It seems we can’t find what you’re looking for. Perhaps searching can help.


Tag: progressive web app





WHAT IS PWA? 4 KEY BENEFITS OF DEVELOPING PWA
Amidst the fierce competition in eCommerce, businesses of all sizes are striving to find breakthrough solutions to enhance customer experience and boost engagement. Among the numerous options available, PWA (Progress Web App) is considered a promising solution that can change the way users interact with an eCommerce website. Although PWA has been in the market for a while, its popularity has only recently surged in recent years.
What is PWA?
A Progressive Web App (PWA) is a type of web application built using standard web technologies such as HTML, CSS, and JavaScript, but can provide users with a similar experience and features to a native app, including push notifications, offline availability, etc.

Native apps, what do they actually mean? They are software applications built on a specific programming language for a particular platform or operating system such as iOS or Android.
Because of the differences between the two types of applications, businesses usually rely on their needs and resources to make a suitable choice.
Related Readings: Native App vs Hybrid App: Key Differences
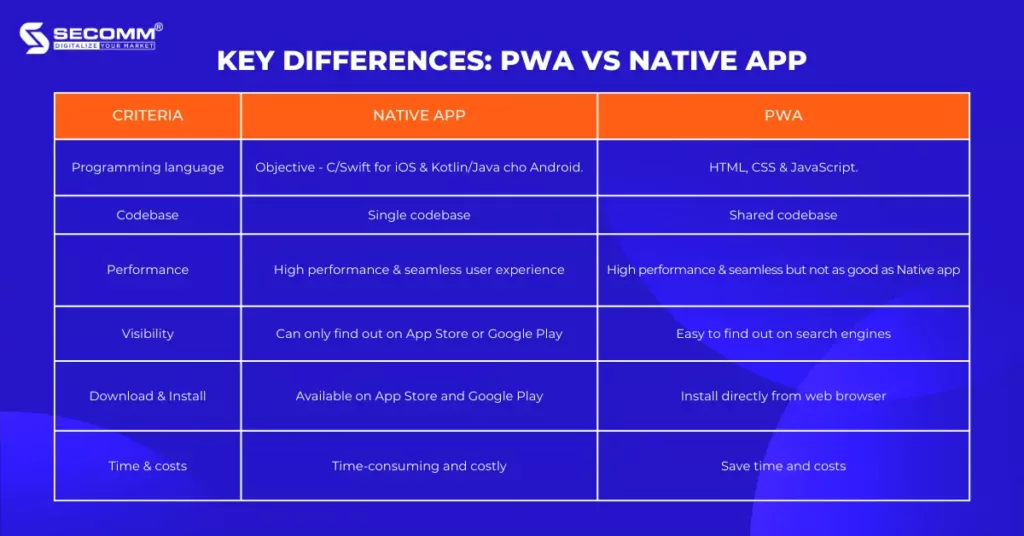
Key Differences: PWA vs Native App
Native apps are typically built using a programming language specific to each particular operating system, such as Objective-C/Swift for iOS and Java/Kotlin for Android. Meaning that developers must have a certain level of experience and expertise to write and develop apps that are suitable for each operating system. Additionally, maintaining and updating app versions must be done regularly, which can be time-consuming and costly.
On the other hand, when developing a progressive web app, developers can use a shared codebase to develop apps for all platforms, making development and maintenance faster and easier than with a native app.
To use Native apps, users need to access app stores such as the Apple’s App Store or Google Play to download and install them, while with progressive web app, users can install them directly from their web browser onto their device without going through an app store.
Although PWA can provide good performance and user experience, it is still generally not as good as native apps. Native apps offer a more seamless and richer user experience than progressive web app because they are designed specifically for a particular platform and can maximize the use of hardware and software features of the device.
Summary:

Benefits of PWA
Currently, PWA is becoming very popular and is being chosen by many businesses everywhere in the world for the following benefits:

Cost-saving in development
This is the biggest advantage and the main reason why many businesses are turning to PWA. The cost to build and maintain PWA is relatively low compared to native apps because it doesn’t require developing separately for each platform. Moreover, after installation, PWA functions like a native app with no compromise on performance and user experience. Therefore, for businesses with budget constraints, PWA is a worthwhile option to consider in order to save costs and time to launch the product.
Increase customer reach
Since PWA is designed to work efficiently on various devices and platforms such as smartphones, tablets, desktops, laptops, etc., users can access the app through a web browser and install it directly onto the home screen without downloading it from the app store. Therefore, PWA can reach a wider pool of potential customers, allowing businesses to expand their customer reach.
Boost brand recognition and interaction
The “add-to-home-screen” feature of PWA enables customers to easily add the app to their device home screen directly from the web browser. In reality, customers only click on this feature when they browse and find the app interesting and useful for them. Once the app has been added to the home screen, users will easily see and remember the brand. This way, businesses can use targeted marketing methods to encourage customer interaction.
Enhance user experience
Similar to native apps, PWA can also provide a quality user experience with fast page loading time, smooth navigation, and stable performance. In addition, it is capable of quickly responding and operating well on many devices with various screen sizes, helping users view content and products on any preferred device. PWA is developed based on web technologies, which means businesses can track and analyze user behavior in real-time and make data-driven decisions to enhance user experience.
PWA real-world example
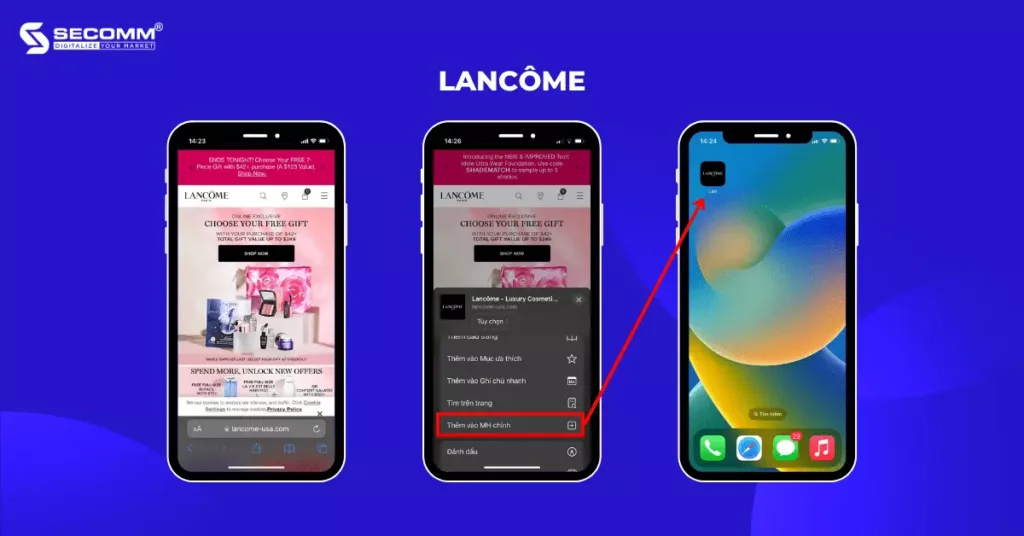
Lancôme
Lancôme, the leading high-end cosmetics brand in the world, launched a PWA in 2017 to enhance user experience and improve mobile web interaction. The Lancôme PWA provides features such as an icon on the home screen, push notifications, offline mode, and more. This allows customers to quickly access Lancôme’s website with just one touch, and the company can use push notifications to inform customers about the latest products, promotions, and special offers. In addition, the offline mode allows customers to continue browsing Lancôme’s website even without an internet connection.

