It seems we can’t find what you’re looking for. Perhaps searching can help.
Sign Up for newsletter!
Subscribe to get the latest eBook!
Hotline







Giữa bối cảnh cạnh tranh gay gắt của thương mại điện tử, các doanh nghiệp ra sức tìm kiếm những giải pháp đột phá nhằm nâng cao trải nghiệm khách hàng và thúc đẩy sự tương tác. Trong vô số cách thức có thể kể đến, PWA (Progress Web App) được xem là giải pháp đầy hứa hẹn vì góp phần thay đổi cách người dùng tương tác với website của doanh nghiệp. Mặc dù PWA đã có mặt trên thị trường được một thời gian nhưng mức độ phổ biến của ứng dụng này mới thật sự tăng vọt vào những năm gần đây.
Progressive Web App (PWA) là một dạng ứng dụng web được xây dựng dựa trên các công nghệ web tiêu chuẩn như HTML, CSS và JavaScript nhưng mang lại trải nghiệm người dùng cùng các tính năng tương tự như một Native app bao gồm thông báo đẩy, khả dụng ngoại tuyến, v.v. Nhắc đến Native app, đây là một dạng ứng dụng phần mềm được xây dựng dựa trên ngôn ngữ lập trình riêng biệt cho từng nền tảng hoặc hệ điều hành cụ thể như iOS hoặc Android.
Xem thêm: Sự khác biệt giữa Native app và Hybrid app
Các PWA sẽ chạy trên trình duyệt web và sau khi được cài đặt vào thiết bị sẽ hoạt động như một Native app. Chính vì thế, giữa hai ứng dụng có sự khác biệt nhất định nên các doanh nghiệp thường dựa vào nhu cầu và nguồn lực của mình để đưa ra lựa chọn phù hợp.

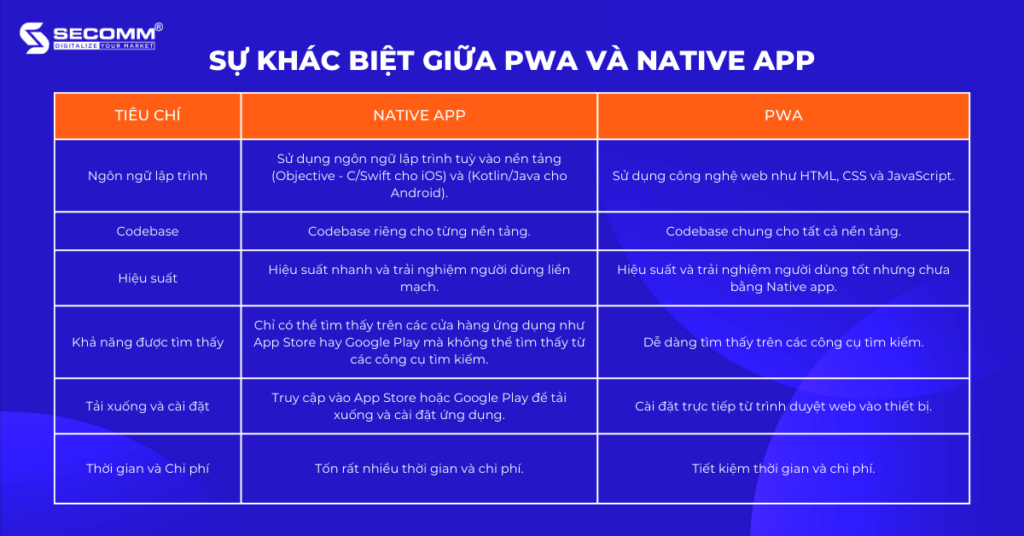
Native app thường được xây dựng bằng ngôn ngữ lập trình riêng cho từng hệ điều hành cụ thể, chẳng hạn như Objective-C/Swift cho iOS và Java/Kotlin cho Android. Điều này đồng nghĩa, các nhà phát triển phải có kinh nghiệm và chuyên môn nhất định để viết và phát triển ứng dụng phù hợp với mỗi hệ điều hành.
Ngoài ra, việc bảo trì và cập nhật các phiên bản app phải được thực hiện thường xuyên vì thế sẽ dẫn đến tốn kém nhiều thời gian và chi phí. Riêng với PWA, các nhà phát triển có thể sử dụng một codebase chung để phát triển ứng dụng cho tất cả nền tảng việc phát triển và bảo trì sẽ dễ dàng và nhanh chóng hơn so với các Native app.
Bên cạnh đó, để sử dụng các Native app, người dùng cần truy cập vào cửa hàng ứng dụng như App Store hay Google Play để tải xuống và cài đặt, trong khi đó, với PWA người dùng có thể cài đặt trực tiếp từ trình duyệt web vào thiết bị của mình mà không cần thông qua cửa hàng ứng dụng.
PWA có thể cung cấp hiệu suất và trải nghiệm người dùng tốt nhưng nhìn chung vẫn chưa bằng Native app. Native app mang đến trải nghiệm người dùng liền mạch và phong phú hơn so với PWA vì được thiết kế dành riêng cho một nền tảng cụ thể và có thể tận dụng tối đa tính năng phần cứng và phần mềm của thiết bị.
Bảng tóm tắt:

Hiện nay, PWA trở nên rất phổ biến và được nhiều doanh nghiệp khắp nơi lựa chọn để đầu tư xây dựng vì những lợi ích sau đây:

Đây là ưu điểm lớn nhất và cũng là lý do chính để nhiều doanh nghiệp hướng đến PWA. Chi phí để xây dựng và để bảo trì PWA tương đối thấp so với Native app vì không cần thiết kế riêng cho từng nền tảng. Hơn nữa, sau khi được cài đặt thì PWA hoạt động như một Native app với hiệu suất và trải nghiệm người dùng không hề thua kém. Do đó, những doanh nghiệp có sự hạn chế về ngân sách thì PWA là sự lựa chọn rất đáng để cân nhắc nhằm tiết kiệm chi phí và thời gian ra mắt sản phẩm.
Vì PWA được xây dựng để hoạt động hiệu quả trên đa dạng các thiết bị và nền tảng khác nhau như điện thoại thông minh, máy tính bảng, máy tính để bàn, laptop, v.v nên người dùng có thể truy cập ứng dụng thông qua trình duyệt web và cài đặt trực tiếp vào màn hình chính mà không cần tải về từ cửa hàng ứng dụng. Do đó, PWA có thể tiếp cận được tới nhiều đối tượng hơn và từ đó giúp doanh nghiệp nâng cao khả năng tiếp cận khách hàng.
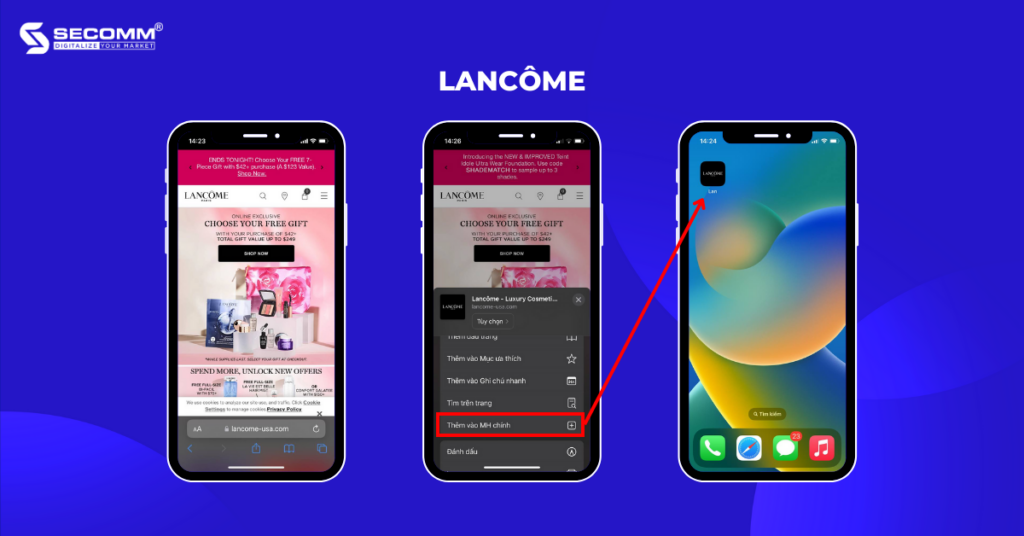
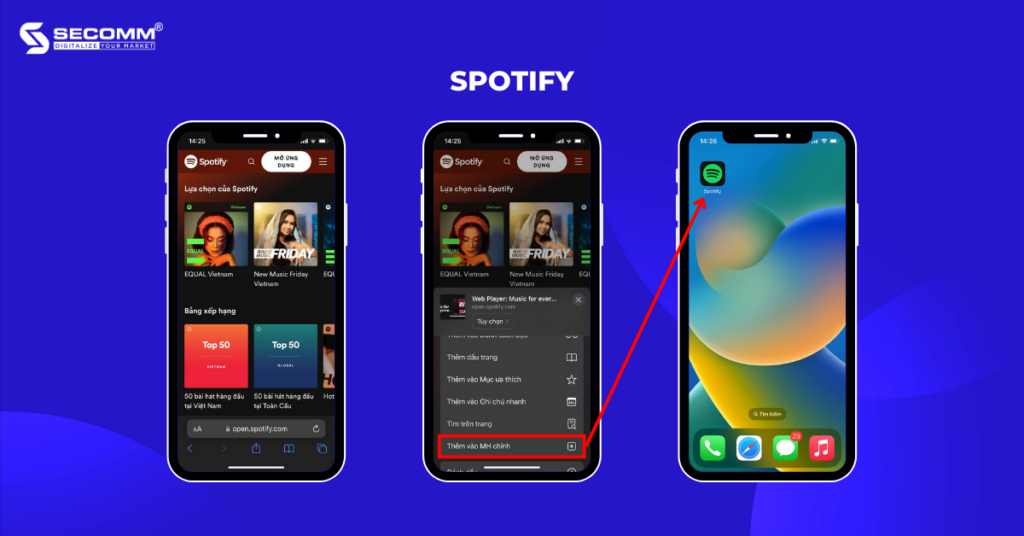
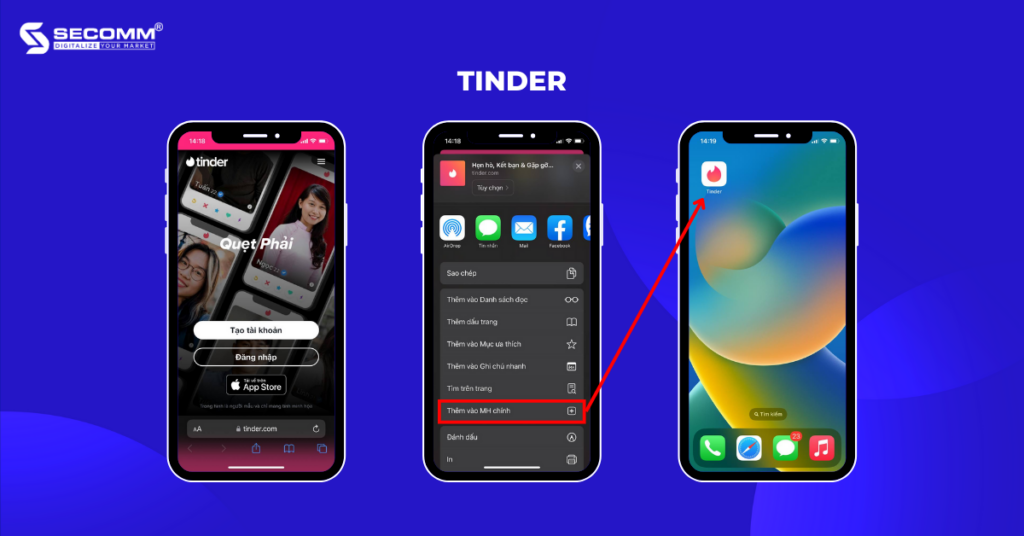
Tính năng thêm vào màn hình chính (add-to-home-screen feature) của PWA cho phép khách hàng dễ dàng thêm ứng dụng vào màn hình thiết bị trực tiếp từ trình duyệt web. Trên thực tế, khách hàng chỉ nhấn vào tính năng này khi họ lướt và thấy ứng dụng thú vị và hữu ích đối với họ. Khi ứng dụng đã được thêm vào màn hình chính, người dùng sẽ dễ dàng nhìn thấy và nhớ đến thương hiệu. Từ đó, doanh nghiệp có thể sử dụng một số cách thức marketing có chủ đích để khuyến khích khách hàng tương tác nhiều hơn
