It seems we can’t find what you’re looking for. Perhaps searching can help.
Sign Up for newsletter!
Subscribe to get the latest eBook!
Hotline







Giữa bối cảnh cạnh tranh gay gắt của thương mại điện tử, các doanh nghiệp ra sức tìm kiếm những giải pháp đột phá nhằm nâng cao trải nghiệm khách hàng và thúc đẩy sự tương tác. Trong vô số cách thức có thể kể đến, PWA (Progress Web App) được xem là giải pháp đầy hứa hẹn vì góp phần thay đổi cách người dùng tương tác với website của doanh nghiệp. Mặc dù PWA đã có mặt trên thị trường được một thời gian nhưng mức độ phổ biến của ứng dụng này mới thật sự tăng vọt vào những năm gần đây.
Progressive Web App (PWA) là một dạng ứng dụng web được xây dựng dựa trên các công nghệ web tiêu chuẩn như HTML, CSS và JavaScript nhưng mang lại trải nghiệm người dùng cùng các tính năng tương tự như một Native app bao gồm thông báo đẩy, khả dụng ngoại tuyến, v.v. Nhắc đến Native app, đây là một dạng ứng dụng phần mềm được xây dựng dựa trên ngôn ngữ lập trình riêng biệt cho từng nền tảng hoặc hệ điều hành cụ thể như iOS hoặc Android.
Xem thêm: Sự khác biệt giữa Native app và Hybrid app
Các PWA sẽ chạy trên trình duyệt web và sau khi được cài đặt vào thiết bị sẽ hoạt động như một Native app. Chính vì thế, giữa hai ứng dụng có sự khác biệt nhất định nên các doanh nghiệp thường dựa vào nhu cầu và nguồn lực của mình để đưa ra lựa chọn phù hợp.

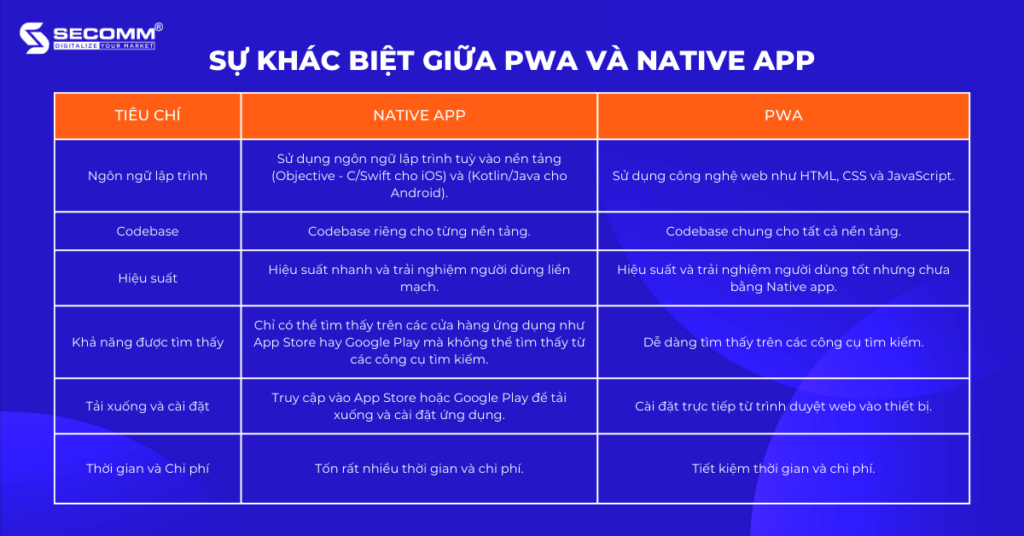
Native app thường được xây dựng bằng ngôn ngữ lập trình riêng cho từng hệ điều hành cụ thể, chẳng hạn như Objective-C/Swift cho iOS và Java/Kotlin cho Android. Điều này đồng nghĩa, các nhà phát triển phải có kinh nghiệm và chuyên môn nhất định để viết và phát triển ứng dụng phù hợp với mỗi hệ điều hành.
Ngoài ra, việc bảo trì và cập nhật các phiên bản app phải được thực hiện thường xuyên vì thế sẽ dẫn đến tốn kém nhiều thời gian và chi phí. Riêng với PWA, các nhà phát triển có thể sử dụng một codebase chung để phát triển ứng dụng cho tất cả nền tảng việc phát triển và bảo trì sẽ dễ dàng và nhanh chóng hơn so với các Native app.
Bên cạnh đó, để sử dụng các Native app, người dùng cần truy cập vào cửa hàng ứng dụng như App Store hay Google Play để tải xuống và cài đặt, trong khi đó, với PWA người dùng có thể cài đặt trực tiếp từ trình duyệt web vào thiết bị của mình mà không cần thông qua cửa hàng ứng dụng.
PWA có thể cung cấp hiệu suất và trải nghiệm người dùng tốt nhưng nhìn chung vẫn chưa bằng Native app. Native app mang đến trải nghiệm người dùng liền mạch và phong phú hơn so với PWA vì được thiết kế dành riêng cho một nền tảng cụ thể và có thể tận dụng tối đa tính năng phần cứng và phần mềm của thiết bị.
Bảng tóm tắt:

