It seems we can’t find what you’re looking for. Perhaps searching can help.
Sign Up for newsletter!
Subscribe to get the latest eBook!
Hotline







Tự do sáng tạo và linh hoạt kỹ thuật là điều đã đưa thương mại điện tử đến giai đoạn mới với xu hướng Headless Commerce. Trong bối cảnh này, Shopify Plus trở nên nổi bật với nhiều giải pháp vượt trội đã giúp nhiều doanh nghiệp dẫn đầu xu hướng này.
Xem thêm: Thương hiệu triển khai Headless với Shopify Plus
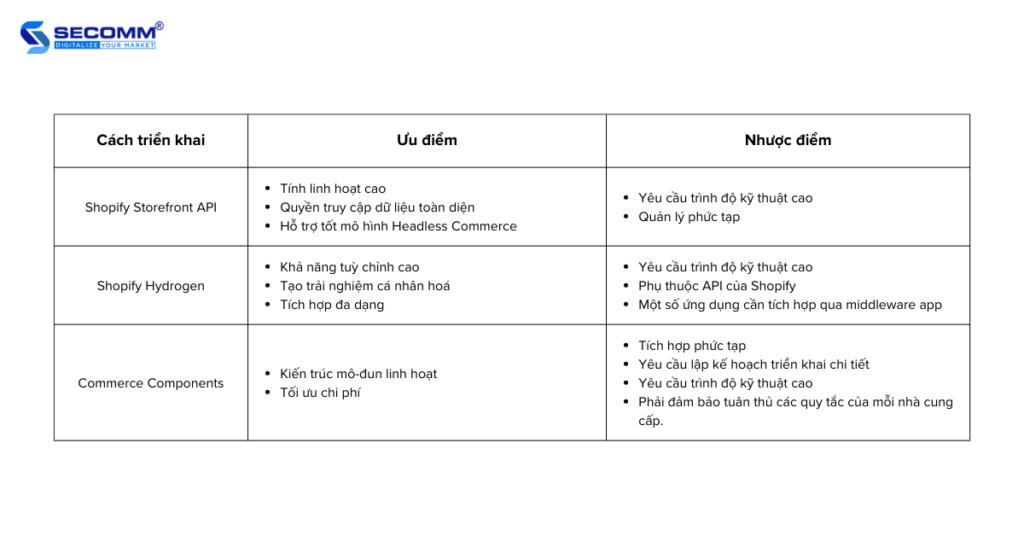
Sự kết hợp giữa cơ sở hạ tầng của Shopify Plus và kiến trúc Headless mở ra cho doanh nhiều cách thức để tạo ra trải nghiệm mua sắm độc đáo và tuỳ biến cho khách hàng của mình. Dưới đây 3 cách triển khai Headless Commerce với Shopify Plus rất đáng để tham khảo.
Shopify Storefront API là một API dựa trên GraphQL – ngôn ngữ truy vấn API, cho phép doanh nghiệp kết nối frontend của website với phần backend của Shopify và truy xuất dữ liệu, chức năng thương mại điện tử một cách dễ dàng. Vì vậy doanh nghiệp có thể sử dụng Storefront API để tạo ra các trải nghiệm khách hàng độc đáo và cá nhân hoá trên nhiều kênh kỹ thuật số khác nhau.

Tính linh hoạt cao: Storefront API cho phép doanh nghiệp tạo ra trang web độc lập. Thay vì phải tuân theo giới hạn của các theme có sẵn, doanh nghiệp có thể linh hoạt thiết kế các trang sản phẩm, trang chủ, giỏ hàng theo phong cách riêng phản ánh đúng thương hiệu của mình. Storefront API còn đảm bảo tính linh hoạt trong quá trình tích hợp với hệ thống bên thứ ba, đồng thời có thể dễ dàng điều chỉnh website để thích ứng với xu hướng thiết kế mới.
Truy cập dữ liệu toàn diện: Thông qua Storefront API, doanh nghiệp có thể truy cập vào mọi khía cạnh của cơ sở dữ liệu Shopify Plus bao gồm thông tin chi tiết về sản phẩm, đơn hàng và thông tin khách hàng. Điều này giúp doanh nghiệp quản lý, theo dõi, đánh giá xu hướng và tối ưu hoá dữ liệu thương mại điện tử một cách chính xác.
Hỗ trợ tốt mô hình Headless Commerce: Mô hình Headless Commerce tách biệt phần frontend và backend, tạo ra tính linh hoạt lớn trong quá trình phát triển và vận hành thương mại điện tử. Storefront API được tối ưu hoá để kết nối phần backend của Shopify Plus một cách liền mạch với với các frontend tạo trải nghiệm người dùng đồng nhất trên nhiều kênh và thiết bị khác nhau.
Yêu cầu trình độ kỹ thuật cao: Triển khai Headless Shopify Plus bằng cách sử dụng Storefront API là quá trình phức tạp và đòi hỏi kiến thức chuyên sâu về nền tảng Shopify Plus, ngôn ngữ lập trình, framework cũng như khả năng giải quyết vấn đề để có thể xử lý nhanh chóng các yêu cầu kỹ thuật. Đặc biệt, doanh nghiệp cần có sự am hiểu về cấu trúc dữ liệu của Shopify. Điều này bao gồm việc hiểu rõ cách dữ liệu về khách hàng, sản phẩm, giao dịch được tổ chức và lưu trữ như thế nào trong hệ thống.
Quản lý phức tạp: Sự linh hoạt cao của Storefront API vô tính khiến cho quá trình quản lý và duy trì hệ thống trở nên phức tạp. Mặc dù sự linh hoạt của Storefront API cho phép doanh nghiệp tuỳ chỉnh mọi khía cạnh của website thương mại điện tử, từ trang chủ đến quy trình thanh toán nhưng các thiết lập tùy chỉnh này cần được quản lý tốt. Khi có quá nhiều thiết lập tùy chỉnh thì khi doanh nghiệp cần thực hiện một số cập nhật có thể xảy ra tình trạng không tương thích giữa các thiết lập trên một hệ thống tổng thể.
Giải pháp Shopify Hydrogen + Oxygen được ra mắt năm 2021 dành riêng cho doanh nghiệp lớn triển khai Headless Commerce với Shopify Plus. Cụ thể, Hydrogen là framework dựa trên React – một framework phổ biến để xây dựng giao diện người dùng, cho phép doanh nghiệp xây dựng các storefront độc đáo và đẹp mắt.
Trong khi đó, Oxygen là một hosting toàn cầu có thể lưu nội dung tùy chỉnh. Shopify Oxygen được hỗ trợ bởi cơ sở hạ tầng của Shopify với hơn 100 vị trí máy chủ được đặt khắp nơi trên thế giới. Doanh nghiệp không cần bận tâm về việc tìm kiếm nhà cung cấp hosting bên thứ ba hay quản lý các vấn đề kỹ thuật.

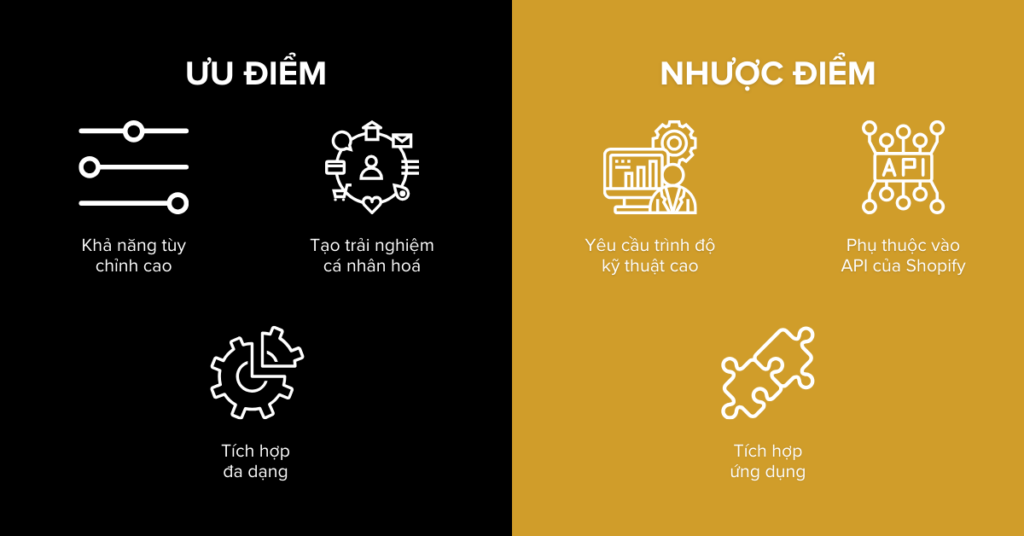
Khả năng tùy chỉnh cao: Shopify Hydrogen cho phép doanh nghiệp tự do tùy chỉnh giao diện website Headless và thực hiện một số tích hợp mở rộng cần thiết. Điều này nghĩa là các nhà bán hàng có thể sử dụng các công nghệ mới nhất để xây dựng website thương mại điện tử Headless mà không cần phải lo lắng sẽ ảnh hưởng đến sự hoạt động của hệ thống.
Tạo trải nghiệm cá nhân hoá: Giải pháp Shopify Hydrogen có tính linh hoạt và tùy chỉnh cao nên những doanh nghiệp triển khai Headless Commerce với giải pháp này có thể dễ dàng tạo và cung cấp cho khách hàng trải nghiệm mua sắm tối ưu theo cách cá nhân hoá.
Tích hợp đa dạng: Nhằm hỗ trợ doanh nghiệp tạo ra trải nghiệm đa kênh liền mạch, Shopify cung cấp khả năng tích hợp website Headless Hydrogen với đa dạng ứng dụng bên thứ ba như Klaviyo, Gorgias, v.v và cả hệ thống Headless CMS như Contentful, Sanity, Builder.io, v.v
Yêu cầu trình độ kỹ thuật cao: Shopify Hydrogen là giải pháp mang nặng tính kỹ thuật và không có trình xây dựng kéo – thả. Vì thế, quá trình triển khai Headless Commerce với Shopify Hydrogen sẽ đòi hỏi cao về chuyên môn kỹ thuật của doanh nghiệp.
Phụ thuộc vào API của Shopify: Giải pháp này được phát triển cho riêng API của Shopify. Điều này có nghĩa framework Hydrogen chỉ có thể được sử dụng để xây dựng giao diện website Shopify.
Tích hợp ứng dụng: Mặc dù Shopify cho phép doanh nghiệp tích hợp dễ dàng với một ứng dụng và CMS bên thứ ba, nhưng nếu doanh nghiệp muốn sử dụng một CMS hay ứng dụng bất kỳ cho cửa hàng Shopify Plus mà không tương thích với framework Hydrogen, doanh nghiệp cần tích hợp thông qua một middleware app.
Cách thứ ba để doanh nghiệp triển khai Headless Commerce với Shopify Plus là sử dụng giải pháp mới nhất của Shopify — Commerce Components. Đây là bộ tech stack theo dạng mô-đun thành phần (modular components) được Shopify phát triển dành riêng cho doanh nghiệp lớn để xây dựng website thương mại điện tử Headless.
Shopify Commerce Components cung cấp 30 thành phần bao gồm những tính năng cốt lõi trải khắp các khía cạnh kinh doanh như Giỏ hàng, Thanh toán, Dữ liệu, Giao hàng, v.v.
Doanh nghiệp có thể tích hợp các thành phần này dựa trên nhu cầu triển khai để tạo ra bộ giải pháp tuỳ chỉnh cho riêng website Headless Shopify của mình. Kể từ khi ra mắt, nhiều doanh nghiệp hàng đầu thế giới đã sử dụng bộ tech stack mới này của Shopify. Trong số đó phải kể đến Mattel, JB Hifi, Glossier, Coty, Steve Madden, Spanx and Staples.