Tương tự như Native app, PWA cũng có thể cung cấp trải nghiệm người dùng chất lượng với thời gian tải trang nhanh, điều hướng mượt mà và hiệu suất ổn định. Ngoài ra, PWA còn có khả năng đáp ứng nhanh nhẹn và hoạt động tốt trên nhiều thiết bị với nhiều kích thước màn hình khác nhau giúp người dùng xem nội dung và sản phẩm trên bất kỳ thiết bị lớn nhỏ nào mà họ yêu thích.
Bên cạnh đó, PWA được phát triển dựa trên các công nghệ web đồng nghĩa doanh nghiệp có thể theo dõi và phân tích hành vi người dùng trong thời gian thực, từ đó đưa ra các quyết định dựa trên dữ liệu thu thập được nhằm nâng cao trải nghiệm người dùng.
Lancôme, thương hiệu mỹ phẩm cao cấp hàng đầu thế giới, đã ra mắt PWA vào năm 2017 nhằm nâng cao trải nghiệm người dùng và cải thiện mức độ tương tác trên mobile web. Lancôme PWA cung cấp một số tính năng như biểu tượng trên màn hình chính, thông báo đẩy, chế độ ngoại tuyến, v.v.
Điều này giúp khách hàng truy cập nhanh vào trang web của Lancôme chỉ bằng một cú chạm và đồng thời doanh nghiệp có thể sử dụng thông báo đẩy để thông báo cho khách hàng về các sản phẩm, chương trình ưu đãi và khuyến mãi mới nhất. Ngoài ra, chế độ ngoại tuyến giúp khách hàng tiếp tục lướt web Lancôme ngay cả khi không có kết nối Internet.