Hiện nay, PWA trở nên rất phổ biến và được nhiều doanh nghiệp khắp nơi lựa chọn để đầu tư xây dựng vì những lợi ích sau đây:

Đây là ưu điểm lớn nhất và cũng là lý do chính để nhiều doanh nghiệp hướng đến PWA. Chi phí để xây dựng và để bảo trì PWA tương đối thấp so với Native app vì không cần thiết kế riêng cho từng nền tảng. Hơn nữa, sau khi được cài đặt thì PWA hoạt động như một Native app với hiệu suất và trải nghiệm người dùng không hề thua kém. Do đó, những doanh nghiệp có sự hạn chế về ngân sách thì PWA là sự lựa chọn rất đáng để cân nhắc nhằm tiết kiệm chi phí và thời gian ra mắt sản phẩm.
Vì PWA được xây dựng để hoạt động hiệu quả trên đa dạng các thiết bị và nền tảng khác nhau như điện thoại thông minh, máy tính bảng, máy tính để bàn, laptop, v.v nên người dùng có thể truy cập ứng dụng thông qua trình duyệt web và cài đặt trực tiếp vào màn hình chính mà không cần tải về từ cửa hàng ứng dụng. Do đó, PWA có thể tiếp cận được tới nhiều đối tượng hơn và từ đó giúp doanh nghiệp nâng cao khả năng tiếp cận khách hàng.
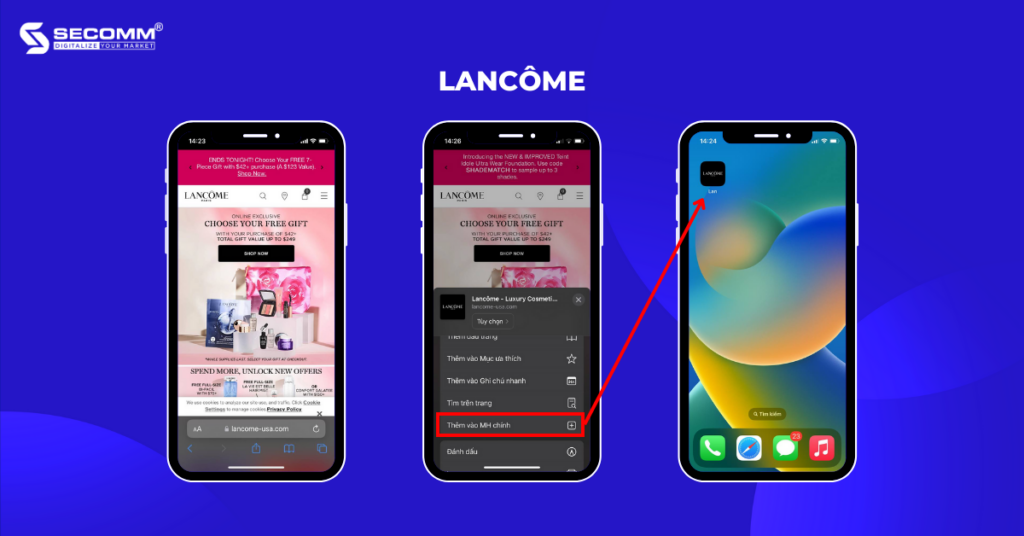
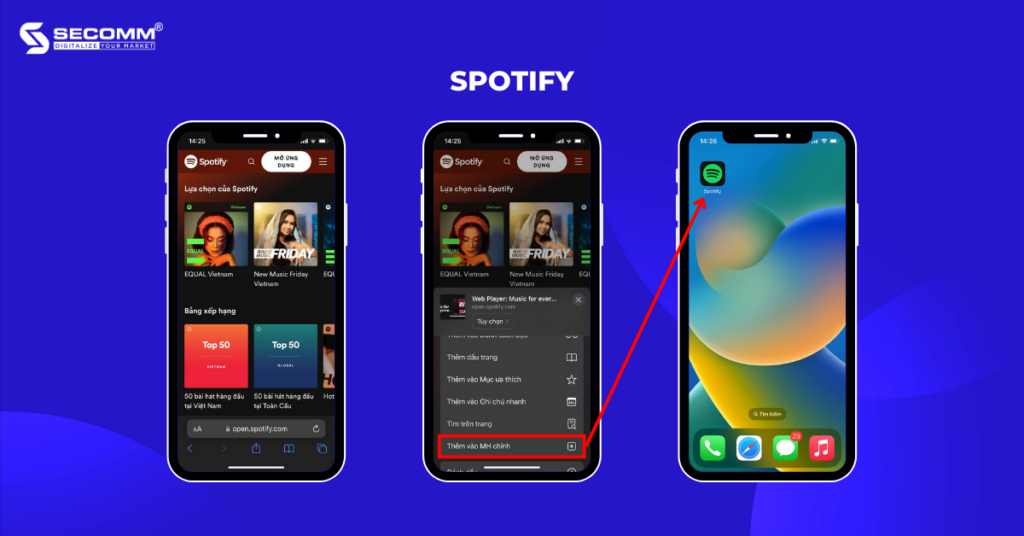
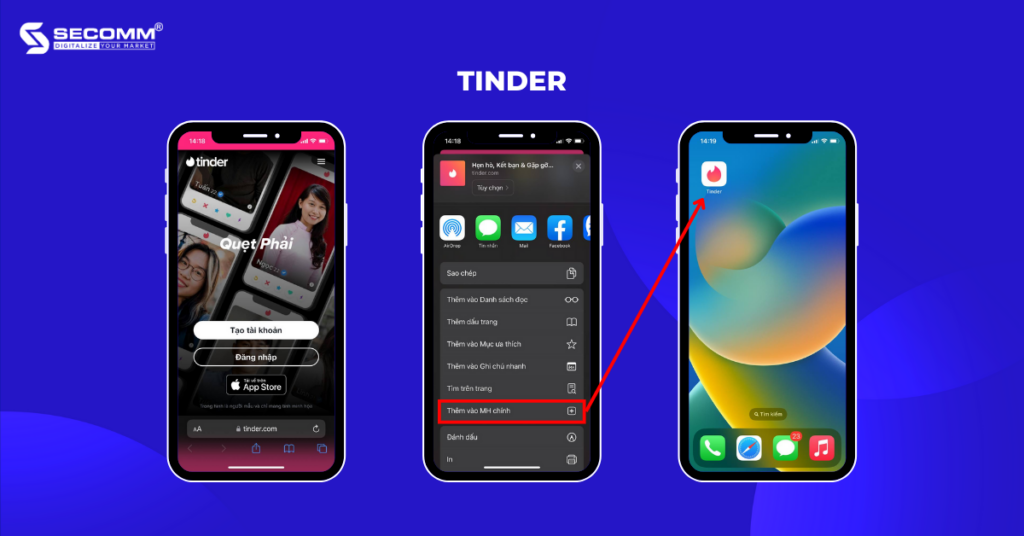
Tính năng thêm vào màn hình chính (add-to-home-screen feature) của PWA cho phép khách hàng dễ dàng thêm ứng dụng vào màn hình thiết bị trực tiếp từ trình duyệt web. Trên thực tế, khách hàng chỉ nhấn vào tính năng này khi họ lướt và thấy ứng dụng thú vị và hữu ích đối với họ. Khi ứng dụng đã được thêm vào màn hình chính, người dùng sẽ dễ dàng nhìn thấy và nhớ đến thương hiệu. Từ đó, doanh nghiệp có thể sử dụng một số cách thức marketing có chủ đích để khuyến khích khách hàng tương tác nhiều hơn