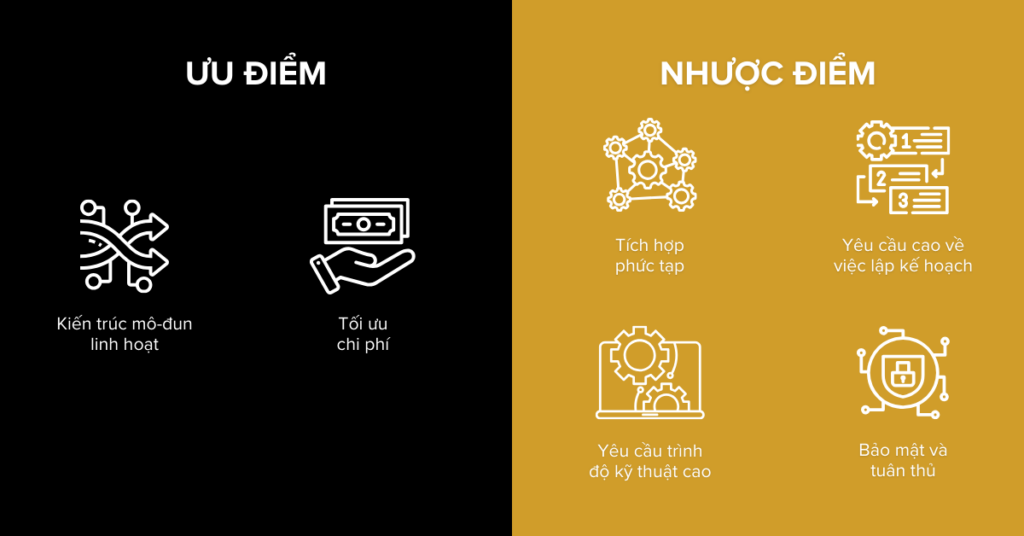
Kiến trúc mô-đun linh hoạt: Commerce Components với kiến trúc mô-đun cung cấp không giới hạn các kết nối API. Điều này có nghĩa là doanh nghiệp có thể tích hợp và sử dụng không giới hạn số lượng thành phần, đồng thời doanh nghiệp cũng có thể dễ dàng thêm xóa và tùy chỉnh các thành phần này mà không sợ làm ảnh hưởng đến hệ thống.
Tối ưu chi phí: Commerce Components có mô hình giá dựa trên số lượng thành phần được sử dụng, nghĩa là doanh nghiệp sử dụng bao nhiêu thì sẽ trả phí bấy nhiêu. Ngoài ra, chi phí Commerce Components sẽ được theo trả năm, giúp doanh nghiệp dễ dự đoán chính xác mức phí mình sẽ phải trả.
Tích hợp phức tạp: Quy trình tích hợp nhiều thành phần có thể phức tạp và tốn kém nhiều thời gian. Các doanh nghiệp cần đảm bảo các thành phần hoạt động độc lập và liền mạch hiệu quả với nhau trong cùng một hệ thống.
Yêu cầu cao về việc lập kế hoạch: Để đảm bảo các thành phần hoạt động hiệu quả trên hệ thống đòi hỏi doanh nghiệp phải lập kế hoạch chi tiết các thành phần thương mại điện tử nào sẽ được tích hợp, lựa chọn nhà cung cấp, giải pháp triển khai và các giai đoạn triển khai.
Yêu cầu trình độ kỹ thuật cao: Để xây dựng và bảo trì hệ thống website Headless khi sử dụng giải pháp Commerce Components sẽ yêu cầu trình độ kỹ thuật nhất định cũng như kiến thức về tích hợp, công nghệ. Doanh nghiệp có thể đầu tư phát triển đội ngũ kỹ thuật nội bộ hoặc hợp tác với đơn vị có chuyên môn cao.
Bảo mật và tuân thủ: Mỗi nhà cung cấp cho mỗi thành phần thương mại điện tử sẽ có giao thức bảo mật và quy tắc tuân thủ riêng. Điều quan trọng là doanh nghiệp cần phải đảm bảo các quy tắc đó khi tích hợp thành phần của họ và đồng thời đảm bảo việc tuân thủ này không ảnh hưởng đến hoạt động của các thành phần còn lại và của cả hệ thống.

Chọn cách triển khai Headless Commerce với Shopify Plus phù hợp nhất!
Trên hành trình xây dựng website thương mại điện tử Headless với Shopify Plus, việc lựa chọn cách thức triển khai là một quyết định quan trọng để đảm bảo tính linh hoạt và hiệu suất của hệ thống, đồng thời cung cấp trải nghiệm khách hàng tối ưu nhất.
Nếu doanh nghiệp cần thêm sự tư vấn chi tiết cũng như khám phá cách Shopify Plus có thể hỗ trợ cho chiến lược triển khai Headless, hãy liên hệ với SECOMM hoặc gọi trực tiếp vào hotline (+84)28 7108 9908 để được các chuyên gia của chúng tôi tư vấn và hỗ trợ chọn đúng cách thức triển khai Headless Shopify Plus cho mô hình kinh doanh và mục tiêu của doanh nghiệp.
 2
2
 1,261
1,261
 0
0
 1
1
Thương mại điện tử là lĩnh vực đang phát triển nhanh chóng với tổng doanh số bán lẻ toàn cầu năm 2022 đạt 5.7 nghìn tỷ USD và ước tính đạt 6.3 nghìn tỷ USD năm 2023, theo Insider Intelligence. Điều này đòi hỏi các doanh nghiệp phải tiếp cận với những giải pháp kiến trúc thương mại điện tử hiệu quả và linh hoạt hơn để đáp ứng nhu cầu khách hàng về trải nghiệm mua sắm trực tuyến.
Tuy nhiên, không có một giải pháp kiến trúc nào là hoàn hảo cho tất cả trường hợp. Mỗi kiến trúc có những ưu nhược điểm riêng phù hợp với mục tiêu và nhu cầu khác nhau. Do đó, việc phân biệt giữa các kiến trúc thương mại điện tử là rất quan trọng giúp doanh nghiệp chọn được kiến trúc phù hợp nhất cho mô hình kinh doanh của mình.
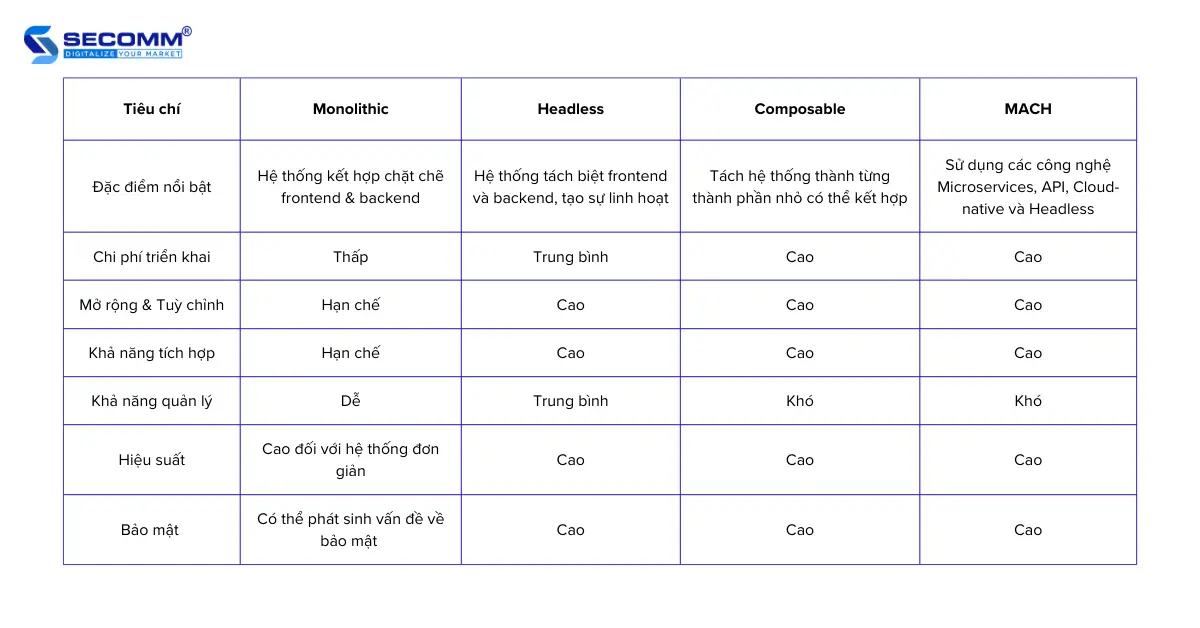
Bài viết dưới đây sẽ giới thiệu về bốn kiến trúc thương mại điện tử phổ biến nhất hiện nay là Monolithic, Headless, Composable và MACH. Bên cạnh đó, bài viết cũng sẽ so sánh và đánh giá các kiến trúc này dựa trên các tiêu chí như chi phí, khả năng mở rộng, tùy chỉnh, bảo mật và hiệu suất.
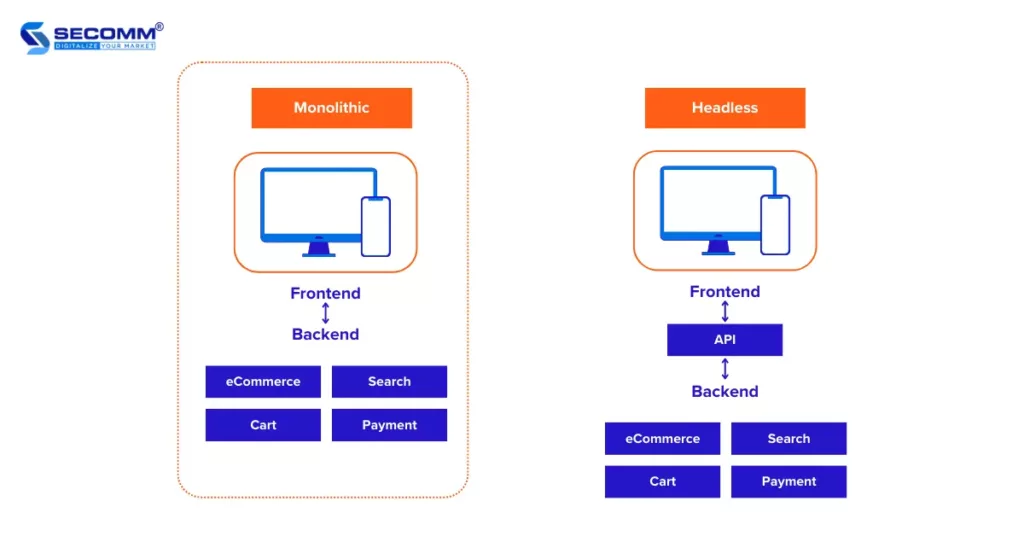
Kiến trúc Monolithic hay còn gọi là kiến trúc đơn khối, là một mô hình phát triển thương mại điện tử truyền thống và phổ biến trong thời gian dài. Cách tiếp cận này cho phép toàn bộ website thương mại điện tử được xây dựng như một ứng dụng đồng nhất trên một cơ sở mã nguồn (Codebase) duy nhất.
Điều này có nghĩa là giao diện người dùng (frontend) và logic kinh doanh (backend) được kết hợp và triển khai trên một hệ thống “tất cả trong một”. Do đó, bất kỳ sự thay đổi nào liên quan đến một thành phần thương mại điện tử cụ thể có thể ảnh hưởng đến sự vận hành của cả hệ thống.
Ưu điểm:
Nhược điểm:
Kiến trúc Monolithic có thể được sử dụng trong trường hợp doanh nghiệp triển khai hệ thống thương mại điện tử có quy mô nhỏ, ít phức tạp, mong muốn nhanh chóng đưa sản phẩm ra thị trường và chưa có nhu cầu phát triển lớn hơn trong tương lai gần. Tuy nhiên, khi hệ thống tăng trưởng và phát triển sẽ đòi hỏi tính tùy chỉnh và mở rộng cao hơn nên các kiến trúc Headless hay Composable sẽ phù hợp hơn.
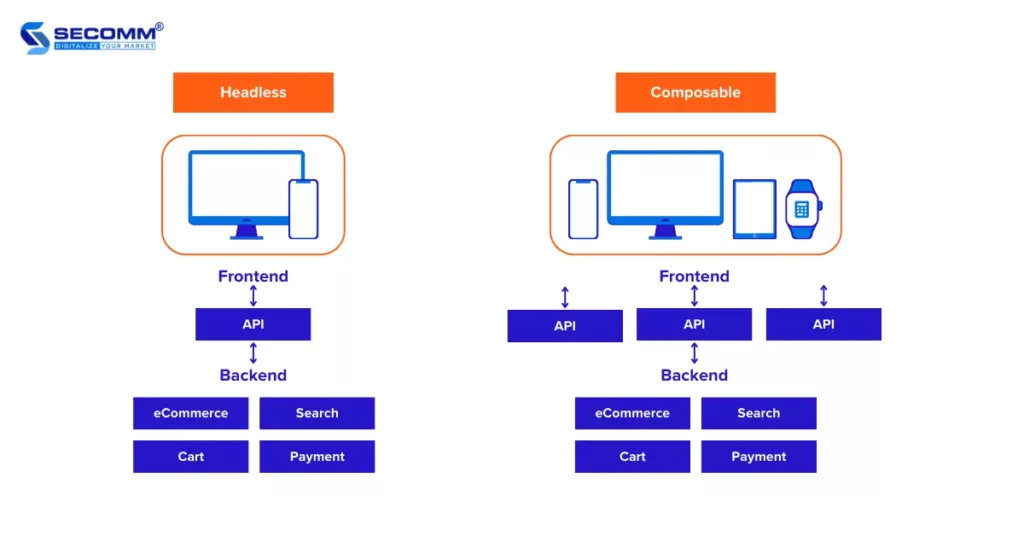
Kiến trúc Headless là giải pháp kiến trúc phổ biến trong thương mại điện tử, tại đó giao diện người dùng (frontend) của website thương mại điện tử được tách biệt khỏi hệ thống vận hành phía sau (backend). Kiến trúc Headless thường được gọi là “API-first” vì frontend và backend kết nối với nhau thông qua một lớp API (API layer).
Nhiều doanh nghiệp triển khai mô hình Headless Commerce để tạo và tùy chỉnh các giao diện người dùng (frontend) nhằm cung cấp cho khách hàng trải nghiệm mua sắm phong phú và liền mạch giữa các kênh khác nhau như website, mobile app, IoT, POS. Các giao diện người dùng này có thể kết nối với một hệ thống backend duy nhất qua lớp API, giúp doanh nghiệp có thể kinh doanh đa kênh và mở rộng quốc tế nhanh chóng.
Ưu điểm:
Nhược điểm:

Triển khai Headless Commerce có thể phù hợp với các doanh nghiệp đòi hỏi tính linh hoạt để tạo và tuỳ chỉnh nhiều giao diện người dùng khác nhau phục vụ cho mục đích bán hàng đa kênh và mở rộng kinh doanh ở thị trường quốc tế. Đặc biệt, những doanh nghiệp yêu cầu phát triển độc lập frontend và backend cũng như có nhu cầu tích hợp với nhiều hệ thống bên thứ ba thì nên ưu tiên kiến trúc Headless.
Nếu điểm nổi bật của kiến trúc Headless là việc tách biệt phần frontend và backend mang đến khả năng mở rộng và tuỳ chỉnh linh hoạt thì kiến trúc Composable hay còn gọi là kiến trúc Mô-đun tiến thêm một bước nữa là tách rời tất cả thành phần (component) thương mại điện tử như Tìm kiếm, Thanh toán, Giỏ hàng, v.v. Việc này cho phép doanh nghiệp tuỳ chọn thành phần và đóng gói thành bộ PBC (Packaged Businesses Capabilities) để tạo nên giải pháp xây dựng website thương mại điện tử chuyên biệt và toàn diện.
Ưu điểm:
Nhược điểm:

Kiến trúc Composable thích hợp cho các trường hợp doanh nghiệp triển khai dự án lớn, yêu cầu cao về tính linh hoạt và tùy chỉnh, cần tích hợp nhiều dịch vụ và hệ thống bên thứ ba cũng như yêu cầu sự độc lập hoàn toàn giữa các thành phần của hệ thống thương mại điện tử.
Kiến trúc MACH là kiến trúc hiện đại nhất để xây dựng và phát triển website thương mại điện tử linh hoạt vượt trội. Kiến trúc này cho phép doanh nghiệp kết hợp các công nghệ hàng đầu vào một hệ thống duy nhất bao gồm Microservices-based, API-first, Cloud-native và Headless.
Ưu điểm:
Nhược điểm:
Kiến trúc MACH sẽ phù hợp với những doanh nghiệp có ngân sách dư dả, muốn triển khai dự án lớn dựa trên 4 công nghệ của MACH và yêu cầu về tính tùy chỉnh và mở rộng cao, đồng thời có sẵn hoặc hợp tác với đơn vị phát triển có chuyên môn cao.

Trên đây là tóm lược về bản chất của bốn kiến trúc triển khai website thương mại điện tử: Monolithic, Headless, Composable và MACH. Nếu Monolithic có vẻ lỗi thời và tồn đọng nhiều hạn chế thì kiến trúc Composable và MACH mới mẻ, mang đến giải pháp phát triển tối ưu và linh hoạt hơn rất nhiều nhưng quá trình triển khai và vận hành lại phức tạp, yêu cầu đội ngũ phát triển phải có chuyên môn cao. Do đó, Headless trở thành giải pháp kiến trúc sáng giá so với ba sự lựa chọn còn lại để triển khai website thương mại điện tử ở thời điểm hiện tại.
Headless Commerce là giải pháp phổ biến nhất hiện nay với nhu cầu triển khai Headless Commerce tăng 25% trong vòng 2 năm qua. Triển khai Headless cho phép doanh nghiệp tạo ra trải nghiệm người dùng tùy chỉnh và đa kênh bằng cách tích hợp với những công cụ và công nghệ hàng đầu. Để phát triển Headless Commerce hiệu quả, doanh nghiệp cần hợp tác với đơn vị phát triển có kỹ năng và chuyên môn cao cũng như một chiến lược bài bản.
Với kinh nghiệm về kỹ thuật lâu năm và chuyên môn cao trong lĩnh vực thương mại điện tử, SECOMM đã tư vấn và triển khai Headless Commerce thành công cho những doanh nghiệp hàng đầu như Vinamilk, Suzuverse dựa trên một trong hai giải pháp của Shopify đó là:
Liên hệ SECOMM hoặc gọi trực tiếp vào hotline (02871089908) để khám phá cách chúng tôi có thể hỗ trợ doanh nghiệp khai thác tối đa tiềm năng của Headless Commerce và tăng cường khả năng cạnh tranh trên thị trường thương mại điện tử.
 2
2
 7,924
7,924
 0
0
 1
1
Headless Commerce là một trong những xu hướng phát triển nhanh nhất và góp phần thay đổi cách doanh nghiệp tiếp cận với thương mại điện tử. Điều thú vị là Shopify Plus được biết đến là nền tảng đi đầu trong việc cung cấp giải pháp và công cụ vượt trội để doanh nghiệp triển khai Headless Commerce.
Bài viết dưới đây liệt kê 15 thương hiệu hàng đầu thuộc nhiều lĩnh vực đã triển khai website thương mại điện tử headless trên nền tảng Shopify Plus để cung cấp cho khách hàng trải nghiệm mua sắm trực tuyến đáng nhớ hơn bao giờ hết.
Xem thêm: 15 lý do để chuyển đổi sang nền tảng Shopify Plus
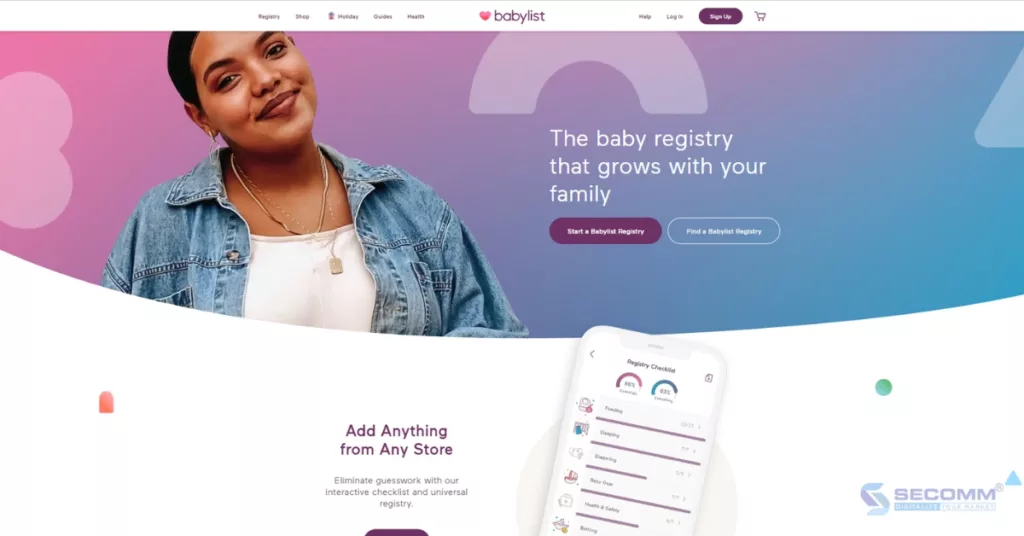
Babylist được thành lập năm 2011 bởi Natalie Gordon khi cô đang mang thai và gặp khó khăn để chọn những món quà cho buổi tiệc trước khi sinh (Baby Shower). Babylist là nền tảng cho phép các bậc cha mẹ tạo danh sách sản phẩm họ cần cho con của mình. Điều này giúp người tham dự buổi tiệc hoặc những người muốn mua quà biết được những gì cần nên mua.
Điều quan trọng là Babylist cần tối ưu hoá cho hai hành trình khách hàng riêng biệt:
Từ đây có thể thấy, việc mua sắm không chỉ đơn thuần được thực hiện từ danh mục sản phẩm mà còn ở sổ danh sách do các bậc cha mẹ tạo ra, nơi chứa các URL sản phẩm từ khắp nơi trên Internet. Quy trình càng phức tạp hơn khi Babylist cho phép người dùng mua hàng trực tuyến và nhận hàng tại cửa hàng.

Do đó, Babylist triển khai kiến trúc Headless kết hợp với Shopify Plus để tùy chỉnh hành trình khách hàng dễ dàng hơn cũng hơn tối ưu quy trình quản lý sản phẩm, đơn hàng, thanh toán, tồn kho. Ngoài ra, Babylist còn sử dụng hệ thống Headless CMS – Contentful để phân phối nội dung đến giao diện website và mobile app.
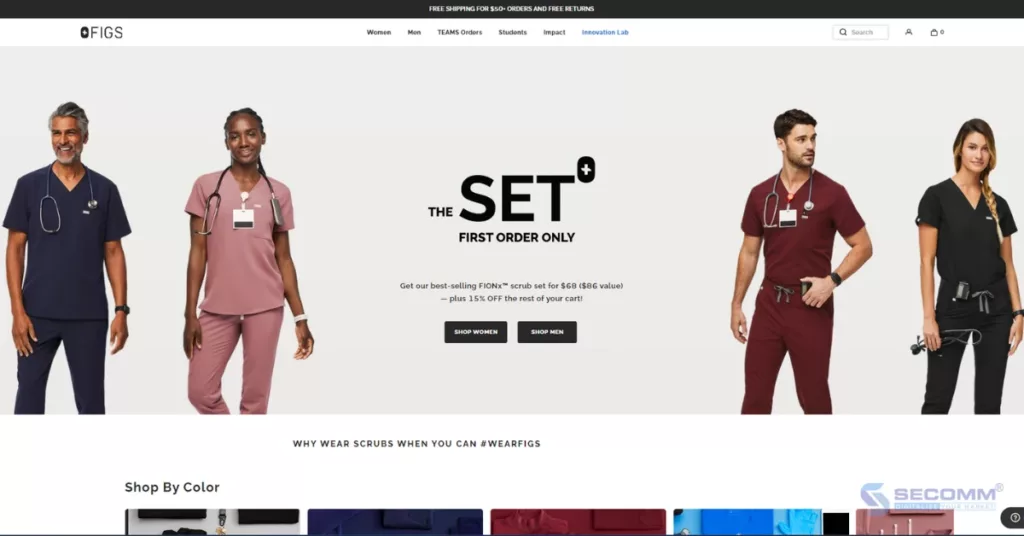
Figs là một thương hiệu thời trang chuyên về quần áo y tế cao cấp với thiết kế tối giản. Thương hiệu này chuyên sản xuất và phân phối quần áo và phụ kiện y tế cho các nhà hộ sinh, bác sĩ, nha sĩ và những người làm trong ngành chăm sóc sức khỏe. Sản phẩm của Figs bao gồm quần áo y tế, áo khoác, nón, tất, găng tay và giày.
Với sự chú trọng vào bán hàng trực tuyến, Figs triển khai Headless Commerce bằng cách sử dụng Shopify Plus cho các tính năng của phần backend như quản lý sản phẩm, đơn hàng, thanh toán, vận chuyển và những khía cạnh quan trọng khác để vận hành hoạt động kinh doanh. Tuy nhiên, ở frontend, Figs đã sử dụng cách tiếp cận độc lập để tạo ra trải nghiệm người dùng độc đáo và tuỳ chỉnh.

