It seems we can’t find what you’re looking for. Perhaps searching can help.
Sign Up for newsletter!
Subscribe to get the latest eBook!
Hotline







Tự do sáng tạo và linh hoạt kỹ thuật là điều đã đưa thương mại điện tử đến giai đoạn mới với xu hướng Headless Commerce. Trong bối cảnh này, Shopify Plus trở nên nổi bật với nhiều giải pháp vượt trội đã giúp nhiều doanh nghiệp dẫn đầu xu hướng này.
Xem thêm: Thương hiệu triển khai Headless với Shopify Plus
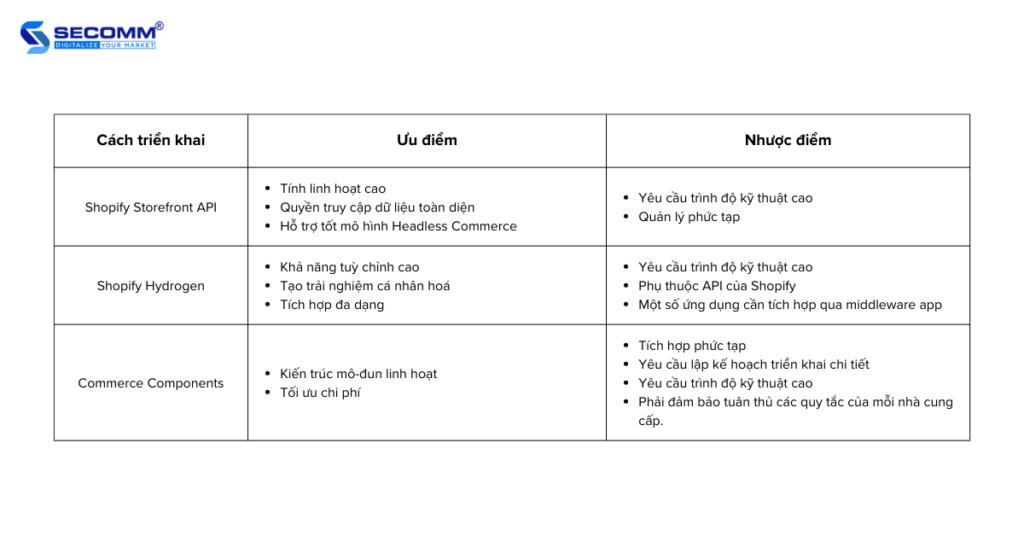
Sự kết hợp giữa cơ sở hạ tầng của Shopify Plus và kiến trúc Headless mở ra cho doanh nhiều cách thức để tạo ra trải nghiệm mua sắm độc đáo và tuỳ biến cho khách hàng của mình. Dưới đây 3 cách triển khai Headless Commerce với Shopify Plus rất đáng để tham khảo.
Shopify Storefront API là một API dựa trên GraphQL – ngôn ngữ truy vấn API, cho phép doanh nghiệp kết nối frontend của website với phần backend của Shopify và truy xuất dữ liệu, chức năng thương mại điện tử một cách dễ dàng. Vì vậy doanh nghiệp có thể sử dụng Storefront API để tạo ra các trải nghiệm khách hàng độc đáo và cá nhân hoá trên nhiều kênh kỹ thuật số khác nhau.

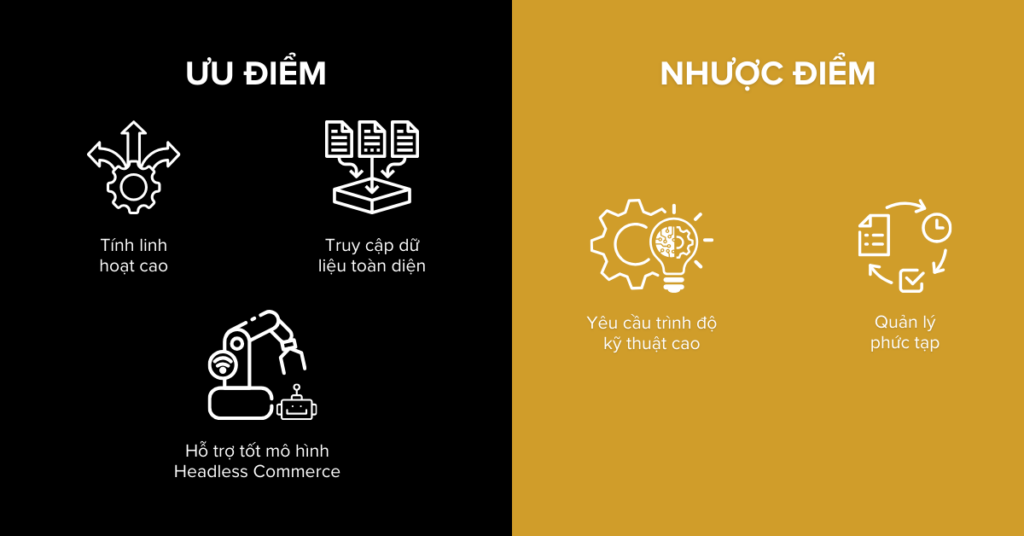
Tính linh hoạt cao: Storefront API cho phép doanh nghiệp tạo ra trang web độc lập. Thay vì phải tuân theo giới hạn của các theme có sẵn, doanh nghiệp có thể linh hoạt thiết kế các trang sản phẩm, trang chủ, giỏ hàng theo phong cách riêng phản ánh đúng thương hiệu của mình. Storefront API còn đảm bảo tính linh hoạt trong quá trình tích hợp với hệ thống bên thứ ba, đồng thời có thể dễ dàng điều chỉnh website để thích ứng với xu hướng thiết kế mới.
