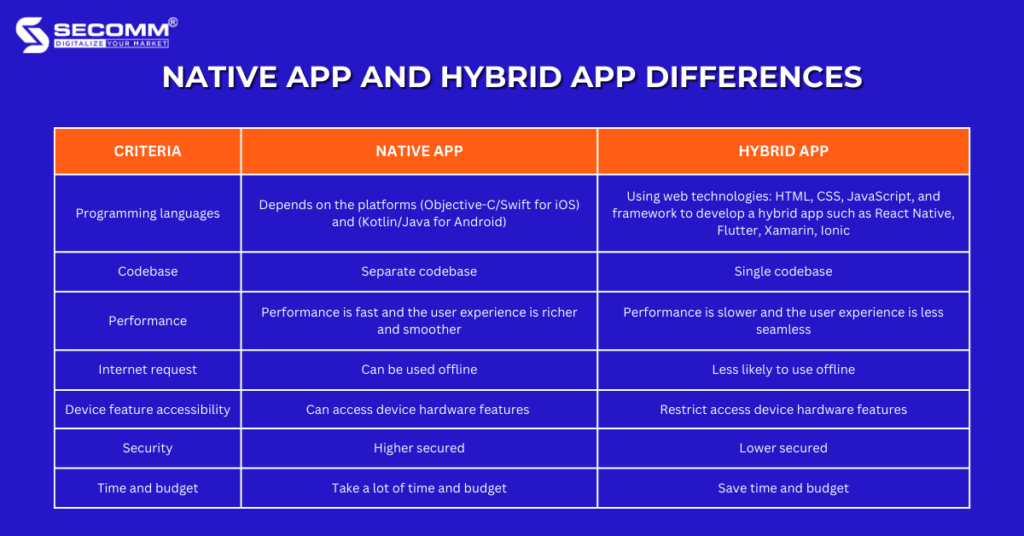
Related Readings: Native App vs Hybrid App: Key Differences
Native apps are typically built using a programming language specific to each particular operating system, such as Objective-C/Swift for iOS and Java/Kotlin for Android. Meaning that developers must have a certain level of experience and expertise to write and develop apps that are suitable for each operating system. Additionally, maintaining and updating app versions must be done regularly, which can be time-consuming and costly.
On the other hand, when developing a progressive web app, developers can use a shared codebase to develop apps for all platforms, making development and maintenance faster and easier than with a native app.
To use Native apps, users need to access app stores such as the Apple’s App Store or Google Play to download and install them, while with progressive web app, users can install them directly from their web browser onto their device without going through an app store.
Although PWA can provide good performance and user experience, it is still generally not as good as native apps. Native apps offer a more seamless and richer user experience than progressive web app because they are designed specifically for a particular platform and can maximize the use of hardware and software features of the device.
Summary:

Currently, PWA is becoming very popular and is being chosen by many businesses everywhere in the world for the following benefits:

This is the biggest advantage and the main reason why many businesses are turning to PWA. The cost to build and maintain PWA is relatively low compared to native apps because it doesn’t require developing separately for each platform. Moreover, after installation, PWA functions like a native app with no compromise on performance and user experience. Therefore, for businesses with budget constraints, PWA is a worthwhile option to consider in order to save costs and time to launch the product.
Since PWA is designed to work efficiently on various devices and platforms such as smartphones, tablets, desktops, laptops, etc., users can access the app through a web browser and install it directly onto the home screen without downloading it from the app store. Therefore, PWA can reach a wider pool of potential customers, allowing businesses to expand their customer reach.
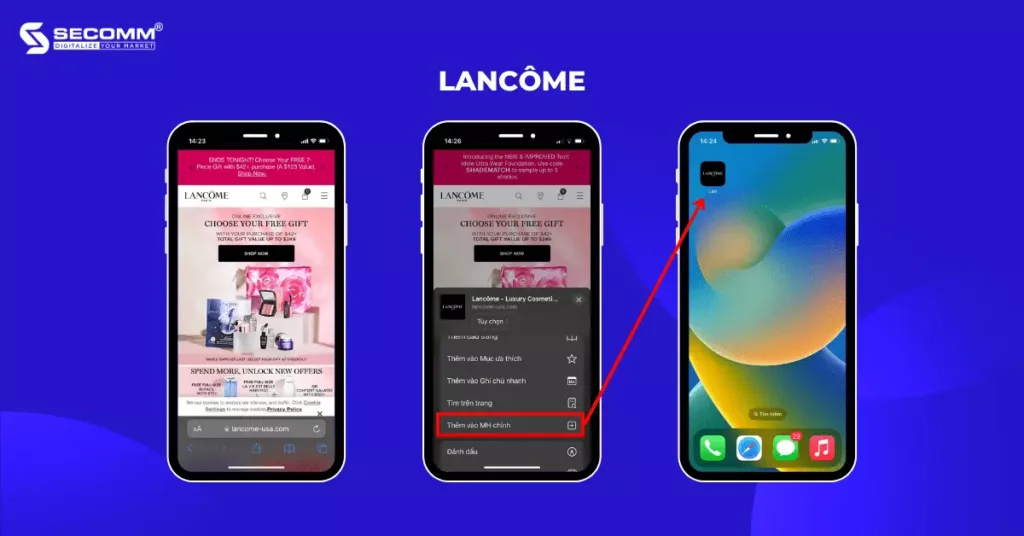
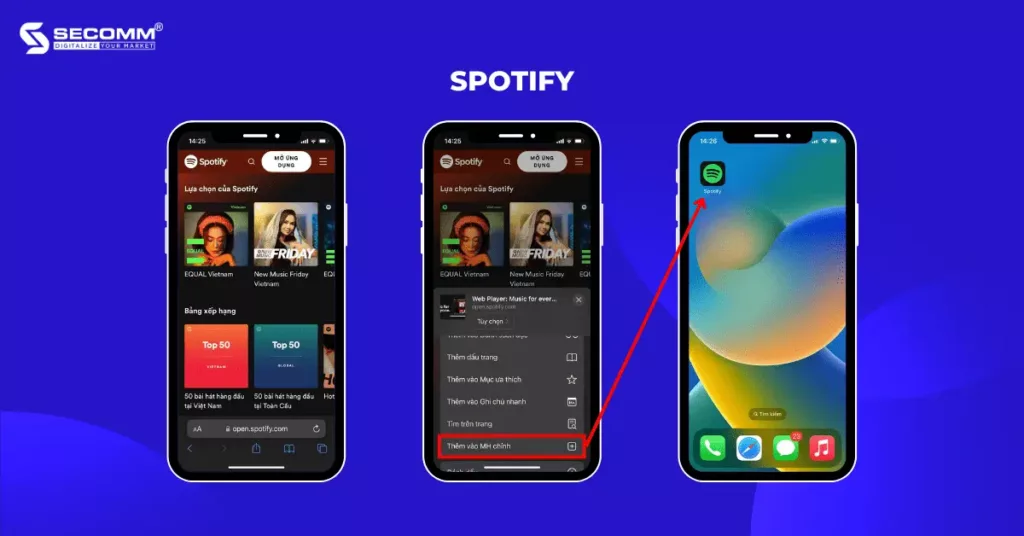
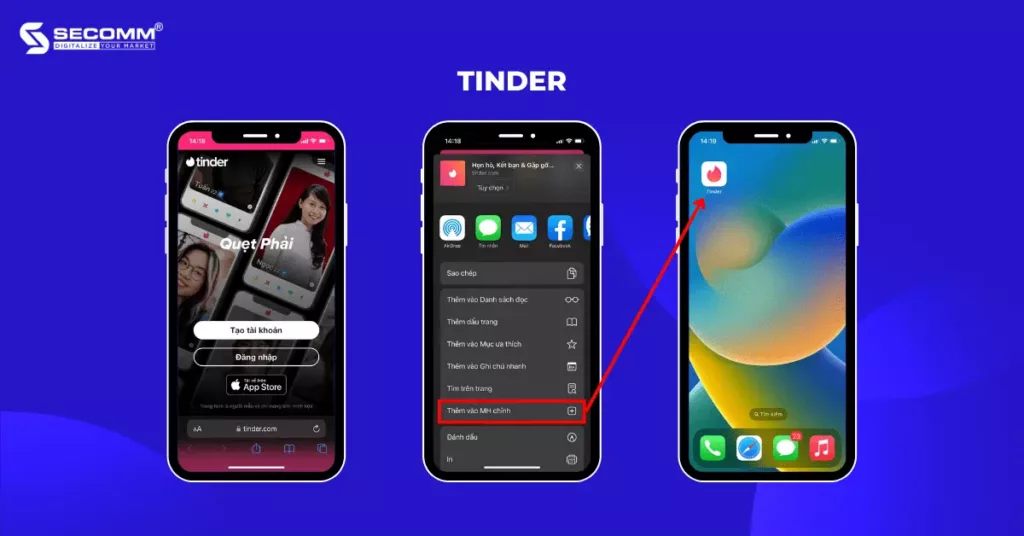
The “add-to-home-screen” feature of PWA enables customers to easily add the app to their device home screen directly from the web browser. In reality, customers only click on this feature when they browse and find the app interesting and useful for them. Once the app has been added to the home screen, users will easily see and remember the brand. This way, businesses can use targeted marketing methods to encourage customer interaction.
Similar to native apps, PWA can also provide a quality user experience with fast page loading time, smooth navigation, and stable performance. In addition, it is capable of quickly responding and operating well on many devices with various screen sizes, helping users view content and products on any preferred device. PWA is developed based on web technologies, which means businesses can track and analyze user behavior in real-time and make data-driven decisions to enhance user experience.
Lancôme, the leading high-end cosmetics brand in the world, launched a PWA in 2017 to enhance user experience and improve mobile web interaction. The Lancôme PWA provides features such as an icon on the home screen, push notifications, offline mode, and more. This allows customers to quickly access Lancôme’s website with just one touch, and the company can use push notifications to inform customers about the latest products, promotions, and special offers. In addition, the offline mode allows customers to continue browsing Lancôme’s website even without an internet connection.

