Top 5 Benefits When Applying Headless Commerce








In just a decade, eCommerce has become the epicentre of the online business market, undergoing continuous and robust growth. This is evident in the explosion of mobile commerce (m-commerce), the emergence of social commerce, and shifts in consumer behaviour and expectations.
So, how can businesses adapt to the ceaseless changes in the market? The answer lies in embracing new eCommerce technologies, one of which is Headless Commerce.
1. What is Headless Commerce?
Today, businesses have many choices for building an eCommerce website, but fundamentally, the structure of a website includes the following main parts:
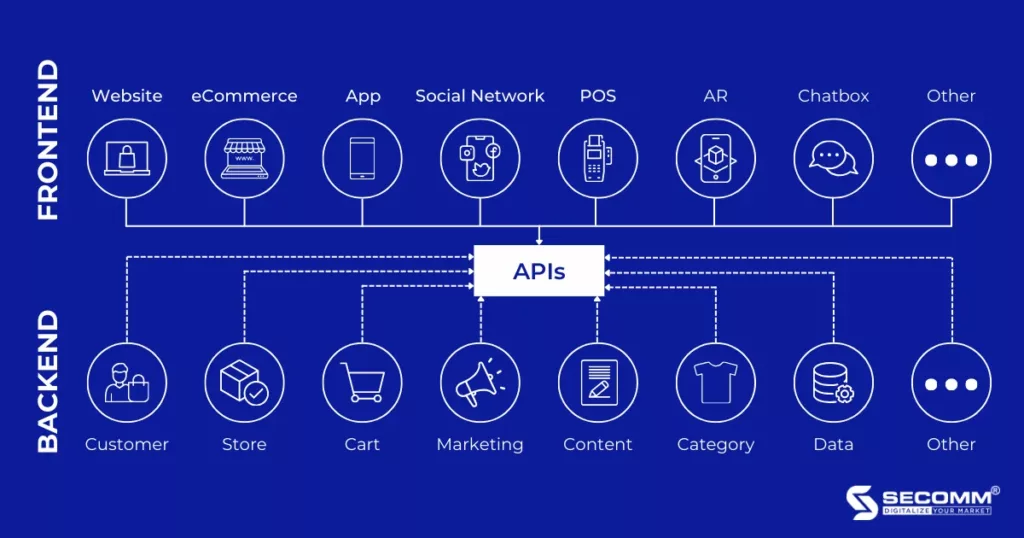
- Frontend: Everything that users see and interact with when accessing a website, including the interface, content, features, etc., is received from the backend.
- Backend: All the parts of a website or app that users cannot see, such as the database system, design tools, management tools, and custom functions.
In traditional eCommerce models, businesses often use the monolithic model, which was developed over two decades ago. At that time, the monolithic architecture was the only choice for eCommerce businesses because there were no alternatives other than building, continuously updating, and maintaining.

In the Monolithic Model, the frontend and backend are tightly connected, so any changes to the website require improvements in both. Therefore, every frontend change leads to a change in the backend structure and vice versa. Hence, every technology decision becomes riskier, and more complex, directly impacting the entire eCommerce website system.
On the other hand, Headless Commerce is an eCommerce architecture in which the frontend is separated from the backend, and connected through APIs. This allows businesses to easily customize and update functionality without interfering with the user interface or CMS pages.
For that reason, Headless Commerce has many competitive advantages compared to Monolithic Model:
| Headless Commerce | Monolithic Model |
| Separate frontend and backend but still “connect” seamlessly with API | Connect frontend and backend using common protocols (HTML, CSS, etc) |
| Enhance page loading speed | Page load times are slower due to multiple API calls from the platform in use |
| Flexible develop the frontend without needing to update or impact the backend | The backend is susceptible to frontend customization (especially unique designs) |
| Increase integration with third-party services/utilities | Although it is easy to integrate with services/utilities from third parties, it often leads to code bloat (too much source code) slowing down the website system |
| Adapting quickly to new channels enhances seamless customer experiences | Most are difficult to adapt to new sales channels |
Comparison table between Headless Commerce and Monolithic Model
According to Forbes, more than $1.65 billion in funding has been raised for Headless Commerce technologies during the 2020-2021 period.
Several platforms support Headless Commerce technology, including Magento Commerce (or Adobe Commerce), Shopify Plus, BigCommerce Enterprise, SAP, etc.
2. Benefits when applying Headless Commerce

Increase customization
In Headless Commerce application platforms, separating frontend and backend into distinct components allows businesses to achieve limitless customization for designing an eCommerce system. For example, optimizing eCommerce functionalities and customizing the user interface can be done independently without impacting the overall system’s operation. As a result, businesses can better seize new opportunities in this competitive market.