Truy cập dữ liệu toàn diện: Thông qua Storefront API, doanh nghiệp có thể truy cập vào mọi khía cạnh của cơ sở dữ liệu Shopify Plus bao gồm thông tin chi tiết về sản phẩm, đơn hàng và thông tin khách hàng. Điều này giúp doanh nghiệp quản lý, theo dõi, đánh giá xu hướng và tối ưu hoá dữ liệu thương mại điện tử một cách chính xác.
Hỗ trợ tốt mô hình Headless Commerce: Mô hình Headless Commerce tách biệt phần frontend và backend, tạo ra tính linh hoạt lớn trong quá trình phát triển và vận hành thương mại điện tử. Storefront API được tối ưu hoá để kết nối phần backend của Shopify Plus một cách liền mạch với với các frontend tạo trải nghiệm người dùng đồng nhất trên nhiều kênh và thiết bị khác nhau.
Yêu cầu trình độ kỹ thuật cao: Triển khai Headless Shopify Plus bằng cách sử dụng Storefront API là quá trình phức tạp và đòi hỏi kiến thức chuyên sâu về nền tảng Shopify Plus, ngôn ngữ lập trình, framework cũng như khả năng giải quyết vấn đề để có thể xử lý nhanh chóng các yêu cầu kỹ thuật. Đặc biệt, doanh nghiệp cần có sự am hiểu về cấu trúc dữ liệu của Shopify. Điều này bao gồm việc hiểu rõ cách dữ liệu về khách hàng, sản phẩm, giao dịch được tổ chức và lưu trữ như thế nào trong hệ thống.
Quản lý phức tạp: Sự linh hoạt cao của Storefront API vô tính khiến cho quá trình quản lý và duy trì hệ thống trở nên phức tạp. Mặc dù sự linh hoạt của Storefront API cho phép doanh nghiệp tuỳ chỉnh mọi khía cạnh của website thương mại điện tử, từ trang chủ đến quy trình thanh toán nhưng các thiết lập tùy chỉnh này cần được quản lý tốt. Khi có quá nhiều thiết lập tùy chỉnh thì khi doanh nghiệp cần thực hiện một số cập nhật có thể xảy ra tình trạng không tương thích giữa các thiết lập trên một hệ thống tổng thể.
Giải pháp Shopify Hydrogen + Oxygen được ra mắt năm 2021 dành riêng cho doanh nghiệp lớn triển khai Headless Commerce với Shopify Plus. Cụ thể, Hydrogen là framework dựa trên React – một framework phổ biến để xây dựng giao diện người dùng, cho phép doanh nghiệp xây dựng các storefront độc đáo và đẹp mắt.
Trong khi đó, Oxygen là một hosting toàn cầu có thể lưu nội dung tùy chỉnh. Shopify Oxygen được hỗ trợ bởi cơ sở hạ tầng của Shopify với hơn 100 vị trí máy chủ được đặt khắp nơi trên thế giới. Doanh nghiệp không cần bận tâm về việc tìm kiếm nhà cung cấp hosting bên thứ ba hay quản lý các vấn đề kỹ thuật.