The famous online music platform – Spotify, developed and launched their own PWA in 2018 to provide a fast, seamless, and engaging user experience for their customers. Similar to Lancôme, Spotify also offers prominent features including offline music and podcast playback, which helps to ensure an uninterrupted user experience. The Spotify PWA has received positive reviews and feedback from users for many years.

Native app of Tinder has been very effective on many different operating systems and is particularly loved by users. However, with the desire to expand and conquer new markets as well as protect its position as a leading online dating platform, Tinder has built a PWA.
The page loading time of Tinder PWA has been reduced to 4.69 seconds compared to 11.9 seconds before, which significantly increases interaction and surpasses Tinder native app in terms of the number of swipes, profile edits, and time spent per user.

In addition, there are many famous companies in the world that have implemented PWA: Facebook, Instagram, Twitter, TikTok, Uber, Pinterest, Starbucks, Aliexpress, etc.
With years of experience implementing eCommerce solutions for numerous clients in various countries, SECOMM understands the importance of developing PWA to cope with the competition in the billion-dollar technology industry as well as the challenges that each business faces when building and developing PWA.
Contact SECOMM now for a free consultation!
 2
2
 10,258
10,258
 0
0
 1
1
Facing the boom of Mobile Commerce, businesses now have two choices: to build an eCommerce app to adapt to this boom or to ignore it and gradually fall behind.
According to Insider Intelligence’s forecast, mobile commerce market sales will reach $534.18 billion in 2024, of which two devices contributing to this incredible number are smartphones and tablets. Smartphones alone account for 87.2% of mobile commerce sales. These figures are the most convincing answer to the above consideration: Yes, businesses need to build an eCommerce app.
Building an eCommerce app requires a lot of effort and serious work because it is a complex process with many stages and the involvement of many relevant. Below are 8 summarized implementation steps that will help businesses understand the building process of a mobile shopping app to make their business operation more effective.
The first step of the process is to determine the objective of the mobile app, including deciding which products will be sold through the app and identifying the target audience. This way, businesses can build an app that meets their needs and quickly achieves the objective.