Cụ thể hơn, Figs đã sử dụng Unbounce để tạo ra các trang landing page độc đáo và tuỳ chỉnh cho sản phẩm hoặc chương trình khuyến mãi, đồng thời Next.js để kết nối trang landing page tùy chỉnh với trang sản phẩm trên Shopify. Điều này có nghĩa khi khách hàng truy cập vào một trang landing tuỳ chỉnh nào đó, họ có thể dễ dàng tìm và mua sản phẩm cụ thể liên quan đến landing page đó.
Nhờ vậy, Figs đã cung cấp cho khách hàng trải nghiệm mua sắm mượt mà và dễ dàng hơn, đưa họ đến sản phẩm họ quan tâm nhanh nhất có thể.
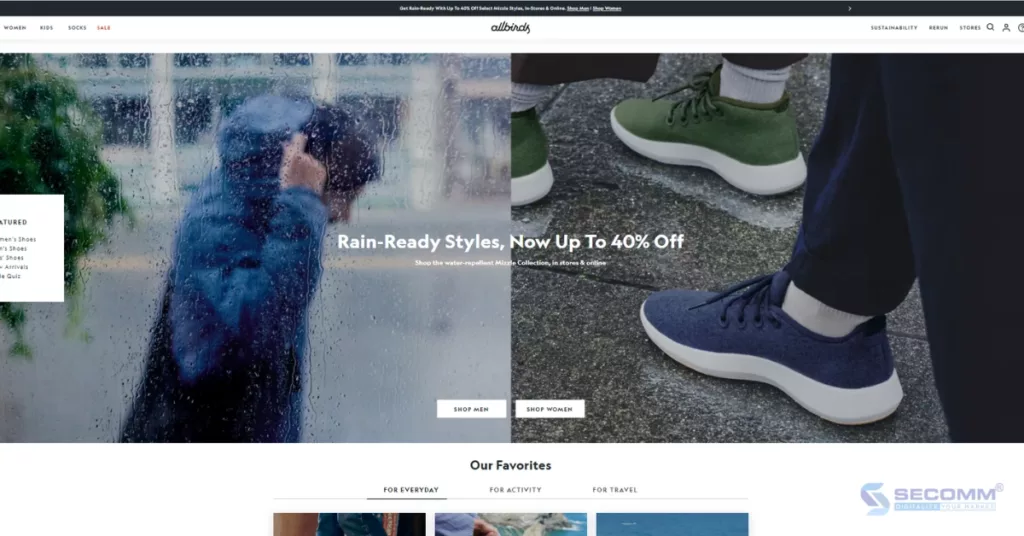
Allbirds là một thương hiệu giày thể thao và giày dép nổi tiếng được thành lập năm 2014 bởi Tim Brown và Joey Zwillinger. Thương hiệu này nổi tiếng với việc sản xuất giày từ các nguồn nguyên liệu bền vững và thiết kế đơn giản, đẹp mắt. Với khẩu hiệu “Chúng tôi làm giày để cảm ơn đất đai”, Allbirds đã có sự phát triển nhanh chóng và trở thành một trong những tên tuổi nổi bật của ngành thời trang nói chung và giày dép nói riêng.

Nhằm mang đến trải nghiệm mua sắm trực tuyến tối ưu cho khách hàng, Allbirds đã triển khai mô hình Headless Commerce với Shopify Plus. Kiến trúc Headless cho phép thương hiệu này tuỳ chỉnh và kiểm soát phần giao diện người dùng (frontend) một cách linh hoạt và hiệu quả, trong khi Shopify Plus được sử dụng cho các tính năng quản lý dữ liệu và hoạt động thương mại điện tử ở phần backend.
Triển khai Headless Commerce đã giúp Allbirds có được giao diện được thiết kế thân thiện với người dùng và đầy cá tính cũng như cung cấp trải nghiệm mua sắm độc đáo với những tính năng vượt trội.
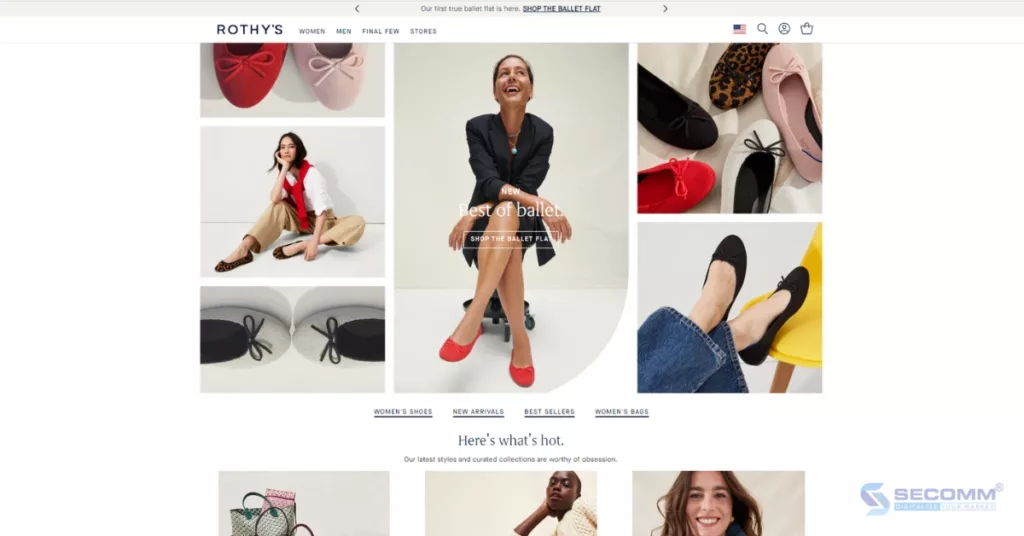
Có trụ sở tại San Francisco, California, Rothy’s – một thương hiệu thời trang nổi tiếng với các sản phẩm giày dép được sản xuất từ các nguồn tài nguyên tái chế, chủ yếu từ sợi nhựa đã qua sử dụng, đặc biệt là PET. Rothy’s đã trở thành biểu tượng thu hút sự quan tâm của người tiêu dùng khi kết hợp yếu tố thời trang và tư duy thân thiện với môi trường.

Với mong muốn “làm những điều khác biệt”, Rothy’s tiếp cận với kiến trúc Headless nhằm dễ dàng mở rộng thêm nhiều cửa hàng ở các thị trường quốc tế khác nhau. Kiến trúc Headless cho phép thương hiệu này tự do tích hợp công nghệ yêu thích vào hệ thống thương mại điện tử Shopify Plus.
Trong khi đó, Rothy’s có thể phát triển các frontend độc lập cho từng thị trường, cho phép điều chỉnh các yếu tố như giá cả và ngôn ngữ sao cho phù hợp với đặc thù và người tiêu dùng tại mỗi thị trường. Điều này giúp Rothy’s tạo trải nghiệm mua sắm độc đáo, riêng biệt cho đối tượng khách hàng ở từng thị trường mà họ phục vụ.
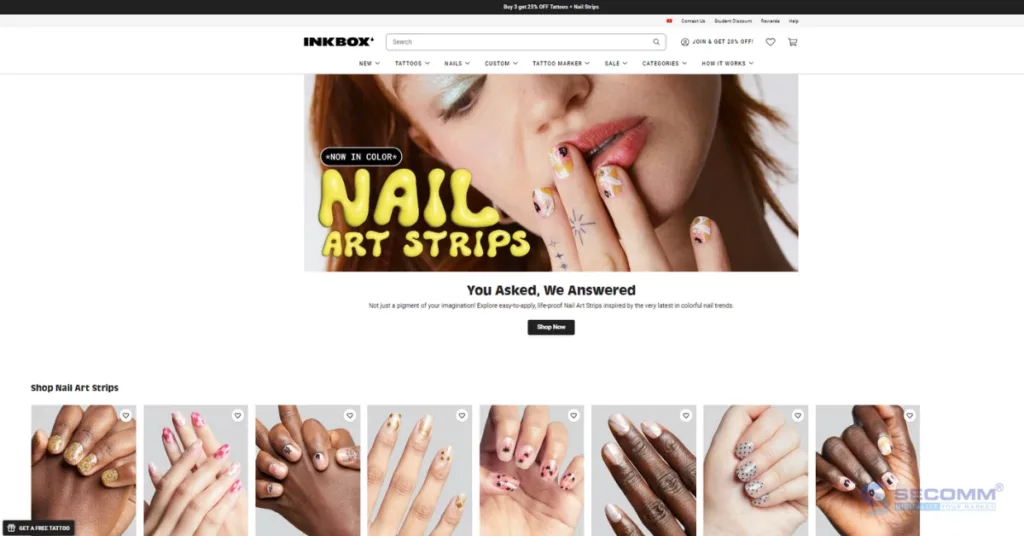
Inkbox là một thương hiệu chuyên về hình xăm tạm thời có thể áp dụng trên da và trên móng một cách dễ dàng. Inkbox cho phép người dùng sử dụng hình xăm tạm thời hình xăm họ muốn mà không cần phải cam kết vĩnh viễn.
Mực của Inkbox được làm từ các thành phần tự nhiên, không gây hại cho da với công nghệ “Freehand Ink”. Thương hiệu này là một ví dụ về việc tận dụng sáng tạo và công nghệ để cung cấp một sự thay đổi tạm thời cho việc tự trang điểm và tự tạo dựng hình ảnh trên da, trên móng một cách độc đáo và thú vị.
Inkbox triển khai Headless Commerce với Shopify Plus nhằm cung cấp trải nghiệm mua sắm tối ưu cho khách hàng với các tính năng nổi bật như:

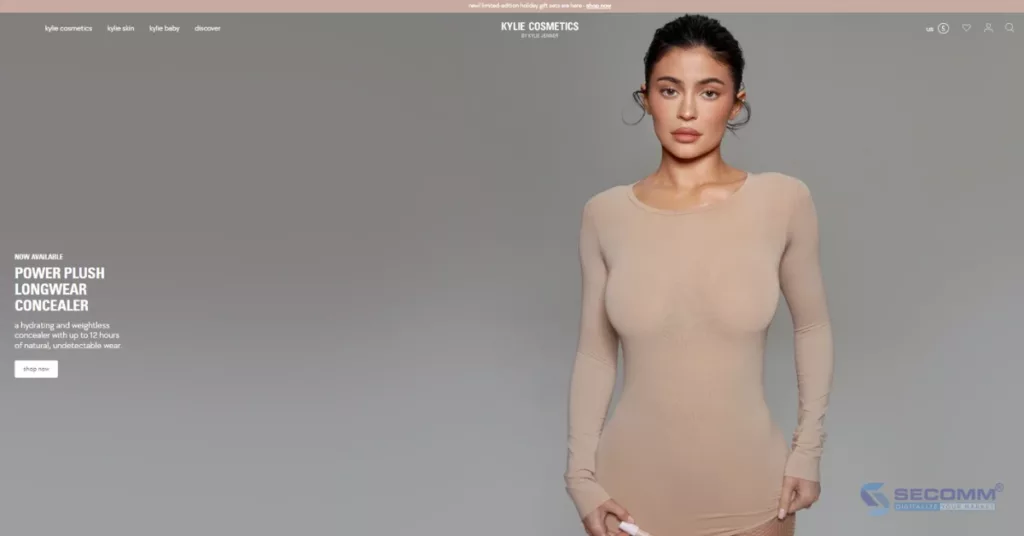
Kể từ khi thành lập năm 2014, Kylie Cosmetics đã được người tiêu dùng khắp Bắc Mỹ đón nhận và Kylie Jenner khi đó được nhiều tờ báo đặc biệt là Forbes ưu ái vinh danh là một thiên tài kinh doanh. Tiếp nối thành công của những món mỹ phẩm mang thương hiệu Kylie, năm 2019 Kylie Jenner đánh dấu mốc son mới khi ra mắt dòng sản phẩm chăm sóc da mang tên Kylie Skin.