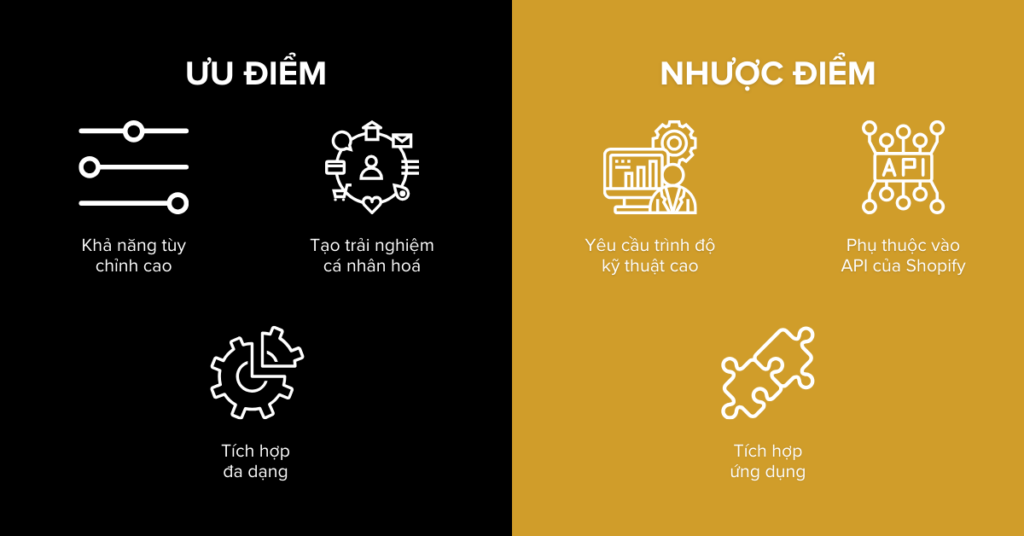
Khả năng tùy chỉnh cao: Shopify Hydrogen cho phép doanh nghiệp tự do tùy chỉnh giao diện website Headless và thực hiện một số tích hợp mở rộng cần thiết. Điều này nghĩa là các nhà bán hàng có thể sử dụng các công nghệ mới nhất để xây dựng website thương mại điện tử Headless mà không cần phải lo lắng sẽ ảnh hưởng đến sự hoạt động của hệ thống.
Tạo trải nghiệm cá nhân hoá: Giải pháp Shopify Hydrogen có tính linh hoạt và tùy chỉnh cao nên những doanh nghiệp triển khai Headless Commerce với giải pháp này có thể dễ dàng tạo và cung cấp cho khách hàng trải nghiệm mua sắm tối ưu theo cách cá nhân hoá.
Tích hợp đa dạng: Nhằm hỗ trợ doanh nghiệp tạo ra trải nghiệm đa kênh liền mạch, Shopify cung cấp khả năng tích hợp website Headless Hydrogen với đa dạng ứng dụng bên thứ ba như Klaviyo, Gorgias, v.v và cả hệ thống Headless CMS như Contentful, Sanity, Builder.io, v.v
Yêu cầu trình độ kỹ thuật cao: Shopify Hydrogen là giải pháp mang nặng tính kỹ thuật và không có trình xây dựng kéo – thả. Vì thế, quá trình triển khai Headless Commerce với Shopify Hydrogen sẽ đòi hỏi cao về chuyên môn kỹ thuật của doanh nghiệp.
Phụ thuộc vào API của Shopify: Giải pháp này được phát triển cho riêng API của Shopify. Điều này có nghĩa framework Hydrogen chỉ có thể được sử dụng để xây dựng giao diện website Shopify.
Tích hợp ứng dụng: Mặc dù Shopify cho phép doanh nghiệp tích hợp dễ dàng với một ứng dụng và CMS bên thứ ba, nhưng nếu doanh nghiệp muốn sử dụng một CMS hay ứng dụng bất kỳ cho cửa hàng Shopify Plus mà không tương thích với framework Hydrogen, doanh nghiệp cần tích hợp thông qua một middleware app.
Cách thứ ba để doanh nghiệp triển khai Headless Commerce với Shopify Plus là sử dụng giải pháp mới nhất của Shopify — Commerce Components. Đây là bộ tech stack theo dạng mô-đun thành phần (modular components) được Shopify phát triển dành riêng cho doanh nghiệp lớn để xây dựng website thương mại điện tử Headless.
Shopify Commerce Components cung cấp 30 thành phần bao gồm những tính năng cốt lõi trải khắp các khía cạnh kinh doanh như Giỏ hàng, Thanh toán, Dữ liệu, Giao hàng, v.v.
Doanh nghiệp có thể tích hợp các thành phần này dựa trên nhu cầu triển khai để tạo ra bộ giải pháp tuỳ chỉnh cho riêng website Headless Shopify của mình. Kể từ khi ra mắt, nhiều doanh nghiệp hàng đầu thế giới đã sử dụng bộ tech stack mới này của Shopify. Trong số đó phải kể đến Mattel, JB Hifi, Glossier, Coty, Steve Madden, Spanx and Staples.