Increase scalability
Another crucial aspect of the Headless Commerce architecture is the connections between the frontend and backend through APIs. Thanks to these API connections, businesses can easily modify existing functionalities and develop new features when expanding the system and business model.
Increase page loading speed
In platforms applying Headless Commerce technology, the frontend and backend are no longer tightly integrated into a unified entity. This separation allows for more independent and centralized data storage through API connections. This approach significantly accelerates the processing of API calls compared to traditional eCommerce platforms.
This enhancement reduces the amount of user data to be received and downloaded, thereby improving page loading speed. Given that page loading speed is a component of SEO (Search Engine Optimization), improving this aspect helps boost the website’s ranking on search engines such as Google, Safari, Cốc Cốc, and others.
Seamless integration
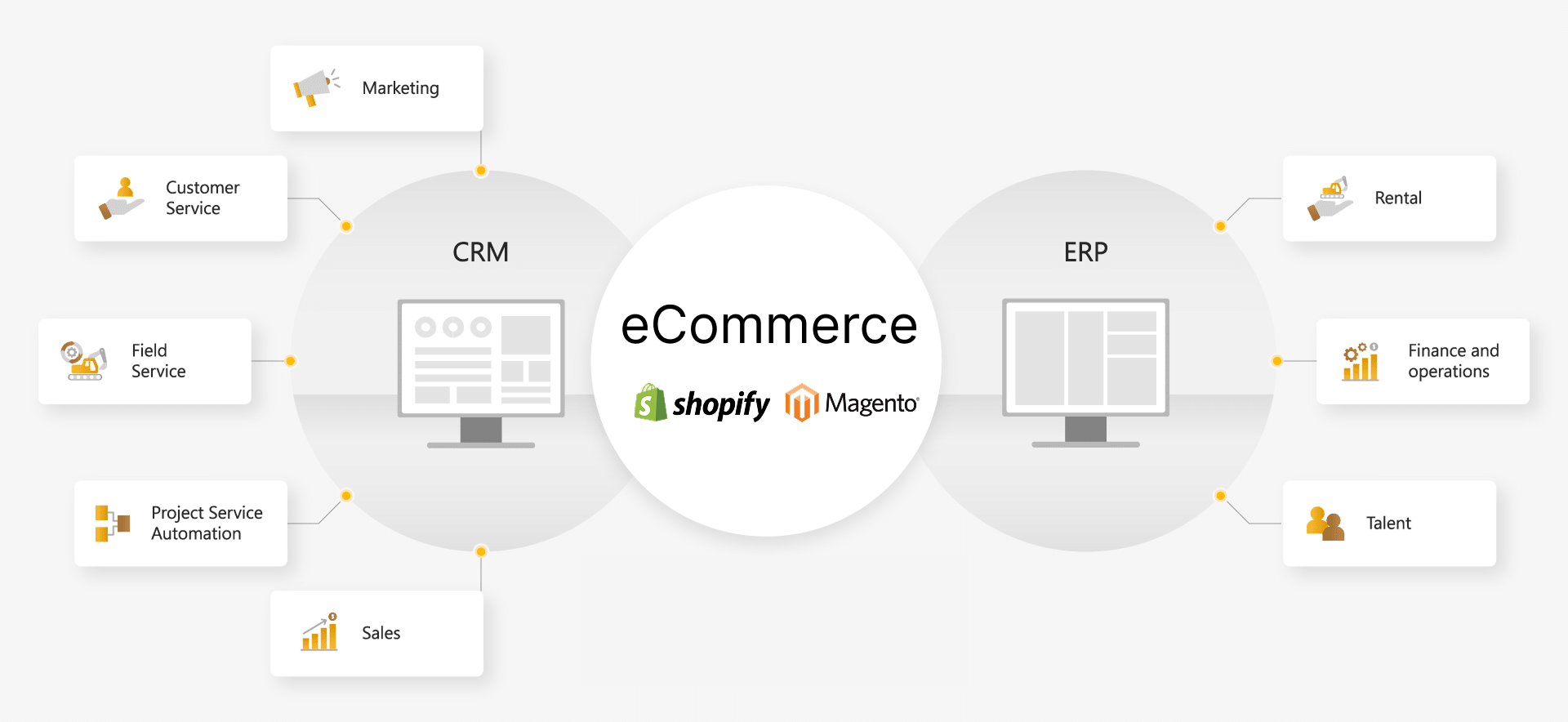
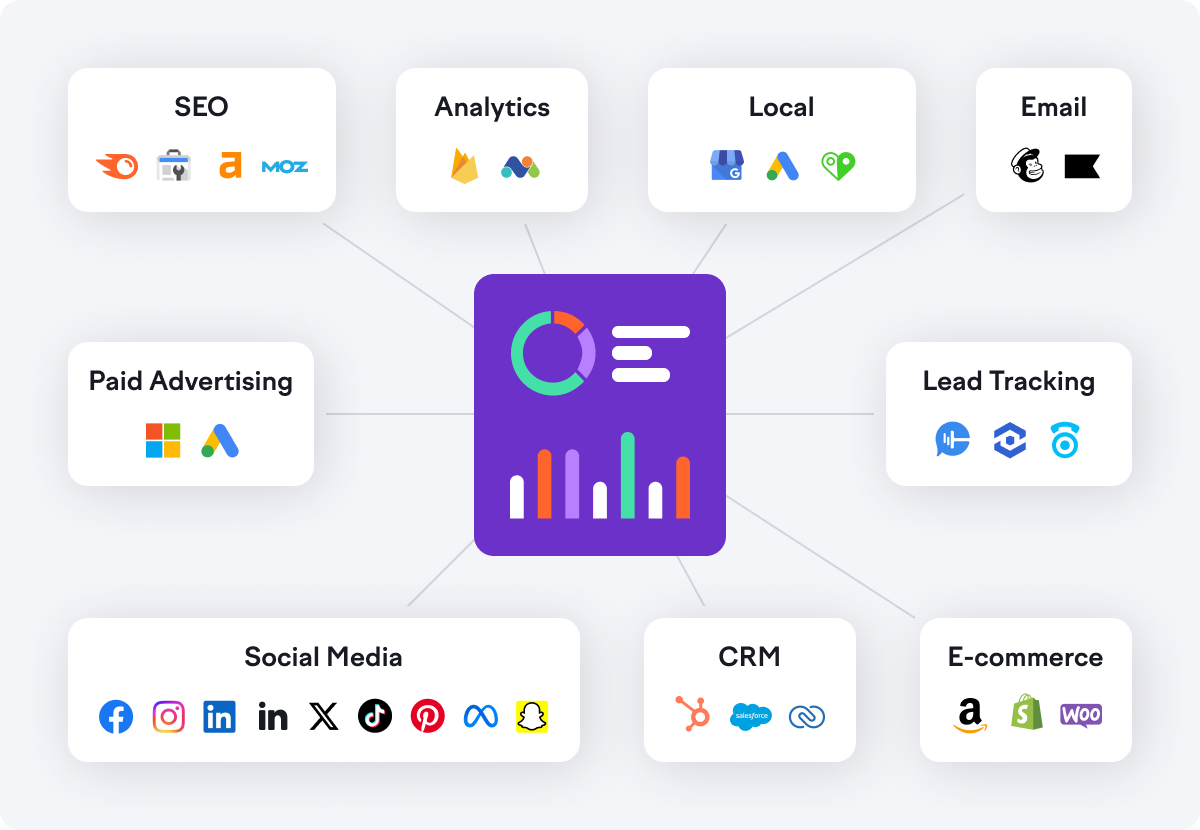
Another notable advantage of API connections is the seamless integration they offer for eCommerce systems. This is particularly evident in the integration with various third-party services and utilities, such as CRM, ERP, PIM, BI, or other pre-integrated tools. Additionally, this architecture enables businesses to rapidly test services, and utilities, and measure their suitability for eCommerce campaigns.
This flexibility in integration allows businesses to adapt their technology stack to evolving needs and take advantage of the latest tools and services in the market, fostering innovation and efficiency.
Omnichannel sales
In the Headless Commerce structure, API connections facilitate seamless integration with various sales channels, including eCommerce platforms, websites, mobile apps, social media, or any future channels with available APIs.
Simultaneously, Headless CMS (Headless Content Management System) aids in optimizing content across devices such as desktop, tablet, and mobile, connected through the Internet of Things (IoT), to provide a seamless shopping experience for customers. This approach ensures that content is consistently delivered and tailored for diverse devices, enhancing the overall customer journey.
3. Headless Commerce application

Headless Commerce finds widespread applications in eCommerce implementation. Some common use cases include:
Backend System Management
Allows administrators to manage products, marketing campaigns, and inventory through the eCommerce website’s backend system.
Changes in the backend system do not impact the frontend user interface, and APIs can be controlled to display information on the user’s mobile app frontend.
Augmented Reality (AR) Integration
Utilized by eCommerce businesses to implement AR technology.
Users can view dynamic simulated images of products through augmented reality devices, acting as a frontend linked to the backend through APIs in a Headless Commerce application.