Nắm bắt nhanh xu hướng Headless Commerce, Kylie Cosmetics đã triển khai Shopify Plus cho các chức năng cốt lõi ở phần backend như thanh toán và giao hàng. Bên cạnh đó, nền tảng này cung cấp cho thương hiệu này sự linh hoạt vượt trội để có thể tích hợp các dịch vụ bên thứ ba để thực hiện các thao tác tùy chỉnh đa dạng hơn cho phần frontend.
Điều này giúp Kylie Cosmetics cung cấp trải nghiệm mua sắm trực tuyến độc đáo và hấp dẫn cho khách hàng, đồng thời hưởng lợi từ cơ sở hạ tầng mạnh mẽ và ổn định của Shopify Plus.
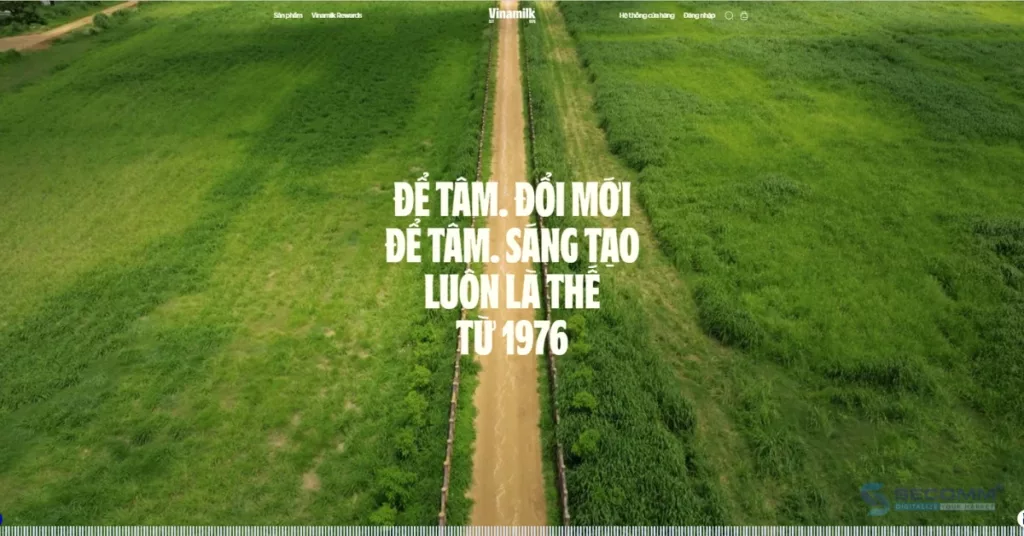
Vinamilk là thương hiệu sữa quốc dân của Việt Nam với hàng loạt sản phẩm được người tiêu dùng tin tưởng lựa chọn như sữa tươi, sữa chua, sữa đặc, kem, v.v. Năm 2023, Vinamilk đã triển khai chiến lược tái định vị nhằm củng cố vị thế của mình tại thị trường trong nước đồng thời mở rộng hoạt động kinh doanh ra thị trường quốc tế.
Với chiến lược đó, Vinamilk tiến hành hợp nhất website thương mại điện tử và website thông tin doanh nghiệp để cung cấp trải nghiệm khách hàng đồng nhất và liền mạch hơn cũng như để quản lý dữ liệu hiệu quả hơn.

Vinamilk và SECOMM đã có sự phối hợp ăn ý để đi đến quyết định triển khai mô hình Headless Commerce + Headless CMS dựa trên nền tảng thương mại điện tử Shopify Plus và một hệ thống Headless CMS. Diện mạo của website Vinamilk đánh dấu sự chuyển mình từ truyền thống sang hiện đại, từ tách biệt đến hợp nhất, từ bán hàng đến tập trung nâng cao trải nghiệm khách hàng.
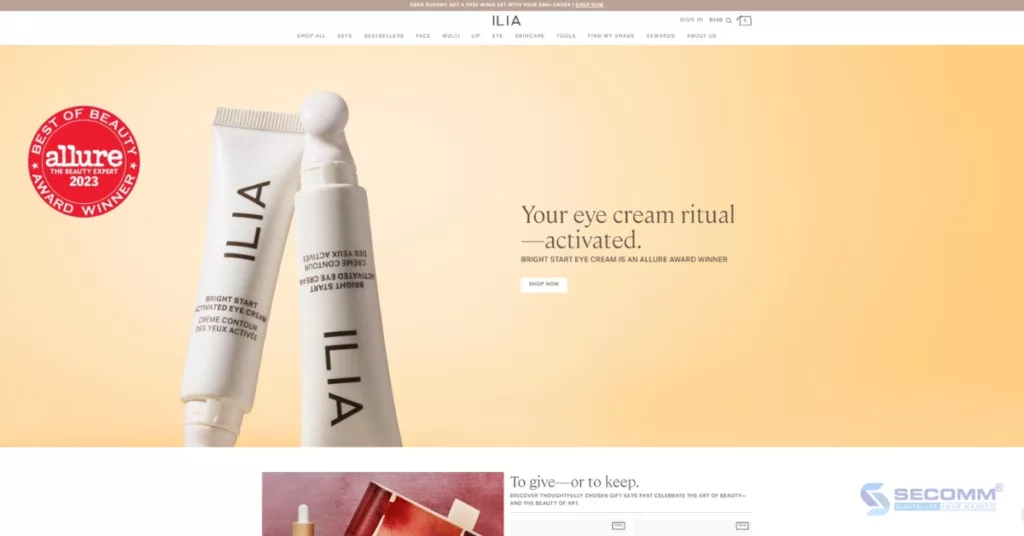
ILIA là thương hiệu mỹ phẩm sạch được người tiêu dùng yêu thích và đã đoạt nhiều giải thưởng. Thương hiệu này ra đời với mong muốn giúp người dùng bảo vệ và phục hồi làn da của mình bằng các công thức an toàn và hiệu quả cao. Trước đây, hệ thống website thương mại điện tử của ILIA chạy trên Shopify Advanced nhưng nhanh chóng tăng trưởng và nâng cấp lên Shopify Plus để tiếp cận với khả năng tùy chỉnh linh hoạt hơn.
ILIA đã triển khai Headless để cung cấp hình ảnh đa dạng và ấn tượng giúp khách hàng tìm thấy chính xác loại mỹ phẩm phù hợp với làn da của mình mà không cần tạo trải nghiệm web rườm rà ảnh hưởng đến hiệu suất và tốc độ tải trang.

Bằng cách triển khai Headless Commerce trên Shopify Plus, các nhà phát triển của ILIA được tự do để thử nghiệm nhiều loại và định dạng nội dung khác nhau. Cách tiếp cận này đã cải thiện đáng kể khả năng của frontend như tốc độ tải trang nhanh hơn và mang đến cho khách hàng trải nghiệm mua sắm tối ưu hơn với tính năng “Find My Shade”.
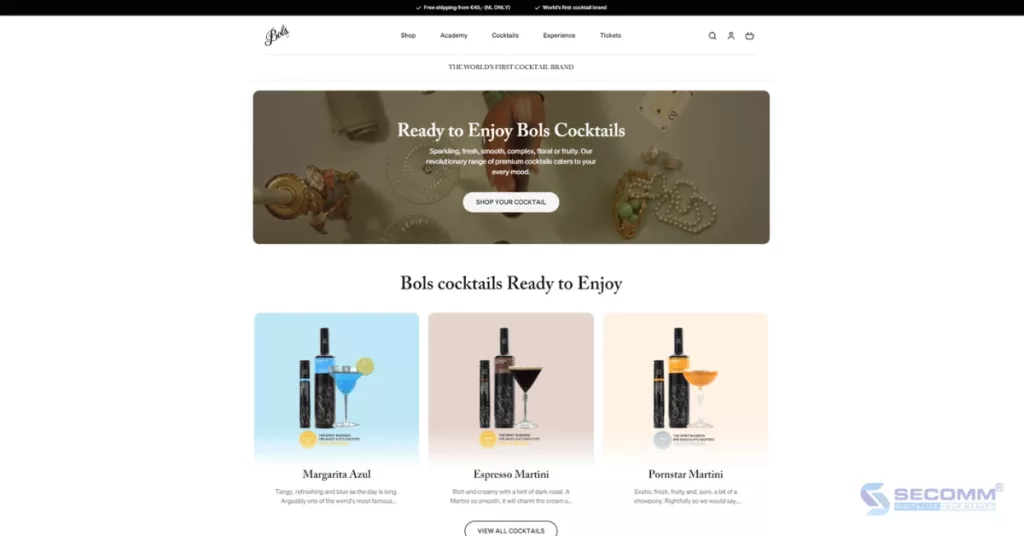
Được thành lập vào năm 1575, Bols – thương hiệu chuyên về các món nước cocktails đã có mặt ở các quán bar, nhà hàng và máy bay trên khắp thế giới trong nhiều năm. Sau nhiều năm hoạt động, thương hiệu muốn bán hàng cho người tiêu dùng trên quy mô toàn cầu. Vì thế Bols đã xây dựng website thương mại điện tử cho cả hai mô hình B2B và B2C, đặt trọng tâm vào trải nghiệm khách hàng.

Bằng cách triển khai Headless Commerce trên nền tảng Shopify Plus, Bols có thể tùy chỉnh linh hoạt bố cục và thiết kế phần giao diện frontend, cho phép khách hàng mua cocktails, đặt chỗ sự kiện, mua vé sự kiện và đăng ký tham gia các khóa học pha chế. Đến nay, Bols đã xây dựng được cộng đồng hơn 20 nghìn người theo dõi trên Instagram và tích hợp mạng xã hội này vào website để chia sẻ công thức pha chế cocktails mới nhất.
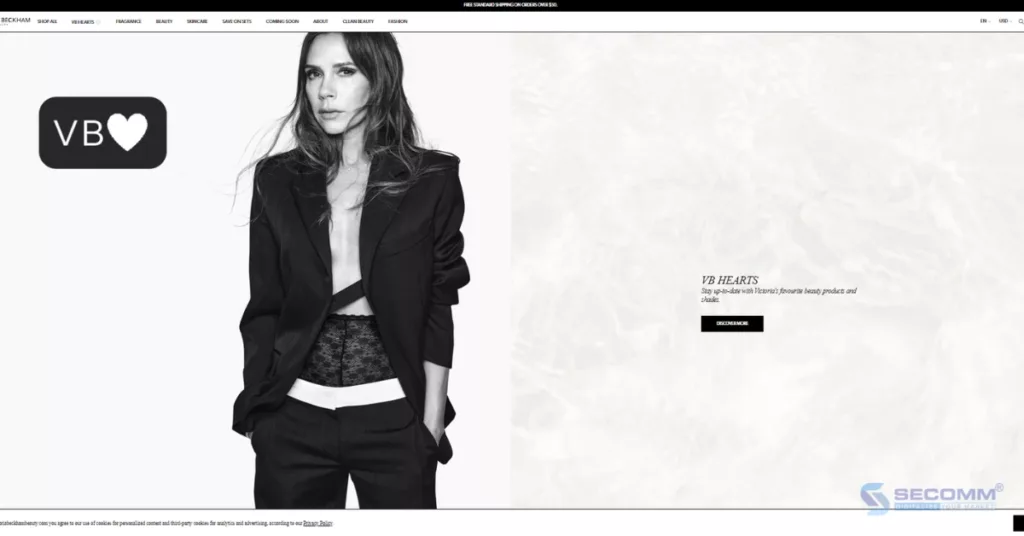
Victoria Beckham được biết đến là tượng đài của làng thời trang thế giới, tài năng và sự cống hiến của cô được giới chuyên môn và người hâm mộ công nhận. Niềm đam mê của Victoria không chỉ dừng lại ở thời gian mà còn với lĩnh vực mỹ phẩm. Do đó, năm 2019, thương hiệu mỹ phẩm Victoria Beckham Beauty do cô làm nhà đồng sáng lập đã chính thức ra đời.
Thương hiệu này đã triển khai website thương mại điện tử với tiêu chí hiệu suất cao, tốc độ tải trang nhanh chóng và có thể vận hành mượt mà với giao diện đa ngôn ngữ, đa tiền tệ. Vì thế, Victoria Beckham Beauty đã quyết định triển khai kiến trúc Headless, tận dụng Shopify Plus Storefront API, hosting Netlify kết hợp với hệ thống quản lý nội dung (CMS) – Contentful.

