It seems we can’t find what you’re looking for. Perhaps searching can help.
Sign Up for newsletter!
Subscribe to get the latest eBook!
Hotline







Tự do sáng tạo và linh hoạt kỹ thuật là điều đã đưa thương mại điện tử đến giai đoạn mới với xu hướng Headless Commerce. Trong bối cảnh này, Shopify Plus trở nên nổi bật với nhiều giải pháp vượt trội đã giúp nhiều doanh nghiệp dẫn đầu xu hướng này.
Xem thêm: Thương hiệu triển khai Headless với Shopify Plus
Sự kết hợp giữa cơ sở hạ tầng của Shopify Plus và kiến trúc Headless mở ra cho doanh nhiều cách thức để tạo ra trải nghiệm mua sắm độc đáo và tuỳ biến cho khách hàng của mình. Dưới đây 3 cách triển khai Headless Commerce với Shopify Plus rất đáng để tham khảo.
Shopify Storefront API là một API dựa trên GraphQL – ngôn ngữ truy vấn API, cho phép doanh nghiệp kết nối frontend của website với phần backend của Shopify và truy xuất dữ liệu, chức năng thương mại điện tử một cách dễ dàng. Vì vậy doanh nghiệp có thể sử dụng Storefront API để tạo ra các trải nghiệm khách hàng độc đáo và cá nhân hoá trên nhiều kênh kỹ thuật số khác nhau.

Tính linh hoạt cao: Storefront API cho phép doanh nghiệp tạo ra trang web độc lập. Thay vì phải tuân theo giới hạn của các theme có sẵn, doanh nghiệp có thể linh hoạt thiết kế các trang sản phẩm, trang chủ, giỏ hàng theo phong cách riêng phản ánh đúng thương hiệu của mình. Storefront API còn đảm bảo tính linh hoạt trong quá trình tích hợp với hệ thống bên thứ ba, đồng thời có thể dễ dàng điều chỉnh website để thích ứng với xu hướng thiết kế mới.
Truy cập dữ liệu toàn diện: Thông qua Storefront API, doanh nghiệp có thể truy cập vào mọi khía cạnh của cơ sở dữ liệu Shopify Plus bao gồm thông tin chi tiết về sản phẩm, đơn hàng và thông tin khách hàng. Điều này giúp doanh nghiệp quản lý, theo dõi, đánh giá xu hướng và tối ưu hoá dữ liệu thương mại điện tử một cách chính xác.
Hỗ trợ tốt mô hình Headless Commerce: Mô hình Headless Commerce tách biệt phần frontend và backend, tạo ra tính linh hoạt lớn trong quá trình phát triển và vận hành thương mại điện tử. Storefront API được tối ưu hoá để kết nối phần backend của Shopify Plus một cách liền mạch với với các frontend tạo trải nghiệm người dùng đồng nhất trên nhiều kênh và thiết bị khác nhau.
Yêu cầu trình độ kỹ thuật cao: Triển khai Headless Shopify Plus bằng cách sử dụng Storefront API là quá trình phức tạp và đòi hỏi kiến thức chuyên sâu về nền tảng Shopify Plus, ngôn ngữ lập trình, framework cũng như khả năng giải quyết vấn đề để có thể xử lý nhanh chóng các yêu cầu kỹ thuật. Đặc biệt, doanh nghiệp cần có sự am hiểu về cấu trúc dữ liệu của Shopify. Điều này bao gồm việc hiểu rõ cách dữ liệu về khách hàng, sản phẩm, giao dịch được tổ chức và lưu trữ như thế nào trong hệ thống.
Quản lý phức tạp: Sự linh hoạt cao của Storefront API vô tính khiến cho quá trình quản lý và duy trì hệ thống trở nên phức tạp. Mặc dù sự linh hoạt của Storefront API cho phép doanh nghiệp tuỳ chỉnh mọi khía cạnh của website thương mại điện tử, từ trang chủ đến quy trình thanh toán nhưng các thiết lập tùy chỉnh này cần được quản lý tốt. Khi có quá nhiều thiết lập tùy chỉnh thì khi doanh nghiệp cần thực hiện một số cập nhật có thể xảy ra tình trạng không tương thích giữa các thiết lập trên một hệ thống tổng thể.
Giải pháp Shopify Hydrogen + Oxygen được ra mắt năm 2021 dành riêng cho doanh nghiệp lớn triển khai Headless Commerce với Shopify Plus. Cụ thể, Hydrogen là framework dựa trên React – một framework phổ biến để xây dựng giao diện người dùng, cho phép doanh nghiệp xây dựng các storefront độc đáo và đẹp mắt.
Trong khi đó, Oxygen là một hosting toàn cầu có thể lưu nội dung tùy chỉnh. Shopify Oxygen được hỗ trợ bởi cơ sở hạ tầng của Shopify với hơn 100 vị trí máy chủ được đặt khắp nơi trên thế giới. Doanh nghiệp không cần bận tâm về việc tìm kiếm nhà cung cấp hosting bên thứ ba hay quản lý các vấn đề kỹ thuật.