Tương tự như Native app, PWA cũng có thể cung cấp trải nghiệm người dùng chất lượng với thời gian tải trang nhanh, điều hướng mượt mà và hiệu suất ổn định. Ngoài ra, PWA còn có khả năng đáp ứng nhanh nhẹn và hoạt động tốt trên nhiều thiết bị với nhiều kích thước màn hình khác nhau giúp người dùng xem nội dung và sản phẩm trên bất kỳ thiết bị lớn nhỏ nào mà họ yêu thích.
Bên cạnh đó, PWA được phát triển dựa trên các công nghệ web đồng nghĩa doanh nghiệp có thể theo dõi và phân tích hành vi người dùng trong thời gian thực, từ đó đưa ra các quyết định dựa trên dữ liệu thu thập được nhằm nâng cao trải nghiệm người dùng.
Lancôme, thương hiệu mỹ phẩm cao cấp hàng đầu thế giới, đã ra mắt PWA vào năm 2017 nhằm nâng cao trải nghiệm người dùng và cải thiện mức độ tương tác trên mobile web. Lancôme PWA cung cấp một số tính năng như biểu tượng trên màn hình chính, thông báo đẩy, chế độ ngoại tuyến, v.v.
Điều này giúp khách hàng truy cập nhanh vào trang web của Lancôme chỉ bằng một cú chạm và đồng thời doanh nghiệp có thể sử dụng thông báo đẩy để thông báo cho khách hàng về các sản phẩm, chương trình ưu đãi và khuyến mãi mới nhất. Ngoài ra, chế độ ngoại tuyến giúp khách hàng tiếp tục lướt web Lancôme ngay cả khi không có kết nối Internet.