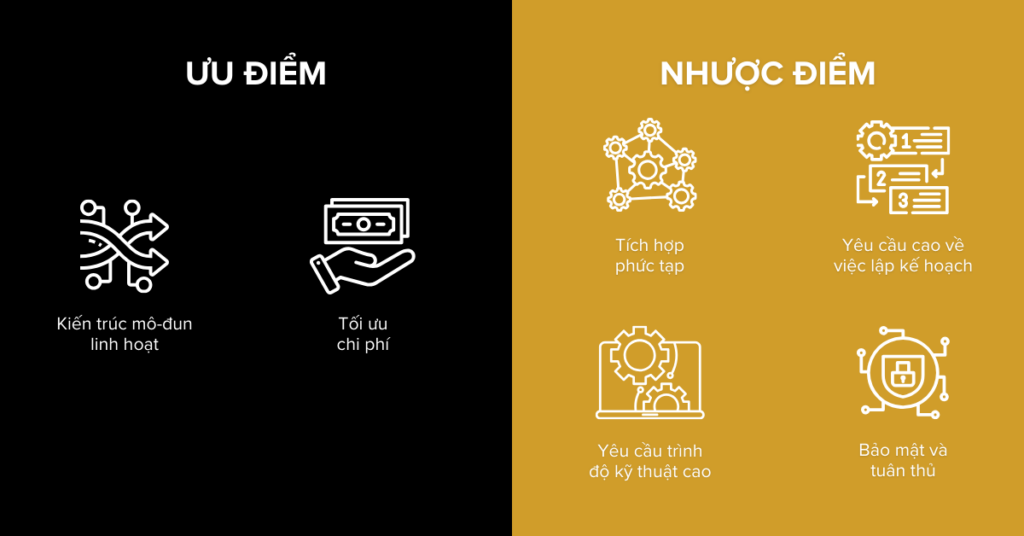
Kiến trúc mô-đun linh hoạt: Commerce Components với kiến trúc mô-đun cung cấp không giới hạn các kết nối API. Điều này có nghĩa là doanh nghiệp có thể tích hợp và sử dụng không giới hạn số lượng thành phần, đồng thời doanh nghiệp cũng có thể dễ dàng thêm xóa và tùy chỉnh các thành phần này mà không sợ làm ảnh hưởng đến hệ thống.
Tối ưu chi phí: Commerce Components có mô hình giá dựa trên số lượng thành phần được sử dụng, nghĩa là doanh nghiệp sử dụng bao nhiêu thì sẽ trả phí bấy nhiêu. Ngoài ra, chi phí Commerce Components sẽ được theo trả năm, giúp doanh nghiệp dễ dự đoán chính xác mức phí mình sẽ phải trả.
Tích hợp phức tạp: Quy trình tích hợp nhiều thành phần có thể phức tạp và tốn kém nhiều thời gian. Các doanh nghiệp cần đảm bảo các thành phần hoạt động độc lập và liền mạch hiệu quả với nhau trong cùng một hệ thống.
Yêu cầu cao về việc lập kế hoạch: Để đảm bảo các thành phần hoạt động hiệu quả trên hệ thống đòi hỏi doanh nghiệp phải lập kế hoạch chi tiết các thành phần thương mại điện tử nào sẽ được tích hợp, lựa chọn nhà cung cấp, giải pháp triển khai và các giai đoạn triển khai.
Yêu cầu trình độ kỹ thuật cao: Để xây dựng và bảo trì hệ thống website Headless khi sử dụng giải pháp Commerce Components sẽ yêu cầu trình độ kỹ thuật nhất định cũng như kiến thức về tích hợp, công nghệ. Doanh nghiệp có thể đầu tư phát triển đội ngũ kỹ thuật nội bộ hoặc hợp tác với đơn vị có chuyên môn cao.
Bảo mật và tuân thủ: Mỗi nhà cung cấp cho mỗi thành phần thương mại điện tử sẽ có giao thức bảo mật và quy tắc tuân thủ riêng. Điều quan trọng là doanh nghiệp cần phải đảm bảo các quy tắc đó khi tích hợp thành phần của họ và đồng thời đảm bảo việc tuân thủ này không ảnh hưởng đến hoạt động của các thành phần còn lại và của cả hệ thống.

Chọn cách triển khai Headless Commerce với Shopify Plus phù hợp nhất!