Nền tảng phát nhạc trực tuyến nổi tiếng – Spotify đã phát triển và ra mắt PWA của riêng họ vào năm 2018 nhằm cung cấp trải nghiệm người dùng nhanh chóng liền mạch và hấp dẫn cho khách hàng của mình.
Tương tự như Lancôme, Spotify cũng cung cấp những tính năng nổi bật trong đó có chế độ nghe nhạc và podcast ngoại tuyến, giúp quá trình trải nghiệm của người dùng không bị gián đoạn. Spotify PWA đã nhận được đánh giá và phản hồi tích cực từ phía người dùng suốt nhiều năm qua.

Native app của Tinder vốn hoạt động rất hiệu quả trên nhiều hệ điều hành khác nhau và được người dùng đặc biệt yêu thích. Tuy nhiên, với mong muốn mở rộng và chinh phục nhiều thị trường mới cũng như bảo vệ vị thế dẫn đầu trong số các nền tảng hẹn hò trực tuyến, Tinder đã xây dựng PWA.
Thời gian tải trang của Tinder PWA được giảm còn 4,69 giây so với 11,9 giây trước đó, nhờ vậy mà mức độ tương tác tăng lên đáng kể và vượt trội hơn Tinder native app về số lần vuốt, chỉnh sửa hồ sơ và thời gian dành cho mỗi lần sử dụng của mỗi người dùng.

Ngoài ra còn rất nhiều công ty nổi tiếng trên thế giới đã triển khai PWA: Facebook, Instagram, Twitter, TikTok, Uber, Pinterest, Starbucks, Aliexpress, v.v
Với bề dày kinh nghiệm trong nhiều năm triển khai thương mại điện tử cho nhiều khách hàng tại nhiều quốc gia, SECOMM thấu hiểu tầm quan trọng của việc triển khai PWA để ứng phó với sự cạnh tranh của ngành công nghệ tỷ đô này cũng như những khó khăn mà mỗi doanh nghiệp phải đối mặt khi xây dựng và phát triển PWA.
Liên hệ với SECOMM ngay hôm nay để được tư vấn miễn phí.
 2
2
 8,816
8,816
 0
0
 1
1Subscribe to get the latest eBook!
Hotline