Khả năng tùy chỉnh cao: Shopify Hydrogen cho phép doanh nghiệp tự do tùy chỉnh giao diện website Headless và thực hiện một số tích hợp mở rộng cần thiết. Điều này nghĩa là các nhà bán hàng có thể sử dụng các công nghệ mới nhất để xây dựng website thương mại điện tử Headless mà không cần phải lo lắng sẽ ảnh hưởng đến sự hoạt động của hệ thống.
Tạo trải nghiệm cá nhân hoá: Giải pháp Shopify Hydrogen có tính linh hoạt và tùy chỉnh cao nên những doanh nghiệp triển khai Headless Commerce với giải pháp này có thể dễ dàng tạo và cung cấp cho khách hàng trải nghiệm mua sắm tối ưu theo cách cá nhân hoá.
Tích hợp đa dạng: Nhằm hỗ trợ doanh nghiệp tạo ra trải nghiệm đa kênh liền mạch, Shopify cung cấp khả năng tích hợp website Headless Hydrogen với đa dạng ứng dụng bên thứ ba như Klaviyo, Gorgias, v.v và cả hệ thống Headless CMS như Contentful, Sanity, Builder.io, v.v
Yêu cầu trình độ kỹ thuật cao: Shopify Hydrogen là giải pháp mang nặng tính kỹ thuật và không có trình xây dựng kéo – thả. Vì thế, quá trình triển khai Headless Commerce với Shopify Hydrogen sẽ đòi hỏi cao về chuyên môn kỹ thuật của doanh nghiệp.
Phụ thuộc vào API của Shopify: Giải pháp này được phát triển cho riêng API của Shopify. Điều này có nghĩa framework Hydrogen chỉ có thể được sử dụng để xây dựng giao diện website Shopify.
Tích hợp ứng dụng: Mặc dù Shopify cho phép doanh nghiệp tích hợp dễ dàng với một ứng dụng và CMS bên thứ ba, nhưng nếu doanh nghiệp muốn sử dụng một CMS hay ứng dụng bất kỳ cho cửa hàng Shopify Plus mà không tương thích với framework Hydrogen, doanh nghiệp cần tích hợp thông qua một middleware app.
Cách thứ ba để doanh nghiệp triển khai Headless Commerce với Shopify Plus là sử dụng giải pháp mới nhất của Shopify — Commerce Components. Đây là bộ tech stack theo dạng mô-đun thành phần (modular components) được Shopify phát triển dành riêng cho doanh nghiệp lớn để xây dựng website thương mại điện tử Headless.
Shopify Commerce Components cung cấp 30 thành phần bao gồm những tính năng cốt lõi trải khắp các khía cạnh kinh doanh như Giỏ hàng, Thanh toán, Dữ liệu, Giao hàng, v.v.
Doanh nghiệp có thể tích hợp các thành phần này dựa trên nhu cầu triển khai để tạo ra bộ giải pháp tuỳ chỉnh cho riêng website Headless Shopify của mình. Kể từ khi ra mắt, nhiều doanh nghiệp hàng đầu thế giới đã sử dụng bộ tech stack mới này của Shopify. Trong số đó phải kể đến Mattel, JB Hifi, Glossier, Coty, Steve Madden, Spanx and Staples.