Trên hành trình xây dựng website thương mại điện tử Headless với Shopify Plus, việc lựa chọn cách thức triển khai là một quyết định quan trọng để đảm bảo tính linh hoạt và hiệu suất của hệ thống, đồng thời cung cấp trải nghiệm khách hàng tối ưu nhất.
Nếu doanh nghiệp cần thêm sự tư vấn chi tiết cũng như khám phá cách Shopify Plus có thể hỗ trợ cho chiến lược triển khai Headless, hãy liên hệ với SECOMM hoặc gọi trực tiếp vào hotline (+84)28 7108 9908 để được các chuyên gia của chúng tôi tư vấn và hỗ trợ chọn đúng cách thức triển khai Headless Shopify Plus cho mô hình kinh doanh và mục tiêu của doanh nghiệp.
 2
2
 1,271
1,271
 0
0
 1
1
Thương mại điện tử đang trải qua một cuộc cách mạng, tại đó các doanh nghiệp không nhất thiết phải triển khai theo mô hình thương mại điện tử truyền thống (Monolithic Commerce) mà có thể tạo ra các trải nghiệm khách hàng độc đáo và linh hoạt trên nhiều kênh kỹ thuật số khác nhau. Phương pháp tiếp cận này gọi là thương mại không đầu (Headless Commerce).
Headless Commerce là một phương pháp tách biệt phần frontend và backend của nền tảng thương mại điện tử, cho phép backend truyền tải nội dung thông qua lớp API đến các frontend – là những kênh kỹ thuật số khác nhau như website, mobile app, IoT hay POS, v.v. Triển khai Headless Commerce cũng cho phép doanh nghiệp tuỳ chỉnh các frontend linh hoạt hơn so với hệ thống monolithic.
Xem thêm: Phân biệt giữa Monolithic, Headless, Composable và MACH
Trong số những nền tảng thương mại điện tử hàng đầu hiện nay, Shopify nổi bật với nhiều giải pháp triển khai headless hiệu quả. Bài viết dưới đây đề cập đến Headless Shopify bao gồm khái niệm, ưu nhược điểm và giải pháp cũng như đưa ra lời nhận định mang tính chất tham khảo liệu Headless Shopify có phù hợp với mọi doanh nghiệp hay không?
Headless Shopify là hình thức triển khai website thương mại điện tử với Shopify nhưng tách biệt phần frontend (giao diện người dùng) và backend (hệ thống quản lý sản phẩm, đơn hàng, thanh toán).

Headless Shopify cho phép doanh nghiệp tự do sử dụng hệ thống quản lý nội dung (CMS) hoặc công nghệ frontend theo mong muốn và sau đó kết nối với hệ thống backend của Shopify thông qua Shopify Storefront API.
Các khía cạnh của một cửa hàng Headless Shopify gồm:
Xem thêm:

Headless Shopify cung cấp cho doanh nghiệp khả năng tùy chỉnh giao diện và cá nhân hóa trải nghiệm người dùng ở mức độ cao.
Các theme của Shopify bao gồm miễn phí và trả phí được thiết kế đẹp mắt và hiện đại với đa dạng sự lựa chọn cho nhiều lĩnh vực kinh doanh khác nhau nhưng những theme này vẫn tồn tại nhiều hạn chế về tuỳ chỉnh lẫn tính năng.
Do đó, khi triển khai Headless Shopify doanh nghiệp có quyền tùy chỉnh tối đa đối với thiết kế giao diện lẫn trải nghiệm người dùng, tạo ra sự độc đáo riêng và tăng tính cạnh tranh của mình.
Headless Shopify không áp đặt các giới hạn đối với loại thiết bị hoặc nền tảng có thể hiển thị nội dung. Nội dung được tạo và quản lý trên hệ thống backend có thể được hiển thị trên bất kỳ thiết bị hay nền tảng nào mà doanh nghiệp muốn.
Nói cách khác, dữ liệu nội dung từ hệ thống Headless Shopify sẽ được phân phối dưới định dạng API để đến nhiều công nghệ frontend hiện đại hiện nay như website, mobile app, IoT, POS, v.v. Điều này cho phép phân phối nội dung phù hợp với người dùng ở nhiều thiết bị và nền tảng khác nhau, cung cấp khả năng bán hàng đa kênh liền mạch và tối ưu.
Với Headless Shopify, doanh nghiệp có thể tùy chỉnh các giao diện frontend, tích hợp Headless CMS, các hệ thống thanh toán địa phương để phân phối nội dung và cung cấp trải nghiệm mua sắm phù hợp với người dùng ở mỗi thị trường bao gồm các khía cạnh như tên miền, ngôn ngữ, tiền tệ, cổng thanh toán, phương thức thanh toán địa phương.