Shopify Plus giúp doanh nghiệp này quản lý khách hàng, đơn hàng, tồn kho, tích hợp nhiều hình thức thanh toán để mang đến trải nghiệm đa tiền tệ. Trong khi đó, Contentful cung cấp những tính năng CMS vượt trội để quản lý dữ liệu phong phú của Victoria Beckham Beauty.
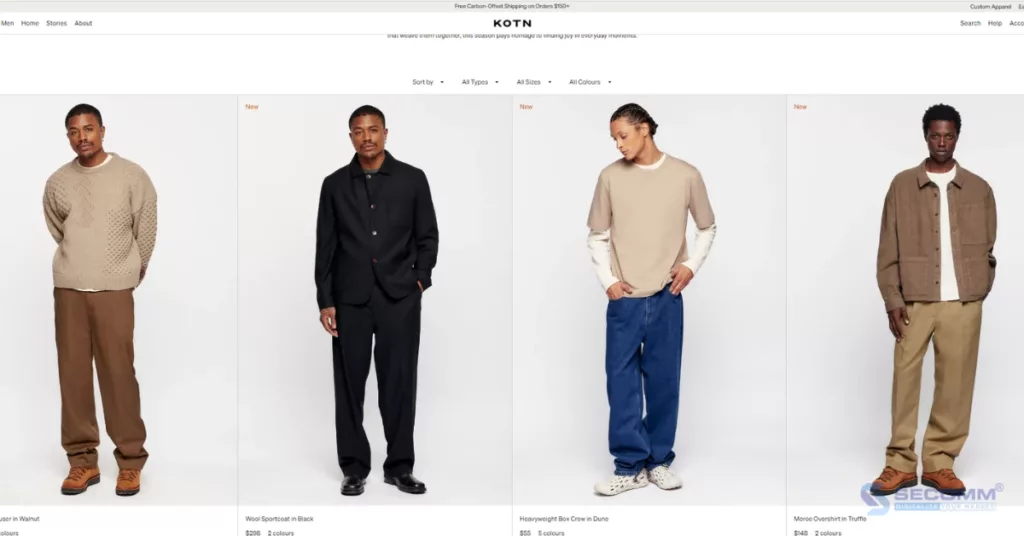
Kotn được thành lập với sứ mệnh đặt ra tiêu chuẩn cho sự sáng tạo và tiêu dùng có ý thức, thiết kế trang phục dựa trên các nguyên tắc thiết kế đảm bảo chất lượng, giá trị trung thực và có tác động tích cực đến xã hội.
Sau khi ra mắt website thương mại điện tử Headless với Shopify Plus năm 2014, thương hiệu này tiếp tục mở rộng danh mục sản phẩm để đáp ứng nhu cầu của khách hàng. Với mong muốn mang đến cho khách hàng trải nghiệm vượt trội, Kotn điều chỉnh cách tiếp cận của mình cho mục tiêu phát triển những năm sau đó.

Kotn đã sử dụng Shopify Storefront API để hợp nhất hai cửa hàng thành một, tích hợp với một hệ thống CMS mới và tùy chỉnh các trang sản phẩm và thanh toán. Điều này làm giảm nhu cầu về các ứng dụng tùy chỉnh và và các giải pháp liên quan, đồng thời trao quyền cho nhân viên quản lý, hàng tồn kho, doanh số và trải nghiệm khách hàng dễ dàng hơn.
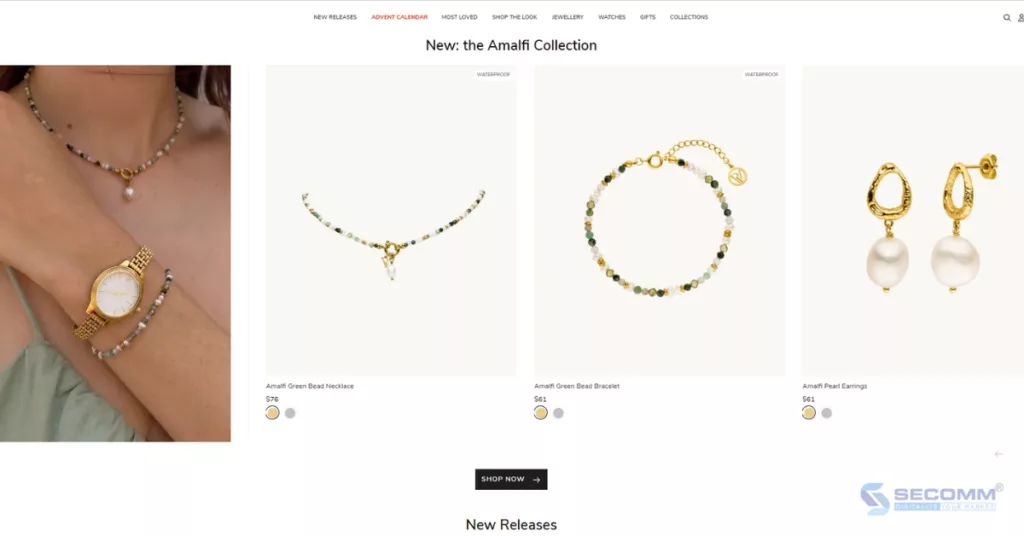
Paul Valentine là thương hiệu chuyên chế tác và cung cấp những món trang sức thanh lịch, vượt thời gian. Chỉ trong vòng 8 năm kể từ khi thành lập năm 2015, Paul Valene chính thức trở thành thương hiệu trang sức lớn, có uy tín và hiện đã phục vụ hàng trăm khách hàng khắp thế giới.

Website Paul Valentine đã được vận hành trên Shopify Plus từ trước nhưng cách thiết lập lại khiến quy trình quản lý nội dung trên 12 cửa hàng địa phương trở nên phức tạp và kém hiệu quả. Do đó, triển khai kiến trúc Headless là phương pháp tiếp cận phù hợp nhất để giải quyết vấn đề này.
Theo đó, Paul Valentine đã xây dựng giao diện frontend tuỳ chỉnh bằng cách sử dụng Shopify Storefront API và framework Vue.js, đồng thời tích hợp hệ thống Contentful vào backend nhằm đồng nhất việc quản lý và phân phối nội dung giữa các cửa hàng. Điều này giúp đơn giản hoá hoạt động quản lý và vận hành website thương mại điện tử của đội ngũ Paul Valentine cũng như tăng tốc độ tải trang và đảm bảo trải nghiệm người dùng mượt mà và nhất quán.
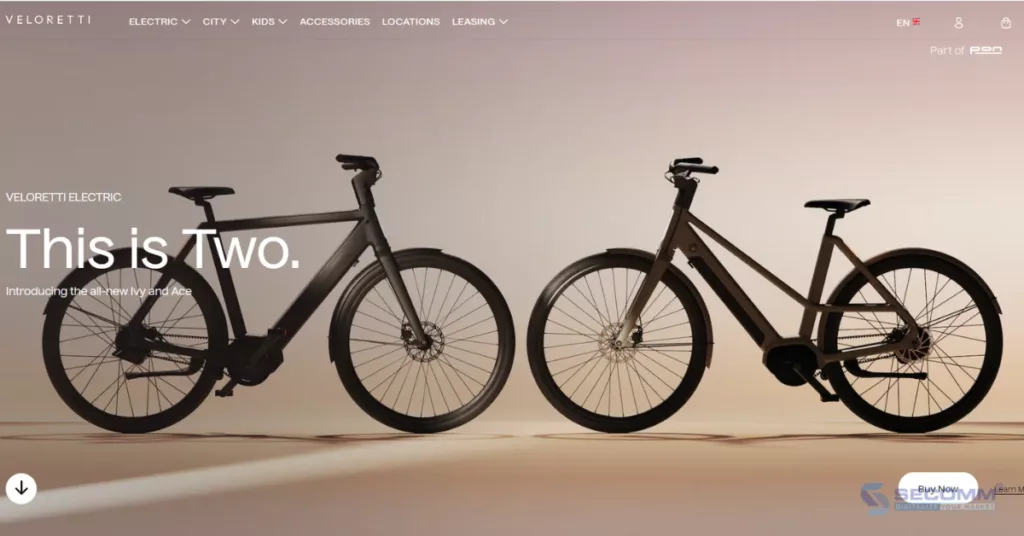
Veloretti là một thương hiệu xe đạp nổi tiếng của Hà Lan, chuyên sản xuất và cung cấp các loại xe đạp và phụ kiện cao cấp. Việc ra mắt dòng xe đạp điện hiện đại đầu tiên đã thúc đẩy Veloretti tái xây dựng toàn bộ website thương mại điện tử của mình.
Trong khi các đối thủ tập trung vào công nghệ và các thông số kỹ thuật, Veloretti lại quyết định thiết kế trang web của mình mang đậm tính thời trang và phong cách sống bằng việc sử dụng bố cục và nội dung video độc đáo. Đối với các trang sản phẩm xe đạp không điện, Veloretti sử dụng theme sáng, trong khi theme tối sẽ được dùng cho các trang sản phẩm xe đạp điện, đảm bảo việc cung cấp đủ thông tin về kỹ thuật nhưng vẫn không làm mất yếu tố thời trang và giá trị cốt lõi của thương hiệu.

Để làm được điều đó, Veloretti triển khai kiến trúc Headless, với Shopify Plus làm nền tảng cho phần backend, đồng thời sử dụng Shopify Storefront API để kết nối frontend và backend cũng như truy xuất dữ liệu và chức năng từ Shopify dễ dàng và linh hoạt. Ngoài ra, Veloretti sử dụng framework React để xây dựng giao diện frontend tuỳ chỉnh nhằm mang đến cho khách hàng trải nghiệm mua sắm độc đáo và đầy tính thời trang.
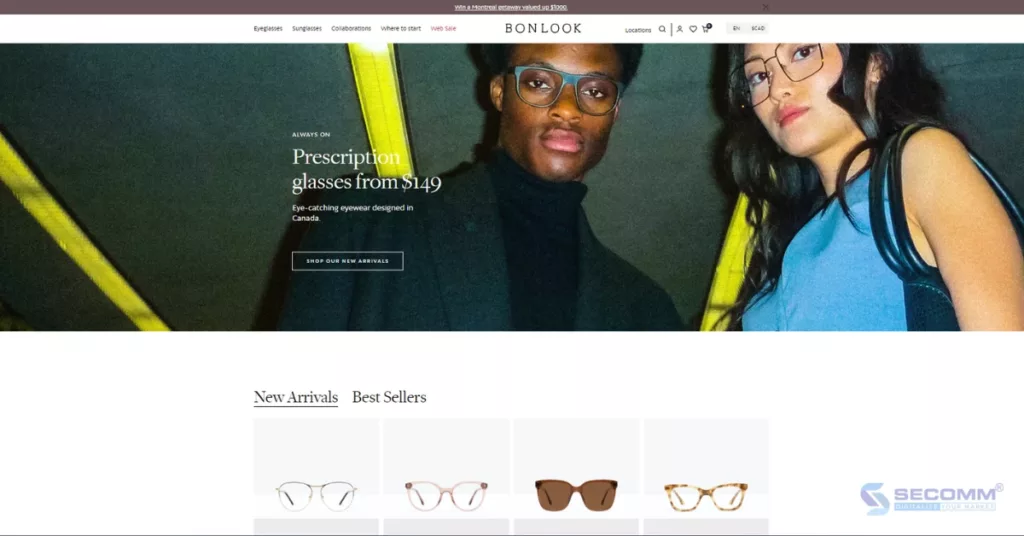
BonLook là thương hiệu chuyên sản xuất và bán mắt kính nổi tiếng có trụ sở tại Montreal, và 37 cửa hàng chi nhánh có mặt khắp Canada. Ngoài ra, BonLook còn có dịch vụ cắt kính theo toa, khách hàng sẽ tải lên đơn thuốc, chọn chất liệu tròng kính, khả năng chống ánh sáng xanh, chống mỏi, kích thước gọng kính và kiểu dáng.