Nền tảng phát nhạc trực tuyến nổi tiếng – Spotify đã phát triển và ra mắt PWA của riêng họ vào năm 2018 nhằm cung cấp trải nghiệm người dùng nhanh chóng liền mạch và hấp dẫn cho khách hàng của mình.
Tương tự như Lancôme, Spotify cũng cung cấp những tính năng nổi bật trong đó có chế độ nghe nhạc và podcast ngoại tuyến, giúp quá trình trải nghiệm của người dùng không bị gián đoạn. Spotify PWA đã nhận được đánh giá và phản hồi tích cực từ phía người dùng suốt nhiều năm qua.

Native app của Tinder vốn hoạt động rất hiệu quả trên nhiều hệ điều hành khác nhau và được người dùng đặc biệt yêu thích. Tuy nhiên, với mong muốn mở rộng và chinh phục nhiều thị trường mới cũng như bảo vệ vị thế dẫn đầu trong số các nền tảng hẹn hò trực tuyến, Tinder đã xây dựng PWA.
Thời gian tải trang của Tinder PWA được giảm còn 4,69 giây so với 11,9 giây trước đó, nhờ vậy mà mức độ tương tác tăng lên đáng kể và vượt trội hơn Tinder native app về số lần vuốt, chỉnh sửa hồ sơ và thời gian dành cho mỗi lần sử dụng của mỗi người dùng.