Bên cạnh đó, doanh nghiệp cũng có thể sử dụng giải pháp Shopify Markets, nơi cung cấp cho doanh nghiệp đầy đủ tính năng từ cơ bản và nâng cao để doanh nghiệp vươn tầm quốc tế.

Từ trước đến nay, Shopify truyền thống mang đến cho doanh nghiệp giải pháp ‘Plug-and-play’, nghĩa là ứng dụng hoặc tiện ích có thể được tích hợp vào cửa hàng Shopify và được kích hoạt để sử dụng dễ dàng mà không cần lập trình phức tạp. Tuy nhiên, Headless Shopify cung cấp cho doanh nghiệp khả năng tùy chỉnh và mở rộng vượt trội nên sẽ đòi hỏi chuyên môn kỹ thuật cao hơn và phức tạp hơn.
Để giải quyết vấn đề này, doanh nghiệp có thể hợp tác với đơn vị phát triển Headless Shopify chuyên nghiệp như SECOMM để được tư vấn lộ trình triển khai theo từng giai đoạn cũng như các tùy chỉnh nên thực hiện để nâng cao hiệu suất hệ thống và trải nghiệm người dùng.
Khi triển khai Headless Shopify, có 3 loại phí doanh nghiệp cần quan tâm là phí sử dụng nền tảng, phí xây dựng và phí bảo trì.
Vì triển khai Headless Commerce đòi hỏi chuyên môn kỹ thuật cao nên chi phí xây dựng sẽ cao hơn nhiều so với việc triển khai mô hình Monolithic Commerce. Bên cạnh đó, việc triển khai Headless với các nền tảng SaaS như Shopify hay CMS, ERP, PIM, CRM yêu cầu doanh nghiệp trả phí hàng tháng nên việc quản lý dòng tiền sẽ khó khăn vì nhu cầu sử dụng nền tảng có thể thay đổi ảnh hưởng đến chi phí hàng tháng.
Xem thêm:
Dọc theo chiều dài của sự phát triển công nghệ thương mại điện tử, Shopify đã dự đoán chính xác và đưa ra các giải pháp để phục vụ nhu cầu triển khai của doanh nghiệp trên khắp thế giới.
Trong đó, xu hướng triển khai Headless Commerce đang định hình thế giới nhiều năm qua và Shopify cũng cung cấp những giải pháp vượt trội để doanh nghiệp triển khai Headless dựa trên cơ sở hạ tầng của nền tảng này.
Thương hiệu mỹ phẩm Victoria Beckham Beauty ra mắt năm 2019, với mục tiêu cung cấp trải nghiệm tối ưu cho người dùng ở nhiều thị trường trên toàn cầu với hiệu suất cao, doanh nghiệp này triển khai Headless Commerce với Shopify Plus để quản lý sản phẩm, đơn hàng, thanh toán và tích hợp Contentful là một Headless CMS để lưu trữ và phân phối dữ liệu nội dung đến các frontend bao gồm website và mobile app thông qua Storefront API.

Kể từ khi thành lập năm 2015, Paul Valentine đã trở thành một thương hiệu trang sức lớn trên thế giới với hơn 12 tên miền địa phương (Sub-domain) cho 12 cửa hàng địa phương (Local Stores) để phù hợp đa dạng người dùng khác nhau.
Để quản lý nội dung hiệu quả của 12 cửa hàng này trên một hệ thống tập trung, Paul Valentine đã xây dựng website thương mại điện tử Headless với framework Vue.js trên nền tảng Shopify Plus để quản lý hệ thống backend.
Nền tảng Headless CMS là Contentful được tích hợp vào hệ thống backend Shopify Plus để tối ưu quản lý và phân phối nội dung đến giao diện của 12 cửa hàng địa phương trên website lẫn mobile app thông qua lớp Storefront API.

Vinamilk với nhu cầu tích hợp website thương mại điện tử và website thông tin doanh nghiệp thành một để cung cấp trải nghiệm người dùng đồng nhất, SECOMM đã hỗ trợ Vinamilk tái thiết kế hệ thống sang kiến trúc Headless. Shopify Plus chịu trách nhiệm phần “eCommerce” và một nền tảng Headless CMS để lưu trữ, quản lý và truyền tải nội dung đến các giao diện người dùng. Tất cả tạo nên một mô hình Headless Commerce + CMS tuỳ chỉnh toàn diện.

Xem thêm: 15 thương hiệu triển khai Headless Shopify
Câu trả lời là không.