Businesses should do market research to understand their target audience’s needs, preferences, and behaviors in various ways, such as through surveys, interviews, etc. It helps them define the app’s features and the marketing strategies to promote it. Moreover, businesses should find the app’s unique selling points that differentiate it from its competitors, making it easy to attract potential customers and stand out.
After identifying the objectives, the business proceeds to the next step: identifying the vital features of the eCommerce app. Here are some recommendations:

The selection of a platform for building an eCommerce app depends on many factors, including target customers, budget, development stage, necessary features, expansion needs, etc. iOS and Android are two popular platforms in today’s market. In most cases, businesses will build eCommerce apps on both platforms. However, those with limited resources, start with one platform first and then expand to the other later.
Additionally, if a business is targeting customers in the European and North American markets, iOS would be the right choice because iOS dominates these markets. However, because Android has a superior market share in Asia, businesses with plans to penetrate the Asian market should consider choosing Android.
Any business looking to build an eCommerce app will have to choose between a Native app and a Hybrid app. Developing a Native app refers to building a specific app for a specific platform (iOS & Android), using the respective programming languages of the platform – Swift/Objective-C for iOS and Java/Kotlin for Android. Native apps can provide great performance and user experience as they are optimized for the specific platform the app is built on. However, building Native apps can be costly and time-consuming.
Developing a Hybrid app involves building a single app that works on both iOS and Android platforms, using web technologies like HTML, CSS, and JavaScript. Hybrid apps can speed up the development cycle and be less expensive in terms of budget and time compared to native apps. However, Hybrid apps cannot provide the same performance and user experience as Native apps.
Therefore, the choice between developing a Native app or a Hybrid app depends on the budget, development process, and the desired user experience. If the business has a surplus budget to invest in user experience, then developing a Native app is a good choice. However, if the business needs to bring its eCommerce app to the market quickly but has budget constraints, then it should focus on developing a Hybrid app.
Related Reading: Native App & Hybrid App: Key Differences, Pros & Cons
In the next step, businesses decide whether to use an in-house team or collaborate with a specialized agency, which depends on the budget, experience, expertise, and resources. Below are some pros and cons of the two options: In-housing and Outsourcing.
Pros:
Cons:
Pros:
Cons:
The UI/UX design of an eCommerce app refers to creating a visually appealing and user-friendly interface to help users easily search for and purchase products. Here are some suggestions for businesses to consider when designing the UI/UX for eCommerce apps:

In eCommerce app development, MVP stands for Minimum Viable Product, which is typically a condensed version of the app that is launched to the market before the official launch of the full app. Building an MVP for an eCommerce app usually focuses on developing the core features and ensuring those features work effectively before adding additional features.
As listed, the most crucial core features may include a product catalog, search bar, shopping cart, payment methods, etc. When releasing an MVP, the business must ensure that it is error-free and meets the needs of the target customers. The goal of an MVP is to understand the customer’s thoughts on the product, minimize risk, and allocate resources effectively before launching the full product to the market.

After building and releasing the MVP, businesses should collect feedback from users through various channels such as social media, surveys, or reviews on the App Store or Google Play to gather their opinions on the experience when using the eCommerce app. Moreover, businesses should carefully review the feedback and use it to make decisions about how to improve the app. In particular, they should prioritize the most important issues users are facing and resolve them quickly.