Kiến trúc mô-đun linh hoạt: Commerce Components với kiến trúc mô-đun cung cấp không giới hạn các kết nối API. Điều này có nghĩa là doanh nghiệp có thể tích hợp và sử dụng không giới hạn số lượng thành phần, đồng thời doanh nghiệp cũng có thể dễ dàng thêm xóa và tùy chỉnh các thành phần này mà không sợ làm ảnh hưởng đến hệ thống.
Tối ưu chi phí: Commerce Components có mô hình giá dựa trên số lượng thành phần được sử dụng, nghĩa là doanh nghiệp sử dụng bao nhiêu thì sẽ trả phí bấy nhiêu. Ngoài ra, chi phí Commerce Components sẽ được theo trả năm, giúp doanh nghiệp dễ dự đoán chính xác mức phí mình sẽ phải trả.
Tích hợp phức tạp: Quy trình tích hợp nhiều thành phần có thể phức tạp và tốn kém nhiều thời gian. Các doanh nghiệp cần đảm bảo các thành phần hoạt động độc lập và liền mạch hiệu quả với nhau trong cùng một hệ thống.
Yêu cầu cao về việc lập kế hoạch: Để đảm bảo các thành phần hoạt động hiệu quả trên hệ thống đòi hỏi doanh nghiệp phải lập kế hoạch chi tiết các thành phần thương mại điện tử nào sẽ được tích hợp, lựa chọn nhà cung cấp, giải pháp triển khai và các giai đoạn triển khai.
Yêu cầu trình độ kỹ thuật cao: Để xây dựng và bảo trì hệ thống website Headless khi sử dụng giải pháp Commerce Components sẽ yêu cầu trình độ kỹ thuật nhất định cũng như kiến thức về tích hợp, công nghệ. Doanh nghiệp có thể đầu tư phát triển đội ngũ kỹ thuật nội bộ hoặc hợp tác với đơn vị có chuyên môn cao.
Bảo mật và tuân thủ: Mỗi nhà cung cấp cho mỗi thành phần thương mại điện tử sẽ có giao thức bảo mật và quy tắc tuân thủ riêng. Điều quan trọng là doanh nghiệp cần phải đảm bảo các quy tắc đó khi tích hợp thành phần của họ và đồng thời đảm bảo việc tuân thủ này không ảnh hưởng đến hoạt động của các thành phần còn lại và của cả hệ thống.

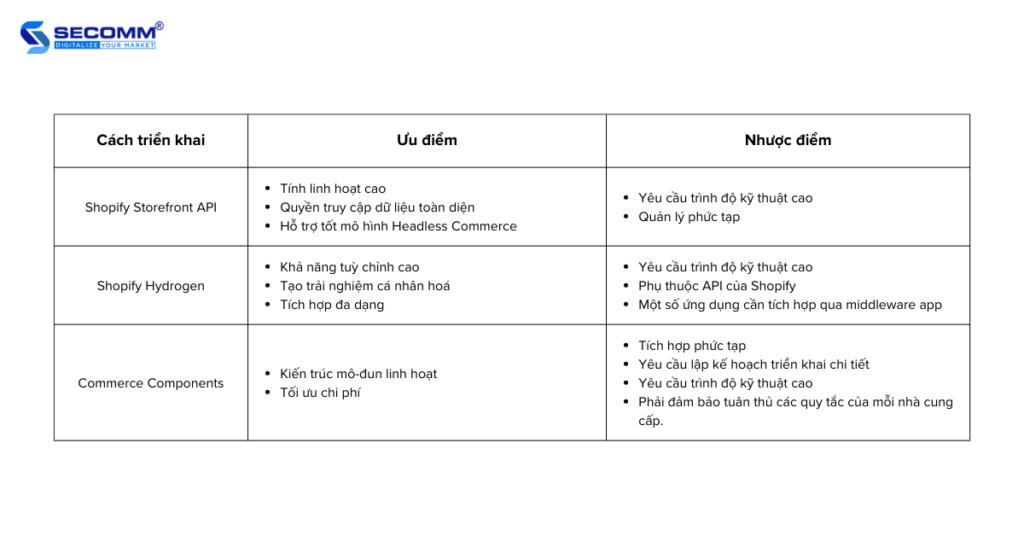
Chọn cách triển khai Headless Commerce với Shopify Plus phù hợp nhất!
Trên hành trình xây dựng website thương mại điện tử Headless với Shopify Plus, việc lựa chọn cách thức triển khai là một quyết định quan trọng để đảm bảo tính linh hoạt và hiệu suất của hệ thống, đồng thời cung cấp trải nghiệm khách hàng tối ưu nhất.
Nếu doanh nghiệp cần thêm sự tư vấn chi tiết cũng như khám phá cách Shopify Plus có thể hỗ trợ cho chiến lược triển khai Headless, hãy liên hệ với SECOMM hoặc gọi trực tiếp vào hotline (+84)28 7108 9908 để được các chuyên gia của chúng tôi tư vấn và hỗ trợ chọn đúng cách thức triển khai Headless Shopify Plus cho mô hình kinh doanh và mục tiêu của doanh nghiệp.
 2
2
 1,269
1,269
 0
0
 1
1Subscribe to get the latest eBook!
Hotline