Mặc dù các doanh nghiệp Shopify lẫn Shopify Plus đều có thể triển khai Headless Shopify nhưng tính linh hoạt cao của Shopify Plus sẽ giúp doanh nghiệp triển khai dễ dàng hơn, đặc biệt khi sử dụng các giải pháp Headless của Shopify.
Nói cách khác, Headless Shopify phù hợp hơn với những doanh nghiệp đòi hỏi cao về tính linh hoạt, khả năng tùy chỉnh và mở rộng cũng như sự độc đáo để tạo ra trải nghiệm khách hàng phong phú và liền mạch. Nếu doanh nghiệp chỉ muốn bán hàng trực tuyến đơn giản thì có thể sử dụng Shopify theo cách truyền thống. Ngược lại, nếu doanh nghiệp muốn có sự cân bằng giữa tính linh hoạt và tính ổn định, doanh nghiệp có thể sử dụng Shopify Plus.
Với bề dày kinh nghiệm triển khai Headless Shopify cho nhiều doanh nghiệp lớn như Vinamilk, Suzuverse trên nền tảng Shopify Plus, SECOMM sở hữu đội ngũ kỹ thuật có chuyên môn cao và sự hiểu biết sâu rộng Shopify cũng như cách triển khai Headless thông qua các giải pháp của nền tảng này.
Liên hệ hoặc gọi trực tiếp vào hotline của SECOMM (028 7108 9908) để được tư vấn liệu triển khai Headless Shopify phù hợp cho từng mô hình doanh nghiệp, đồng thời cung cấp lộ trình xây dựng chi tiết được phân chia theo từng giai đoạn.
 3
3
 8,212
8,212
 0
0
 2
2
Khi nghiên cứu về những thay đổi lớn của thương mại điện tử trong hơn một thập kỷ qua, có một khái niệm không thể không nhắc đến chính là Headless Commerce. Đây không chỉ đơn thuần là một xu hướng mà là một giải pháp mang tính cách mạng đối với cách mà các doanh nghiệp triển khai thương mại điện tử nhằm mang đến sự linh hoạt và hiệu quả hơn trong việc cung cấp trải nghiệm mua sắm liền mạch cho khách hàng.
Những số liệu dưới đây góp phần chứng minh Headless Commerce là một trong những xu hướng phát triển nhanh nhất của thương mại điện tử:
Vậy, Headless Commerce là gì và tại sao đây được xem là một cách tiếp cận hiện đại và linh hoạt cho việc triển khai thương mại điện tử? Cùng tìm hiểu trong bài viết dưới đây.
Headless Commerce là một kiến trúc thương mại điện tử tách biệt phần giao diện người dùng (Frontend) và phần hệ thống quản lý dữ liệu và chức năng (Backend) của website thương mại điện tử. Sự tách biệt này giúp cho frontend và backend có thể được xây dựng hoàn toàn độc lập và kết nối với nhau thông qua các eCommerce API (Application Programming Interface).

Triển khai Headless, doanh nghiệp có thể sử dụng bất kỳ công nghệ hay công cụ nào mình muốn để thiết kế và tuỳ chỉnh giao diện người dùng mà không bị phụ thuộc vào nền tảng thương mại điện tử đang sử dụng. Doanh nghiệp cũng có thể cập nhật và thay đổi backend mà không làm ảnh hưởng đến phần frontend.
Trước khi giải pháp Headless Commerce, hầu hết các website thương mại điện tử đều được xây dựng với kiến trúc Monolithic – tức là phần frontend và backend được liên kết chặt chẽ với nhau trong một hệ thống duy nhất. Đây là cách tiếp cận truyền thống và đơn giản, giúp doanh nghiệp dễ dàng xây dựng và quản lý website thương mại điện tử của mình.
Tuy nhiên, Monolithic Commerce tồn tại nhiều hạn chế đặc biệt khi doanh nghiệp muốn phát triển và mở rộng hệ thống thương mại điện tử. Một số vấn đề thường gặp khi triển khai Monolithic Commerce:
Trái ngược với Monolithic Commerce, kiến trúc Headless mang đến cho doanh nghiệp nhiều lợi ích khi triển khai website thương mại điện tử. Một số trong đó chính là:


Mô hình Headless Commerce cho pháp doanh nghiệp tuỳ chỉnh để tạo ra trải nghiệm người dùng độc đáo trên nhiều kênh khác nhau (website, mobile app, IoT). Điều này chẳng hạn không ảnh hưởng đến hệ thống backend mà còn giúp doanh nghiệp tiếp cận nhiều khách hàng tiềm năng hơn và thúc đẩy khả năng chuyển đổi.