Ngoài ra còn rất nhiều công ty nổi tiếng trên thế giới đã triển khai PWA: Facebook, Instagram, Twitter, TikTok, Uber, Pinterest, Starbucks, Aliexpress, v.v
Với bề dày kinh nghiệm trong nhiều năm triển khai thương mại điện tử cho nhiều khách hàng tại nhiều quốc gia, SECOMM thấu hiểu tầm quan trọng của việc triển khai PWA để ứng phó với sự cạnh tranh của ngành công nghệ tỷ đô này cũng như những khó khăn mà mỗi doanh nghiệp phải đối mặt khi xây dựng và phát triển PWA.
Liên hệ với SECOMM ngay hôm nay để được tư vấn miễn phí.
 2
2
 8,428
8,428
 0
0
 1
1
Theo Statista, tính đến tháng 1 năm 2023 trên thế giới có khoảng 6.92 tỷ người sử dụng smartphone kéo theo đó là sự ra đời của hàng loạt ứng dụng di động nhằm đáp ứng nhu cầu trải nghiệm của người dùng. Đó cũng là lý do nhiều doanh nghiệp hiện đang gấp rút tìm cách xây dựng và phát triển ứng dụng di động để tương tác nhiều hơn với khách hàng của họ.
Tuy nhiên, với rất nhiều nền tảng và thiết bị khác nhau, phát triển ứng dụng di động có thể là một quá trình phức tạp và tốn kém. Hiện nay, có hai loại ứng dụng di động phổ biến nhất bao gồm Native App (Ứng dụng gốc) và Hybrid App (Ứng dụng lai).
Cả hai đều có những ưu điểm và nhược điểm riêng nên doanh nghiệp cần xem xét nhu cầu phát triển và nguồn lực của mình để lựa chọn loại ứng dụng phù hợp.
Native app hay còn gọi là ứng dụng gốc là một loại ứng dụng di động được phát triển riêng biệt cho một nền tảng hoặc hệ điều hành cụ thể, như iOS hoặc Android. Các ứng dụng này sẽ sử dụng ngôn ngữ lập trình khác nhau tùy vào nền tảng ứng dụng được xây dựng trên: iOS hoặc Android. Đối với nền tảng iOS thì Objective – C hoặc Swift sẽ là ngôn ngữ lập trình chính còn ngôn ngữ lập trình chính của Android sẽ là Java hoặc Kotlin.

Bên cạnh những ưu điểm vượt trội, Native app vẫn tồn tại một số hạn chế đáng lưu tâm:
Nhìn chung, native app sẽ phù hợp với các doanh nghiệp muốn xây dựng ứng dụng di động có hiệu suất hoạt động cao, đa dạng tính năng và tập trung vào trải nghiệm người dùng. Tuy nhiên, sự lựa chọn này sẽ tốn nhiều chi phí phát triển và chi phí bảo trì cũng như thời gian và công sức phải bỏ ra là rất lớn.
Hybrid app hay còn gọi là ứng dụng lai là một loại ứng dụng di động được xây dựng bằng các công nghệ web như HTML, CSS và JavaScript và được đóng gói trong một Container Native App (Vùng chứa ứng dụng gốc). Điều này cho phép ứng dụng chạy được trên nhiều nền tảng hoặc hệ điều hành khác nhau, bao gồm cả iOS và Android.
Các Framework để phát triển bao gồm: React Native, Flutter, Xamarin, Ionic.

Bên cạnh những ưu điểm đã đề cập ở trên, hybrid app còn có một số nhược điểm mà doanh nghiệp cần lưu ý trong quá trình xây dựng.
Nhìn chung, hybrid app là một sự lựa chọn phù hợp cho các doanh nghiệp mong muốn tạo một ứng dụng di động hoạt động trên nhiều nền tảng và thiết bị vì thời gian phát triển nhanh và tiết kiệm nhiều chi phí hơn so với các native app. Tuy nhiên, ứng dụng vẫn tồn tại nhiều hạn chế về hiệu suất, trải nghiệm người dùng, v.v vì thế doanh nghiệp cần cân nhắc kỹ lưỡng trước khi quyết định chọn xây dựng app.