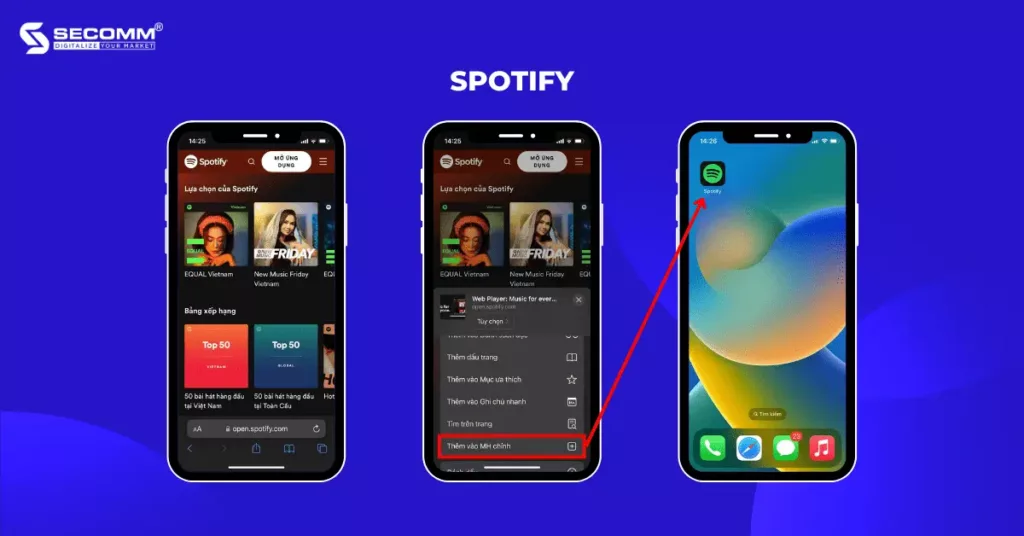
Spotify
The famous online music platform – Spotify, developed and launched their own PWA in 2018 to provide a fast, seamless, and engaging user experience for their customers. Similar to Lancôme, Spotify also offers prominent features including offline music and podcast playback, which helps to ensure an uninterrupted user experience. The Spotify PWA has received positive reviews and feedback from users for many years.

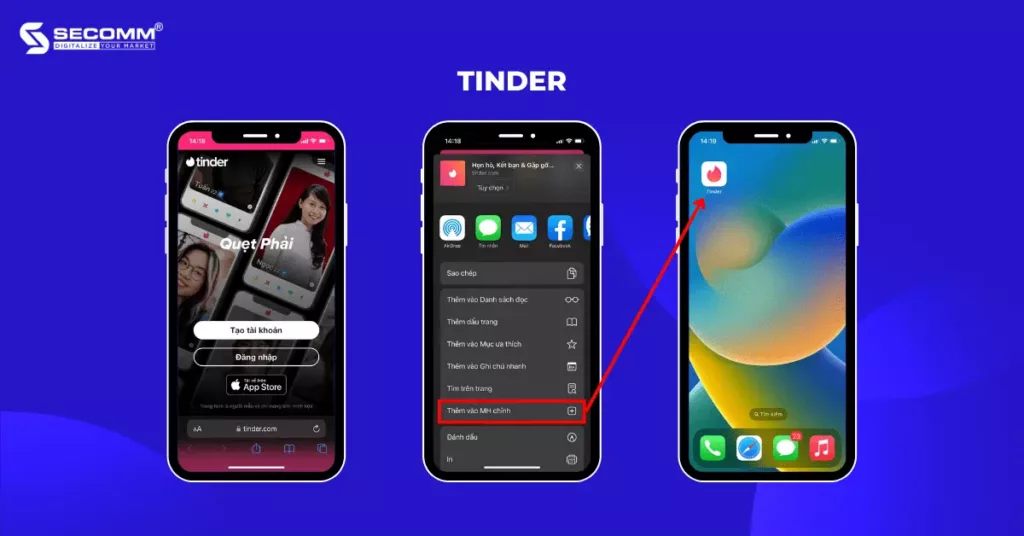
Tinder
Native app of Tinder has been very effective on many different operating systems and is particularly loved by users. However, with the desire to expand and conquer new markets as well as protect its position as a leading online dating platform, Tinder has built a PWA.
The page loading time of Tinder PWA has been reduced to 4.69 seconds compared to 11.9 seconds before, which significantly increases interaction and surpasses Tinder native app in terms of the number of swipes, profile edits, and time spent per user.

In addition, there are many famous companies in the world that have implemented PWA: Facebook, Instagram, Twitter, TikTok, Uber, Pinterest, Starbucks, Aliexpress, etc.
With years of experience implementing eCommerce solutions for numerous clients in various countries, SECOMM understands the importance of developing PWA to cope with the competition in the billion-dollar technology industry as well as the challenges that each business faces when building and developing PWA.
Contact SECOMM now for a free consultation!
 2
2

 7,388
7,388

 0
0

 1
1