Thông qua các API, doanh nghiệp có thể kết hợp và tích hợp nhiều hệ thống từ bên thứ ba một cách liền mạch (CRM, CMS, ERP, DXP) vào hệ thống backend để tăng cường sự hiệu quả của việc quản lý và vận hành hoạt động thương mại điện tử. Việc này giúp doanh nghiệp tận dụng khả năng vượt trội từ nhiều dịch vụ khác nhau mà không cần lo lắng về vấn đề tương thích hay hiệu suất hoạt động của cả website.
Với khả năng tích hợp dễ dàng với các hệ thống khác, doanh nghiệp có thể thu thập và tổng hợp dữ liệu khách hàng từ nhiều nguồn khác nhau, như CRM, chiến dịch quảng cáo hoặc dữ liệu từ trải nghiệm mua sắm trước đó. Triển khai Headless, doanh nghiệp có thể tạo ra giao diện tuỳ chỉnh dựa trên dữ liệu và thông tin cá nhân của khách hàng, chẳng hạn như hiển thị nội dung, sản phẩm và thông điệp riêng biệt cho từng khách hàng theo sở thích, hành vị mua sắm và lịch sử giao dịch.
Triển khai Headless Commerce cung cấp cho doanh nghiệp khả năng mở rộng hoạt động kinh doanh ra thị trường quốc tế bằng cách điều chỉnh hoạt động kinh doanh để phục vụ hiệu quả các thị trường khác nhau. Cụ thể, doanh nghiệp có thể tuỳ chỉnh giao diện người dùng, quản lý nội dung và chế độ xem riêng biệt cho từng đối tượng khách hàng ở mỗi thị trường khác nhau. Đồng thời, doanh nghiệp dễ dàng thực hiện các tích hợp đối với tuỳ chọn thanh toán, giao hàng, ngôn ngữ và tiền tệ để tối ưu trải nghiệm địa phương.
Trong kiến trúc Headless, phần frontend và backend hoạt động độc lập với nhau thông qua API nên doanh nghiệp có thể tối ưu hiệu suất của cả hai phần. Đơn cử, doanh nghiệp có thể tối ưu hoá điều hướng và tốc độ tải trang của các frontend (website, mobile app, IoT) mà không phụ thuộc nhiều và hiệu suất của phần backend. Tương tự, doanh nghiệp có thể tối ưu phần backend để xử lý các yêu cầu về sản phẩm, giao dịch hay tồn kho một cách hiệu quả mà không ảnh hưởng đến tốc độ tải trang của các frontend.
Headless Commerce là một giải pháp thương mại điện tử hiện đại mang tính đột phá cao. Tuy nhiên, điều đó không có nghĩa là giải pháp này phù hợp với mọi doanh nghiệp. Vì thế, trước khi quyết định triển khai Headless cho website thương mại điện tử, doanh nghiệp cần xem xét các yếu tố sau đây:
Sẵn sàng để triển khai Headless Commerce?
Thời gian qua, Headless Commerce góp phần thay đổi và định hình cách doanh nghiệp triển khai thương mại điện tử. Mô hình này mang đến cho doanh nghiệp nhiều lợi ích trong việc tuỳ chỉnh và mở rộng quy mô cũng như cung cấp trải nghiệm đa kênh cho khách hàng. Tuy nhiên trước khi quyết định triển khai Headless, doanh nghiệp cần cân nhắc những vấn đề liên quan đến mục tiêu kinh doanh, ngân sách và nguồn lực, nhu cầu phát triển và thời gian golive.
Khi đã sẵn sàng để triển khai Headless, doanh nghiệp chắc hẳn sẽ nghiên cứu về các nền tảng hỗ trợ Headless Commerce hàng đầu. Một trong số đó phải kể đến Shopify, nền tảng SaaS nổi tiếng này đến nay đã ra mắt nhiều giải pháp để doanh nghiệp triển khai Headless.
Với kinh nghiệm về kỹ thuật lâu năm và chuyên môn cao trong lĩnh vực thương mại điện tử, SECOMM đã tư vấn và triển khai Headless Commerce thành công dựa trên một trong ba giải pháp của Shopify cho những doanh nghiệp hàng đầu như Vinamilk, Suzuverse,…
Liên hệ SECOMM hoặc gọi trực tiếp vào hotline (02871089908) để khám phá cách chúng tôi có thể hỗ trợ doanh nghiệp khai thác tối đa tiềm năng của Headless Commerce và tăng cường khả năng cạnh tranh trên thị trường thương mại điện tử.
 2
2
 7,384
7,384
 0
0
 1
1Subscribe to get the latest eBook!
Hotline