Đứng trước sự phát triển như vũ bão của các ứng dụng di động thì việc nhanh chóng xây dựng một app riêng là nhiệm vụ cấp thiết của mỗi doanh nghiệp. Với ưu nhược điểm đã được khái quát của hai loại ứng dụng phổ biến nhất hiện nay: Native app và Hybrid app, sự quyết định sẽ tùy thuộc vào từng tiêu chí của từng doanh nghiệp.
Trải qua nhiều năm kinh nghiệm trong triển khai thương mại điện tử cho nhiều khách hàng ở nhiều quốc gia khác nhau, SECOMM thấu hiểu những khó khăn và thách thức mà mỗi doanh nghiệp gặp phải khi triển khai ứng dụng di động.
Liên hệ với chúng tôi ngay hôm nay để nhận được sự tư vấn miễn phí.
 2
2
 9,121
9,121
 0
0
 1
1
Đối diện với sự bùng nổ của thương mại di động (Mobile Commerce), các doanh nghiệp đứng giữa hai sự lựa chọn: xây dựng app thương mại điện tử để thích ứng với sự bùng nổ này hay phớt lờ và dần bị bỏ lại phía sau.
Theo dự đoán của Insider Intelligence, doanh số thị trường thương mại di động sẽ chạm mốc 534.18 tỷ USD vào năm 2024, trong đó hai thiết bị góp phần làm nên điều không tưởng đó chính là smartphone và tablets. Riêng smartphone đã chiếm đến 87,2% doanh số thương mại di động. Chính những số liệu này là câu trả lời thỏa đáng nhất cho sự cân nhắc phía trên: Có, các doanh nghiệp cần gấp rút xây dựng eCommerce app.
Xây dựng eCommerce app đòi hỏi nhiều sự đầu tư và làm việc nghiêm túc vì đó là một quy trình phức tạp với nhiều giai đoạn cùng sự tham gia của nhiều bên liên quan. Dưới đây là 8 bước triển khai được khái quát hoá dưới đây sẽ giúp doanh nghiệp nắm được quy trình xây dựng eCommerce app để hoạt động kinh doanh trở nên hiệu quả.
Bước đầu tiên của quy trình là xác định mục đích của eCommerce app bao gồm việc quyết định sản phẩm nào sẽ bán thông qua ứng dụng và đối tượng mục tiêu của doanh nghiệp là ai. Khi đã thiết lập mục tiêu rõ ràng cũng như xác định được đối tượng khách hàng cần hướng đến, doanh nghiệp có thể xây dựng ứng dụng đáp ứng đúng nhu cầu của khách hàng và nhanh chóng đạt được mục tiêu kinh doanh.

Doanh nghiệp có thể cân nhắc tiến hành nghiên cứu thị trường để hiểu nhu cầu, sở thích và hành vi của đối tượng mục tiêu bằng nhiều cách thức như làm khảo sát, thực hiện các cuộc phỏng vấn, v.v. Điều này giúp doanh nghiệp xác định những tính năng cần có trong ứng dụng thương mại điện tử, cũng như những chiến lược marketing nào sẽ được triển khai để quảng bá ứng dụng. Ngoài ra, doanh nghiệp cần tìm ra điểm độc đáo của ứng dụng khác biệt so với các đối thủ cạnh tranh thì sẽ dễ dàng thu hút khách hàng và trở nên nổi bật trên thị trường.
Sau khi đã thiết lập mục tiêu, doanh nghiệp tiến hành bước tiếp theo: Xác định các tính năng cần có trong ứng dụng thương mại điện tử.

Một số tính năng quan trọng cần có trong eCommerce app:
Việc xác định các tính năng cốt lõi giúp doanh nghiệp tối ưu hóa được các lợi ích mà eCommerce App có thể mang đến cho doanh nghiệp.