After gathering and reviewing user feedback, businesses can will refine the app and conduct a second round of testing to ensure the app performs well and the improvements have enhanced the user experience. Once the refining and second round of testing is done, businesses can release the product to the market and run marketing campaigns to reach target customers. However, the business needs to closely monitor the performance of the eCommerce app and regularly collect feedback from customers while continuously improving to meet the ever-changing demand of users and maintain a competitive advantage in the market.

It is a top priority factor that businesses should put their minds to when building an eCommerce application. When users download, register an account, and start using the app, their private data such as login information, personal information, and payment information will be stored on the system. Therefore, businesses should comply with general regulations related to security issues and provide customer information as well as deploy secure payment gateways, and use SSL encryption or two-factor authentication to protect user data of the eCommerce app.
The stability and reliability of an eCommerce app are crucial for a business to provide an incredible user experience. Customers typically prefer apps that run smoothly without any bugs or errors. However, releasing a flawless eCommerce app without any bugs is unrealistic. Therefore, businesses need to conduct thorough testing to identify and fix any issues before launching, while also regularly maintaining and updating the app to improve its performance and prevent or correct any errors that may arise.
This is the ability of an eCommerce app to handle increasing traffic, user volume, and shopping transactions without affecting the performance or functionality of the app. When getting started, businesses should predict the app’s future growth and place to build an app that is easily scalable when necessary. Moreover, businesses need to plan for the addition of advanced features to meet expansion needs.
In summary, security, stability, and scalability are three factors to consider when building an eCommerce app. By focusing on these three factors, businesses can provide customers with a safe, reliable, and scalable app that corresponds to the development of the business.
Above is the general process of 8 steps for building an eCommerce app with some important notes during the implementation. With years of experience implementing eCommerce for businesses from many countries, SECOMM understands the difficulties businesses will face when implementing eCommerce apps.
Contact us today for a free consultation.
 2
2
 4,277
4,277
 1
1
 1
1
According to Statista, by 2023, there will be approximately 6.9 billion smartphone users worldwide, which will lead to the emergence of mobile apps to enrich user experience. That is why many businesses find ways to build and develop mobile apps to interact with their customers. However, with many platforms and devices around, mobile app development can be a complex and costly process. There are two most popular types of mobile apps including Native Apps and Hybrid Apps.
Both apps have their own advantages and disadvantages, so businesses should consider their demand and resources to choose the right type of app.
Native app is a type of mobile application that is developed specifically for a particular platform or operating system, such as iOS or Android. Native apps use different programming languages depending on the platform they are built on: Objective-C or Swift are the main programming languages for iOS, while Java or Kotlin are the main programming languages for Android.

In addition to outstanding advantages, Native apps still have some limitations to be aware of:
Native apps will be suitable for businesses that want to build mobile apps with high performance, diverse features, and a focus on user experience. However, this choice requires a lot of development and maintenance costs, as well as significant time and effort to be put in.
Hybrid app is a type of mobile application built using web technologies such as HTML, CSS, and JavaScript, and then packaged in a Native app container. This allows hybrid apps to run on multiple platforms or different operating systems, including iOS and Android.
Frameworks for developing hybrid apps include React Native, Flutter, Xamarin, and Ionic.

In addition to the advantages mentioned above, hybrid apps also have some drawbacks that businesses need to consider when building them.
Hybrid apps are a good choice for businesses that want to create a mobile app that works on multiple platforms and devices, with a faster development time and lower costs than native apps. However, hybrid apps still have many limitations in terms of performance, user experience, etc. Therefore, businesses should consider this before deciding to build a hybrid app.

Facing the rapid development of mobile apps, quickly building a proprietary app is an urgent mission for every business. With the set of advantages and disadvantages summarized of the two most popular types of applications today: Native app and Hybrid app, the decision will depend on the purpose of each business.
SECOMM has gained many years of experience implementing eCommerce for many customers in many countries, understanding the difficulties and challenges each business faces when deploying mobile applications.
Contact us today to receive a free consultation.
 2
2
 6,617
6,617
 1
1
 1
1Subscribe to get the latest eBook!
Hotline