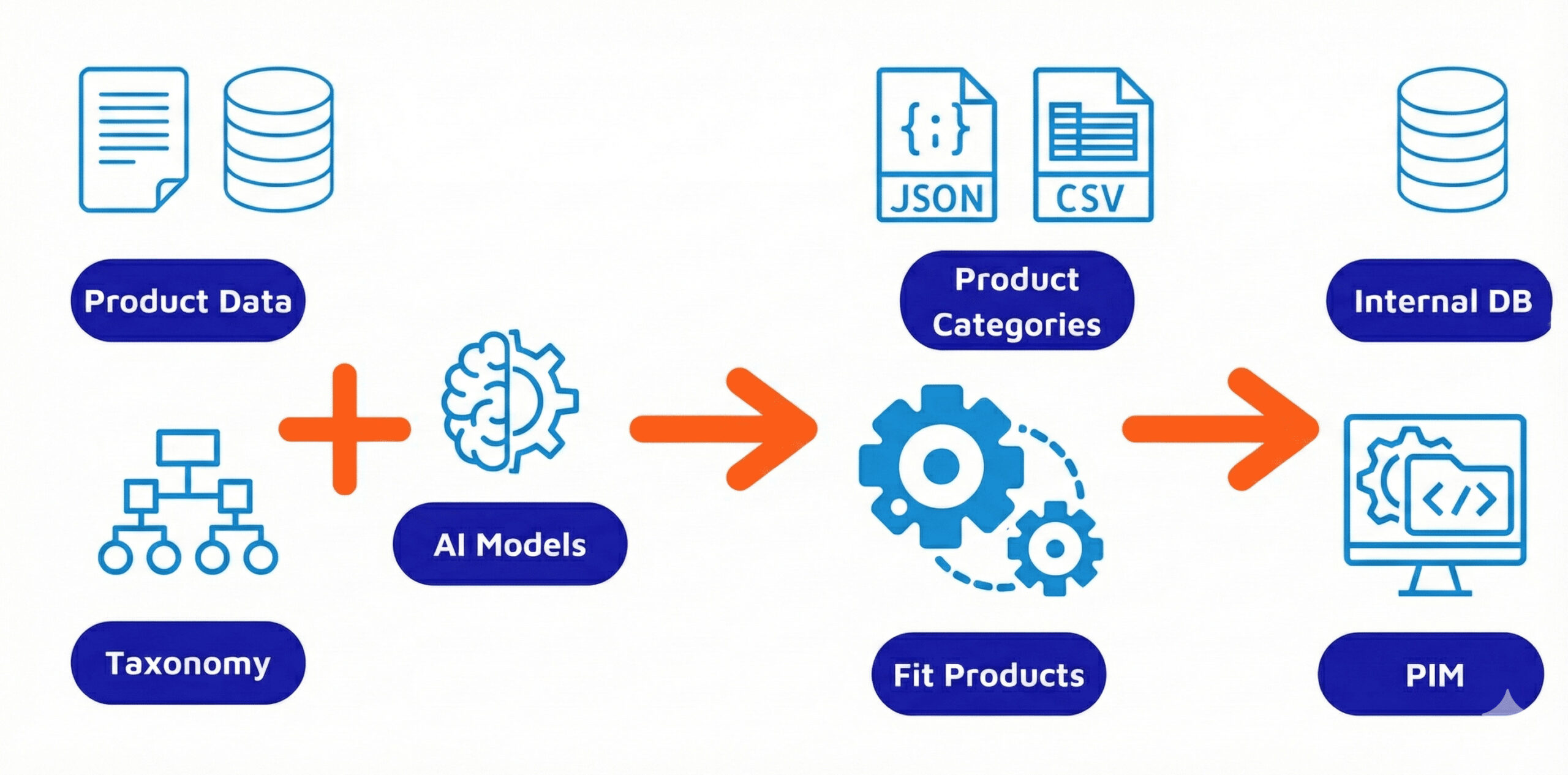
PIM & CRM
PIM (Product Information Management) and CRM (Customer Relationship Management) function as back-office software for processing product information and customer data in the backend system.
In a Headless Commerce structure, backend data can be controlled and displayed on various frontend interfaces through API links, such as eCommerce platforms, websites, mobile apps, and social media.
Parallel eCommerce Deployment
Enables businesses to deploy eCommerce concurrently with Headless Commerce, offering various advantages.
The decision to adopt Headless Commerce depends on the long-term eCommerce business strategies of a company.
In summary, the implementation of Headless Commerce alongside eCommerce is becoming a realistic option for businesses with long-term market strategies, thanks to the numerous benefits it offers. Whether or not to adopt Headless Commerce and when depends on various eCommerce business strategies.
With over 8 years of experience designing complex eCommerce systems for companies like An Nam Gourmet, Laybyland, Jasnor, etc., SECOMM understands the challenges that businesses face when exploring new eCommerce technologies.
Contact SECOMM now for a free consultation on detailed eCommerce system development solutions!



















































































































Comment (0)