Việc lựa chọn nền tảng để xây dựng eCommerce tuỳ thuộc vào nhiều yếu tố bao gồm khách hàng mục tiêu, ngân sách, giai đoạn phát triển, tính năng cần thiết, nhu cầu mở rộng, v.v. iOS và Android là hai nền tảng phổ biến trên thị trường hiện nay. Trong đa số trường hợp, các doanh nghiệp sẽ xây dựng eCommerce app trên cả hai nền tảng. Riêng đối với các doanh nghiệp có nguồn lực hạn chế thì nên bắt đầu với một nền tảng trước và sau đó sẽ mở rộng đến nền tảng còn lại.
Ngoài ra, nếu doanh nghiệp đang nhắm đến những khách hàng ở thị trường Châu Âu và Bắc Mỹ thì iOS sẽ là lựa chọn phù hợp vì iOS đang chiếm lĩnh thị phần tại các thị trường này. Tuy nhiên, vì thị phần của Android tại Châu Á vượt trội hơn nên những doanh nghiệp có kế hoạch thâm nhập thị trường Châu Á nên cân nhắc lựa chọn Android.
Bất kỳ công ty nào hướng đến việc xây dựng eCommerce app đều sẽ đứng trước quyết định lựa chọn giữa Native App và Hybrid App.
Phát triển Native app hay Ứng dụng gốc đề cập đến việc xây dựng các ứng dụng riêng biệt cho từng nền tảng – iOS và Android bằng cách sử dụng ngôn ngữ lập trình tương ứng của nền tảng – Swift/Objective-C cho iOS và Java/Kotlin cho Android). Các ứng dụng gốc được đánh giá mang lại hiệu suất và trải nghiệm người dùng rất tốt vì được tối ưu hoá cho từng nền tảng cụ thể mà ứng dụng được xây dựng trên đó. Tuy nhiên, việc xây dựng Native app có thể tốn kém nhiều ngân sách và thời gian.
Riêng việc phát triển Hybrid app hay ứng dụng lai liên quan đến việc xây dựng một ứng dụng duy nhất hoạt động trên cả hai nền tảng iOS và Android và sử dụng các công nghệ web như HTML, CSS và JavaScript. Ứng dụng lai có thể thúc đẩy chu kỳ phát triển nhanh hơn và ít tốn kém ngân sách và thời gian hơn so với ứng dụng gốc. Tuy nhiên, các Hybrid app không thể cung cấp mức hiệu suất và trải nghiệm người dùng tốt như ứng dụng gốc.
Do đó, sự lựa chọn giữa phát triển Native app hay Hybrid app tuỳ thuộc vào ngân sách, tiến trình phát triển và mong muốn về trải nghiệm người dùng của doanh nghiệp. Nếu doanh nghiệp có ngân sách dư dả để đầu tư vào trải nghiệm người dùng thì việc phát triển ứng dụng gốc là sự lựa chọn tốt. Tuy nhiên, nếu doanh nghiệp cần đưa ứng dụng thương mại điện tử ra thị trường một cách nhanh chóng nhưng hạn chế về ngân sách thì nên tập trung phát triển ứng dụng lai.
Xem thêm: Sự khác biệt giữa Native app và Hybrid app
Bước kế tiếp, doanh nghiệp nên quyết định sẽ sử dụng đội ngũ nội hay hợp tác với đơn vị có chuyên môn để phát triển eCommerce app. Sự lựa chọn sẽ tùy thuộc vào ngân sách, kinh nghiệm và chuyên môn cũng như nguồn lực của mỗi doanh nghiệp. Dưới đây là một số ưu nhược điểm của hai sự chọn lựa: In-housing và Outsourcing.
Đội ngũ phát triển nội bộ (In-housing):
Đối tác phát triển (Outsourcing):

Thiết kế UI/UX của eCommerce đề cập đến việc tạo ra một giao diện đẹp mắt và thân thiện với người dùng và giúp họ dễ dàng tìm và mua sản phẩm. Dưới đây là một số gợi ý để doanh nghiệp cân nhắc khi thiết kế UI/UX cho ứng dụng thương mại điện tử:
MVP hay Minimum Viable Product tạm dịch là sản phẩm có thể sử dụng tối thiểu. Trong phát triển eCommerce app, MVP chính là phiên bản rút gọn của ứng dụng và thường được phát hành ra thị trường trước khi ứng dụng chính thức được ra mắt.

Xây dựng MVP cho ứng dụng thương mại điện tử thường sẽ tập trung phát triển các tính năng cốt lõi và đảm bảo những tính năng đó hoạt động hiệu quả trước khi thêm các tính năng bổ sung khác. Như đã liệt kê, các tính năng cốt lõi và quan trọng nhất có thể bao gồm danh mục sản phẩm, thanh tìm kiếm, giỏ hàng, cổng thanh toán, v.v. Khi phát hành bản MVP, doanh nghiệp cần đảm bảo phiên bản này không có lỗi và đáp ứng tốt nhu cầu của khách hàng mục tiêu. Mục tiêu của MVP là để thấu hiểu suy nghĩ của khách hàng về sản phẩm, giảm thiểu rủi ro và phân bổ nguồn lực hiệu quả trước khi tung sản phẩm chính thức ra thị trường.
Sau khi đã xây dựng và phát hành MVP, doanh nghiệp cần thu thập phản hồi từ người dùng bằng nhiều kênh khác nhau như mạng xã hội, các khảo sát hoặc các đánh giá trên App Store hay Google Play để thu thập ý kiến của họ về trải nghiệm khi sử dụng eCommerce app. Doanh nghiệp cần xem xét cẩn thận phản hồi của khách hàng và sử dụng những phản hồi đó để đưa ra quyết định sáng suốt về cách thức cải thiện ứng dụng. Trong đó, doanh nghiệp nên ưu tiên các vấn đề quan trọng nhất và người dùng đang gặp phải và giải quyết nhanh chóng.