BonLook đã xây dựng giải pháp Headless đa kênh với Shopify Plus nhằm cung cấp trải nghiệm mua sắm liền mạch giữa các kênh từ online đến offline với nhiều tính năng độc đáo, trong đó có công nghệ AR với “Virtual Try On”. Thương hiệu này còn tận dụng các ứng dụng trong Shopify Plus Certified Apps để nâng cao tỷ lệ chuyển đổi, nuôi dưỡng lòng trung thành bằng các chương trình khuyến mãi và ưu đãi theo mùa để thu hút khách hàng quay trở lại mua sắm.
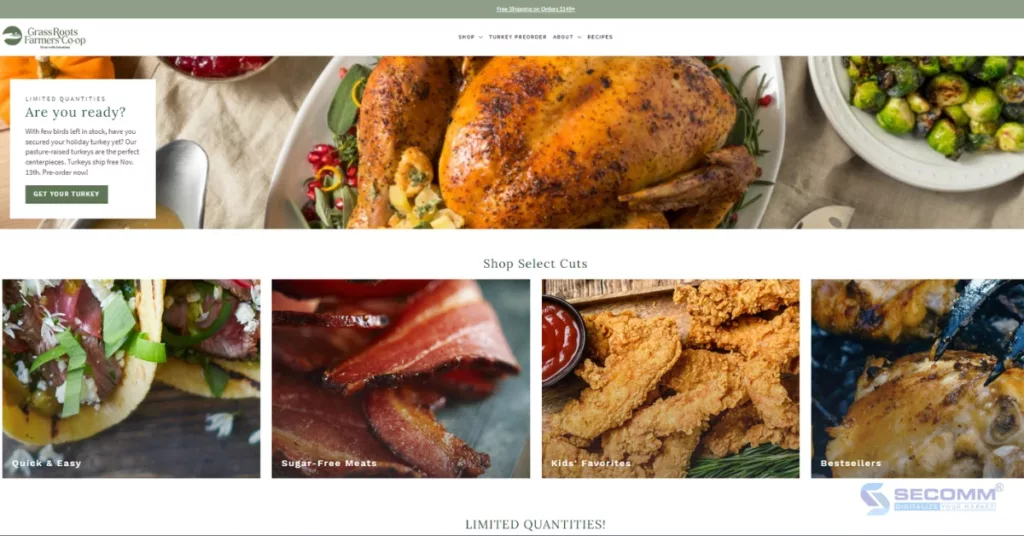
Grass Roots là một hợp tác xã của các gia đình nông dân quy mô nhỏ ở Hoa Kỳ chuyên sản xuất và bán các sản phẩm sạch như thịt heo, thịt bò, thịt gà, thịt cừu và cả nước hầm xương. Vì muốn cung cấp cho người dùng trải nghiệm mua sắm trực tuyến tối ưu nhất, Grass Roots quyết định triển khai giải pháp Headless Commerce trên nền tảng Shopify Plus. Điều này giúp Grass Roots tiếp cận với những công nghệ web hiện đại nhất để tạo ra trải nghiệm khách hàng độc đáo của riêng mình với các tính năng như:

Triển khai Headless với Shopify Plus ngay hôm nay!
Trên đây là những minh chứng cụ thể cho việc cung cấp trải nghiệm khách hàng độc đáo và hấp dẫn của 15 thương hiệu ở khắp các lĩnh vực khi triển khai Headless dựa trên nền tảng Shopify Plus.
Với khả năng tùy chỉnh linh hoạt và mở rộng vượt trội, Shopify Plus là một trong những nền tảng SaaS được các doanh nghiệp lớn cân nhắc lựa chọn để phát triển mô hình Headless Commerce nhờ những giải pháp tối ưu như Hydrogen + Oxygen và Commerce Components.
Trong nhiều năm qua, SECOMM trở thành đối tác đáng tin cậy của nhiều doanh nghiệp lớn như Vinamilk, Suzuverse để thiết lập kiến trúc Headless cho website thương mại điện tử. Chúng tôi đảm nhận việc tư vấn, lập kế hoạch và đồng hành với doanh nghiệp để xây dựng website Headless Shopify Plus trên từng giai đoạn.
Liên hệ với SECOMM hoặc gọi trực tiếp vào hotline (028 7108 9908) để bắt đầu dự án triển khai Headless với Shopify Plus ngay hôm nay!
 2
2
 6,222
6,222
 0
0
 1
1
Các doanh nghiệp khi triển khai Headless Commerce đều vì mong muốn có thể tích hợp với ứng dụng hay dịch vụ bên thứ ba để mở rộng khả năng, tăng cường hiệu suất và tăng tính linh hoạt của hệ thống thương mại điện tử. Do đó, họ không thể bỏ qua việc nghiên cứu và tìm hiểu về eCommerce APIs – những giao diện lập trình ứng dụng.
Bài viết dưới đây sẽ giới thiệu sơ lược những điều cần biết về eCommerce APIs bao gồm eCommerce APIs là gì, eCommerce APIs hoạt động như thế nào, các loại eCommerce APIs, vai trò của chúng trong Headless Commerce và lợi ích khi tích hợp eCommerce APIs.
Xem thêm: Headless Commerce là gì?
eCommerce APIs là những giao diện lập trình ứng dụng (APIs) cho phép các ứng dụng, hệ thống bên ngoài truy cập và tương tác với các chức năng và dữ liệu của nền tảng thương mại điện tử. Ví dụ: một eCommerce API cho phép doanh nghiệp truy cập thông tin sản phẩm, đặt hàng, thanh toán, quản lý kho hàng, hay tích hợp với các dịch vụ bên thứ ba như vận chuyển, phân tích, email marketing, giao hàng.
eCommerce APIs hoạt động dựa trên mô hình yêu cầu và phản hồi. Khi một ứng dụng hay hệ thống muốn truy cập hoặc thực hiện một chức năng trên hệ thống thương mại điện tử, ứng dụng hay hệ thống này sẽ gửi yêu cầu eCommerce API thông qua một phương thức HTTP như GET, POST, PUT hay DELETE.
Yêu cầu này sẽ chứa các thông tin như địa chỉ URL của eCommerce API và các dữ liệu cần thiết. Sau đó, eCommerce APIs sẽ xử lý yêu cầu và trả về một phản hồi cho ứng dụng hay hệ thống đã gửi yêu cầu trước đó. Phản hồi này sẽ có một mã HTTP cho biết kết quả của yêu cầu (thành công hay thất bại) và có thể chứa các dữ liệu dưới dạng JSON, XML,…
Các API trong lĩnh vực thương mại điện tử thường được công bố ở dạng tài liệu được gọi là “API documentation”. Tài liệu này chứa các hướng dẫn chi tiết về cách thiết lập kết nối và chia sẻ dữ liệu thông qua API. Điều này giúp doanh nghiệp và các nhà phát triển hiểu rõ cách sử dụng từng loại API.
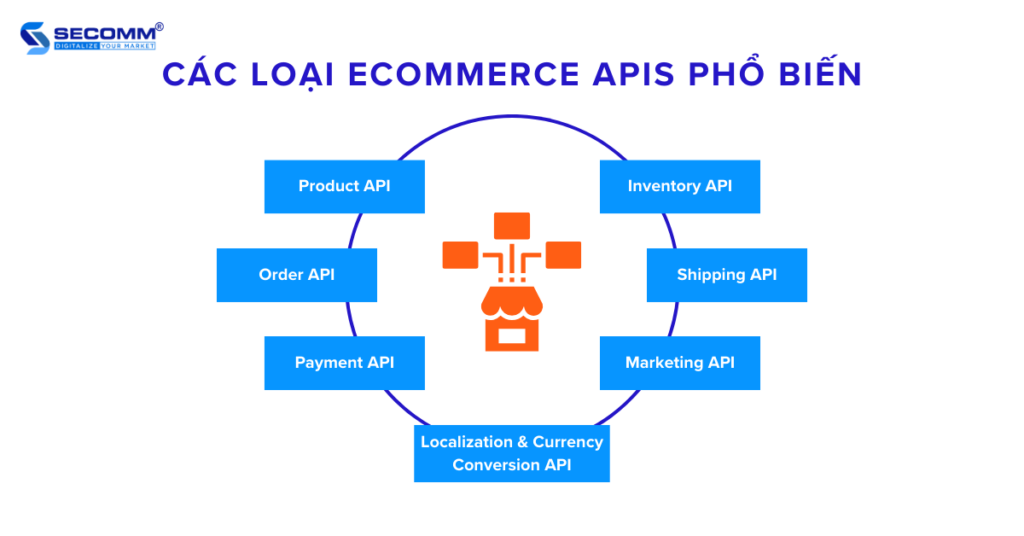
Có nhiều loại eCommerce APIs khác nhau tuỳ thuộc vào chức năng và mục đích sử dụng của mỗi loại.

Một số loại eCommerce APIs phổ biến và quan trọng trong hệ thống thương mại điện tử phải kể đến bao gồm:
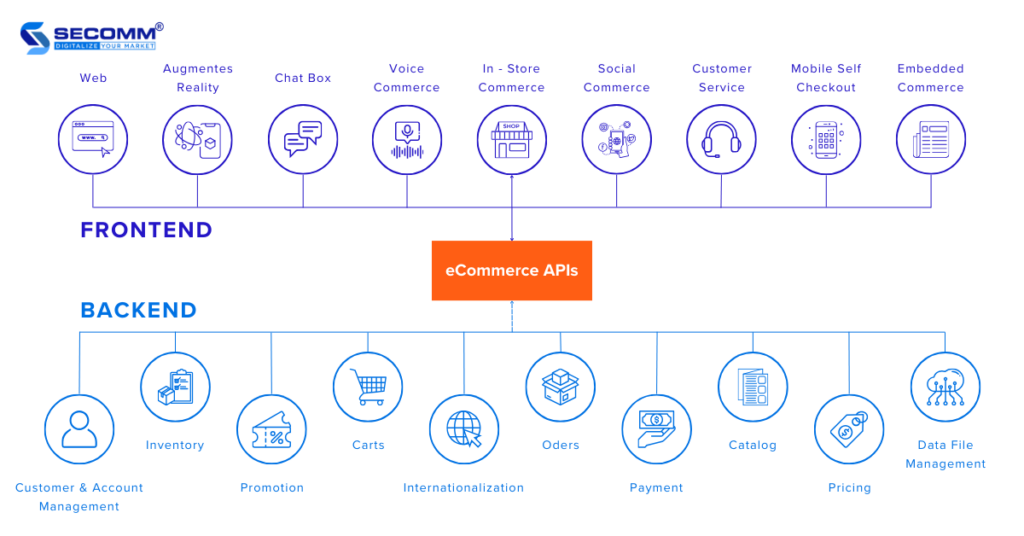
Headless Commerce là kiến trúc giải pháp cho phép tách biệt giao diện người dùng (frontend) và hệ thống quản lý (backend) của website thương mại điện tử. Headless Commerce còn được gọi là phương pháp tiếp cận “Ưu tiên API” (API-first) vì frontend và backend giao tiếp với nhau thông qua một lớp API.
Do đó có thể thấy, eCommerce API đóng vai trò rất quan trọng trong việc kết nối frontend và backend. Giả sử một khách hàng truy cập vào website thương mại điện tử của doanh nghiệp và thực hiện một đơn hàng, frontend của trang web có thể sử dụng eCommerce APIs để gửi yêu cầu tới backend để kiểm tra tính khả dụng của sản phẩm, tính toán giá trị đơn hàng và tạo đơn hàng. Backend sau đó có thể xử lý các yêu cầu này và trả về thông tin cần thiết để hiển thị cho khách hàng.

eCommerce APIs cho phép frontend truy cập và tương tác với các chức năng và dữ liệu của backend, đồng thời cũng cho phép backend tích hợp với các dịch vụ và hệ thống bên thứ ba như CMS, CRM, ERP, DXP. Ngoài ra, eCommerce API cũng giúp doanh nghiệp tạo ra nhiều giao diện người dùng khác nhau cho đa dạng kênh bán hàng và thiết bị như website, mobile app, voice commerce, wearable, AR/VR.
Các eCommerce API giúp các doanh nghiệp triển khai Headless Commerce một cách linh hoạt, không chỉ cung cấp trải nghiệm mua sắm đa kênh mà còn thúc đẩy sự mở rộng và phát triển ở thị trường quốc tế nhanh chóng và hiệu quả.