Sau khi thu thập và xem xét phản hồi của người dùng, doanh nghiệp sẽ tiến hành tinh chỉnh ứng dụng và thử nghiệm lần 2 nhằm đảm bảo ứng dụng hoạt động tốt và những cải tiến đã cải thiện trải nghiệm người dùng. Khi đã tinh chỉnh và thử nghiệm lần hai xong, doanh nghiệp có thể tung sản phẩm ra thị trường và thực hiện các chiến dịch marketing để tiếp cận khách hàng mục tiêu. Tuy nhiên, doanh nghiệp cần giám sát chặt chẽ hiệu suất hoạt động của eCommerce app kết hợp với việc thường xuyên thu thập phản hồi của khách hàng và tiếp tục hoàn thiện nhằm đáp ứng nhu cầu của người dùng và duy trình lợi thế cạnh tranh trên thị trường.


Tính bảo mật là yếu tố quan trọng hàng đầu doanh nghiệp cần quan tâm khi xây dựng ứng dụng thương mại điện tử. Khi người dùng tải về, đăng ký tài khoản và bắt đầu sử dụng app, các dữ liệu nhạy cảm của họ như thông tin đăng nhập, thông tin cá nhân và thông tin thanh toán sẽ được lưu trữ trên hệ thống của app. Vì thế, doanh nghiệp cần tuân thủ các quy định chung liên quan đến vấn đề bảo mật và cung cấp thông tin khách hàng cũng như triển khai các cổng thanh toán an toán, sử dụng mã hoá SSL hay xác thực hai yếu tố để bảo vệ dữ liệu người dùng ứng dụng thương mại điện tử.
eCommerce app của doanh nghiệp phải ổn định và đáng tin cậy nhằm mang đến trải nghiệm người dùng tốt nhất có thể. Khách hàng thường thích các ứng dụng hoạt động ổn định, không có bất kỳ trục trặc hay lỗi trong quá trình sử dụng. Tuy nhiên, việc phát hành một eCommerce app hoàn hảo, không có lỗi là bất khả thi. Vì vậy, doanh nghiệp cần tiến hành thử nghiệm kỹ lưỡng để xác định và khắc phục mọi sự cố trước khi ra mắt, đồng thời thường xuyên bảo trì và cập nhật nhằm cải tiến hiệu suất của app cũng như ngăn chặn và sửa các lỗi phát sinh.
Khả năng mở rộng là khả năng ứng dụng thương mại điện tử xử lý lưu lượng truy cập, lượng người dùng và giao dịch mua sắm ngày càng tăng mà không ảnh hưởng đến hiệu suất hoặc chức năng của ứng dụng. Do đó, khi bắt đầu xây dựng eCommerce app, doanh nghiệp cần xem xét đến khả năng phát triển của ứng dụng trong tương lai và lên kế hoạch xây dựng ứng dụng theo cách dễ dàng mở rộng quy mô khi cần thiết. Ngoài ra, doanh nghiệp cần lên kế hoạch cho việc bổ sung các chức năng mới, nâng cao hơn để đáp ứng nhu cầu mở rộng.
Tóm lại, tính bảo mật, sự ổn định và khả năng mở rộng là ba yếu tố quan trọng cần xem xét khi xây dựng eCommerce app. Bằng cách chú trọng vào ba yếu tố này, doanh nghiệp có thể cung cấp cho khách hàng ứng dụng an toàn, đáng tin cậy và có thể mở rộng tương ứng với sự phát triển của doanh nghiệp.
Trên đây là quy trình tổng quát 8 bước xây dựng eCommerce app cùng một số lưu ý quan trọng trong quá trình triển khai. Với bề dày kinh nghiệm triển khai thương mại điện tử cho nhiều doanh nghiệp tại nhiều quốc gia trong nhiều năm liền, SECOMM thấu hiểu những khó khăn mà doanh nghiệp sẽ phải đối diện khi triển khai ứng dụng thương mại điện tử.
Liên hệ với chúng tôi ngay hôm nay để nhận được sự tư vấn miễn phí.
 2
2
 10,478
10,478
 0
0
 1
1Subscribe to get the latest eBook!
Hotline