Doanh nghiệp có thể thêm các chức năng và tính năng mới vào website thương mại điện tử bằng cách sử dụng các eCommerce APIs có sẵn hoặc tự tạo các API cho riêng mình. Nhờ đó, doanh nghiệp dễ dàng mở rộng khả năng của hệ thống thương mại điện tử, cung cấp cho khách hàng trải nghiệm mua sắm tối ưu hơn
Doanh nghiệp có thể tối ưu hiệu suất của website thương mại điện tử bằng sách sử dụng các eCommerce APIs để tự động hoá các quy trình kinh doanh nhằm giảm thiểu lỗi có thể xảy ra. Ví dụ doanh nghiệp có thể sử dụng API để đồng bộ hoá dữ liệu giữa các hệ thống khác nhau để quản lý và vận hành hiệu quả hơn.
Doanh nghiệp có thể tự do tùy chỉnh website thương mại điện tử của mình theo nhu cầu và mong muốn của mình bằng cách tích hợp các eCommerce APIs để kết nối với các ứng dụng và hệ thống khác bên thứ ba. Ví dụ doanh nghiệp có thể sử dụng eCommerce APIs để tạo ra trải nghiệm người dùng độc đáo, kết hợp với các công nghệ mới như AI, AR/VR và blockchain.
Các ứng dụng, hệ thống bên thứ ba đặc biệt là hệ thống thanh toán thường bao gồm những quy tắc bảo mật nghiêm ngặt vì thế khi tích hợp với website của doanh nghiệp thông qua eCommerce APIs sẽ tăng tính bảo mật cho website. Điều này giúp bảo vệ dữ liệu kinh doanh, dữ liệu khách hàng và thông tin thanh toán khỏi rủi ro bị xâm nhập hoặc đánh cắp.
Các eCommerce APIs cho phép doanh nghiệp tích hợp với nhiều giao diện người dùng khác nhau, từ đó giúp doanh nghiệp mở rộng hoạt động kinh doanh trên nhiều kênh bán hàng, bao gồm website, ứng dụng di động hay thậm chí mạng xã hội.
Trên đây là những điều cần biết về eCommerce APIs – những giao diện lập trình ứng dụng cho phép các ứng dụng và hệ thống khác nhau tương tác với nhau một cách hiệu quả trong hệ thống thương mại điện tử. Nói cách khác eCommerce APIs đóng vai trò là cầu nối giữa frontend và backend trong mô hình Headless Commerce cho phép doanh nghiệp linh hoạt hoá các thao tác tùy chỉnh và cung cấp cho khách hàng trải nghiệm mua sắm độc đáo và liền mạch.
Liên hệ với SECOMM (028 7108 9908) để tìm hiểu thêm về tích hợp eCommerce APIs và triển khai Headless Commerce hiệu quả. Chúng tôi sở hữu đội ngũ chuyên gia giàu kinh nghiệm và chuyên môn để biến những ý tưởng của doanh nghiệp trở thành sự thật và đồng hành để hỗ trợ doanh nghiệp trên hành trình thương mại điện tử.
 2
2
 6,548
6,548
 0
0
 1
1
Khi nghiên cứu về những thay đổi lớn của thương mại điện tử trong hơn một thập kỷ qua, có một khái niệm không thể không nhắc đến chính là Headless Commerce. Đây không chỉ đơn thuần là một xu hướng mà là một giải pháp mang tính cách mạng đối với cách mà các doanh nghiệp triển khai thương mại điện tử nhằm mang đến sự linh hoạt và hiệu quả hơn trong việc cung cấp trải nghiệm mua sắm liền mạch cho khách hàng.
Những số liệu dưới đây góp phần chứng minh Headless Commerce là một trong những xu hướng phát triển nhanh nhất của thương mại điện tử:
Vậy, Headless Commerce là gì và tại sao đây được xem là một cách tiếp cận hiện đại và linh hoạt cho việc triển khai thương mại điện tử? Cùng tìm hiểu trong bài viết dưới đây.
Headless Commerce là một kiến trúc thương mại điện tử tách biệt phần giao diện người dùng (Frontend) và phần hệ thống quản lý dữ liệu và chức năng (Backend) của website thương mại điện tử. Sự tách biệt này giúp cho frontend và backend có thể được xây dựng hoàn toàn độc lập và kết nối với nhau thông qua các eCommerce API (Application Programming Interface).

Triển khai Headless, doanh nghiệp có thể sử dụng bất kỳ công nghệ hay công cụ nào mình muốn để thiết kế và tuỳ chỉnh giao diện người dùng mà không bị phụ thuộc vào nền tảng thương mại điện tử đang sử dụng. Doanh nghiệp cũng có thể cập nhật và thay đổi backend mà không làm ảnh hưởng đến phần frontend.
Trước khi giải pháp Headless Commerce, hầu hết các website thương mại điện tử đều được xây dựng với kiến trúc Monolithic – tức là phần frontend và backend được liên kết chặt chẽ với nhau trong một hệ thống duy nhất. Đây là cách tiếp cận truyền thống và đơn giản, giúp doanh nghiệp dễ dàng xây dựng và quản lý website thương mại điện tử của mình.
Tuy nhiên, Monolithic Commerce tồn tại nhiều hạn chế đặc biệt khi doanh nghiệp muốn phát triển và mở rộng hệ thống thương mại điện tử. Một số vấn đề thường gặp khi triển khai Monolithic Commerce:
Trái ngược với Monolithic Commerce, kiến trúc Headless mang đến cho doanh nghiệp nhiều lợi ích khi triển khai website thương mại điện tử. Một số trong đó chính là:


Mô hình Headless Commerce cho pháp doanh nghiệp tuỳ chỉnh để tạo ra trải nghiệm người dùng độc đáo trên nhiều kênh khác nhau (website, mobile app, IoT). Điều này chẳng hạn không ảnh hưởng đến hệ thống backend mà còn giúp doanh nghiệp tiếp cận nhiều khách hàng tiềm năng hơn và thúc đẩy khả năng chuyển đổi.
Thông qua các API, doanh nghiệp có thể kết hợp và tích hợp nhiều hệ thống từ bên thứ ba một cách liền mạch (CRM, CMS, ERP, DXP) vào hệ thống backend để tăng cường sự hiệu quả của việc quản lý và vận hành hoạt động thương mại điện tử. Việc này giúp doanh nghiệp tận dụng khả năng vượt trội từ nhiều dịch vụ khác nhau mà không cần lo lắng về vấn đề tương thích hay hiệu suất hoạt động của cả website.
Với khả năng tích hợp dễ dàng với các hệ thống khác, doanh nghiệp có thể thu thập và tổng hợp dữ liệu khách hàng từ nhiều nguồn khác nhau, như CRM, chiến dịch quảng cáo hoặc dữ liệu từ trải nghiệm mua sắm trước đó. Triển khai Headless, doanh nghiệp có thể tạo ra giao diện tuỳ chỉnh dựa trên dữ liệu và thông tin cá nhân của khách hàng, chẳng hạn như hiển thị nội dung, sản phẩm và thông điệp riêng biệt cho từng khách hàng theo sở thích, hành vị mua sắm và lịch sử giao dịch.
Triển khai Headless Commerce cung cấp cho doanh nghiệp khả năng mở rộng hoạt động kinh doanh ra thị trường quốc tế bằng cách điều chỉnh hoạt động kinh doanh để phục vụ hiệu quả các thị trường khác nhau. Cụ thể, doanh nghiệp có thể tuỳ chỉnh giao diện người dùng, quản lý nội dung và chế độ xem riêng biệt cho từng đối tượng khách hàng ở mỗi thị trường khác nhau. Đồng thời, doanh nghiệp dễ dàng thực hiện các tích hợp đối với tuỳ chọn thanh toán, giao hàng, ngôn ngữ và tiền tệ để tối ưu trải nghiệm địa phương.
Trong kiến trúc Headless, phần frontend và backend hoạt động độc lập với nhau thông qua API nên doanh nghiệp có thể tối ưu hiệu suất của cả hai phần. Đơn cử, doanh nghiệp có thể tối ưu hoá điều hướng và tốc độ tải trang của các frontend (website, mobile app, IoT) mà không phụ thuộc nhiều và hiệu suất của phần backend. Tương tự, doanh nghiệp có thể tối ưu phần backend để xử lý các yêu cầu về sản phẩm, giao dịch hay tồn kho một cách hiệu quả mà không ảnh hưởng đến tốc độ tải trang của các frontend.
Headless Commerce là một giải pháp thương mại điện tử hiện đại mang tính đột phá cao. Tuy nhiên, điều đó không có nghĩa là giải pháp này phù hợp với mọi doanh nghiệp. Vì thế, trước khi quyết định triển khai Headless cho website thương mại điện tử, doanh nghiệp cần xem xét các yếu tố sau đây:
Sẵn sàng để triển khai Headless Commerce?
Thời gian qua, Headless Commerce góp phần thay đổi và định hình cách doanh nghiệp triển khai thương mại điện tử. Mô hình này mang đến cho doanh nghiệp nhiều lợi ích trong việc tuỳ chỉnh và mở rộng quy mô cũng như cung cấp trải nghiệm đa kênh cho khách hàng. Tuy nhiên trước khi quyết định triển khai Headless, doanh nghiệp cần cân nhắc những vấn đề liên quan đến mục tiêu kinh doanh, ngân sách và nguồn lực, nhu cầu phát triển và thời gian golive.
Khi đã sẵn sàng để triển khai Headless, doanh nghiệp chắc hẳn sẽ nghiên cứu về các nền tảng hỗ trợ Headless Commerce hàng đầu. Một trong số đó phải kể đến Shopify, nền tảng SaaS nổi tiếng này đến nay đã ra mắt nhiều giải pháp để doanh nghiệp triển khai Headless.
Với kinh nghiệm về kỹ thuật lâu năm và chuyên môn cao trong lĩnh vực thương mại điện tử, SECOMM đã tư vấn và triển khai Headless Commerce thành công dựa trên một trong ba giải pháp của Shopify cho những doanh nghiệp hàng đầu như Vinamilk, Suzuverse,…
Liên hệ SECOMM hoặc gọi trực tiếp vào hotline (02871089908) để khám phá cách chúng tôi có thể hỗ trợ doanh nghiệp khai thác tối đa tiềm năng của Headless Commerce và tăng cường khả năng cạnh tranh trên thị trường thương mại điện tử.
 2
2
 7,370
7,370
 0
0
 1
1Subscribe to get the latest eBook!
Hotline